I want to create 3 toggleable buttons in one row with shared circular border.
class KnowledgeContentTypeChoice extends StatelessWidget {
final List<IconData> icons = [Icons.mic, Icons.ondemand_video_rounded, Icons.article_outlined];
final List<String> labels = ["Podcasty", "Vlogi", "Artykuły"];
@override
Widget build(BuildContext context) {
return Container(
child: Material(
elevation: 3,
borderRadius: BorderRadius.all(Radius.circular(15.0)),
child: Wrap(
direction: Axis.horizontal,
children: [
choiceButtons(icons, labels, context),
],
),
),
);
}
}
Widget choiceButtons(List<IconData> icons, List<String> labels, BuildContext context) {
return ToggleButtons(
children: <Widget>[
choiceButton(icons[0], labels[0]),
choiceButton(icons[1], labels[1]),
choiceButton(icons[2], labels[2]),
],
onPressed: (int index) {
Provider.of<KnowledgeContentTypeChoiceViewModel>(context, listen: false).currentIndex = index;
},
isSelected: context.watch<KnowledgeContentTypeChoiceViewModel>().isSelected,
renderBorder: false,
fillColor: Colors.blue,
constraints: BoxConstraints.tightFor(height: 40 * fontRatio),
selectedColor: Colors.white,
);
}
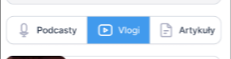
Desired look:
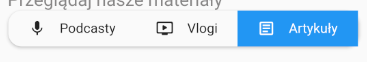
What I get:
So the problem is that on the right the fill color goes out of circular border and is boxy. How to fix it?
CodePudding user response:
add clipBehavior like blow to container:
class KnowledgeContentTypeChoice extends StatelessWidget {
final List<IconData> icons = [Icons.mic, Icons.ondemand_video_rounded, Icons.article_outlined];
final List<String> labels = ["Podcasty", "Vlogi", "Artykuły"];
@override
Widget build(BuildContext context) {
return Container(
clipBehavior: Clip.antiAlias,// add this
child: Material(
elevation: 3,
borderRadius: BorderRadius.all(Radius.circular(15.0)),
child: Wrap(
direction: Axis.horizontal,
children: [
choiceButtons(icons, labels, context),
],
),
),
);
}
}