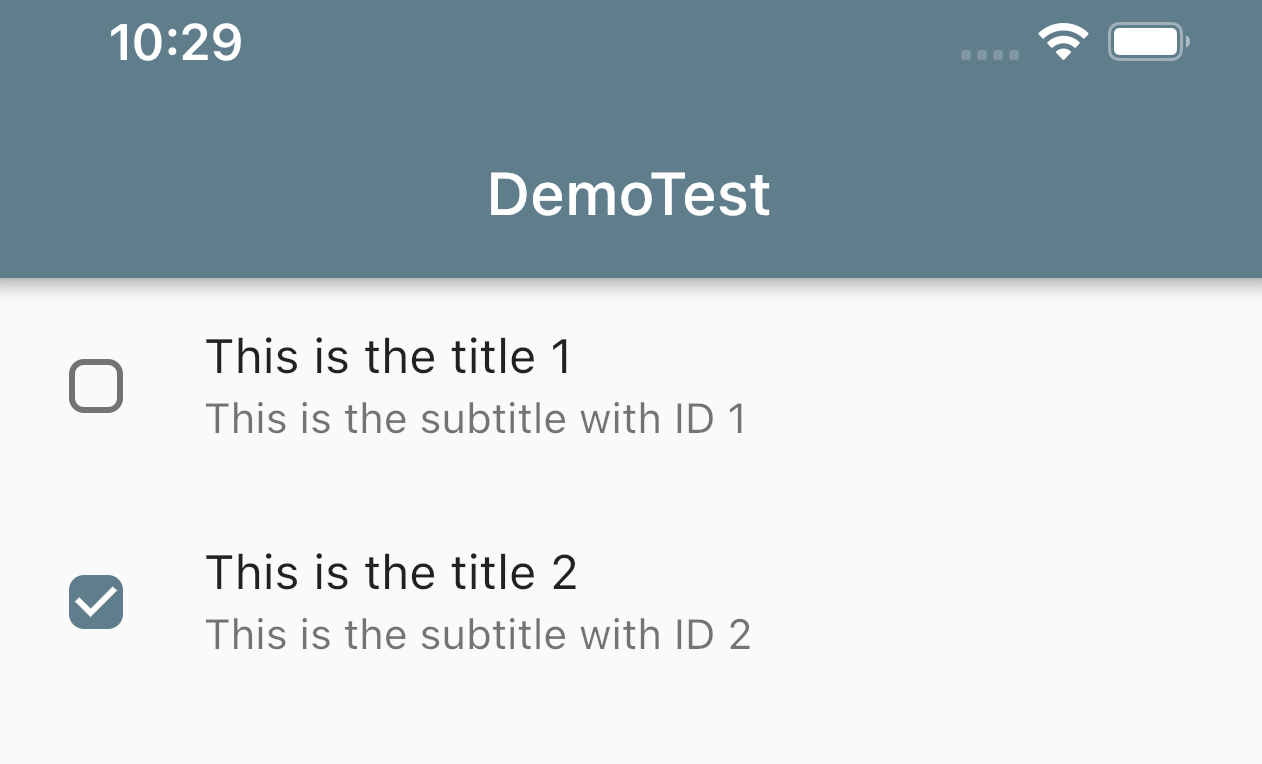
I am relatively new to Flutter development and I want to implement checkbox as shown in the screenshot attached using GetX flutter. Also I want the borders of my check-boxes to be round.
Or:
Checkbox(
checkColor: Colors.white,
value: isChecked,
shape: const RoundedRectangleBorder(
borderRadius: BorderRadius.all(Radius.circular(5.0))),
onChanged: (bool? value) {
setState(() {
isChecked = value!;
});
},
);
To use GetX I think you should provide some code or example to explain what do you mean and what you want to exactly achieve, otherwise the best advice is probably to read the