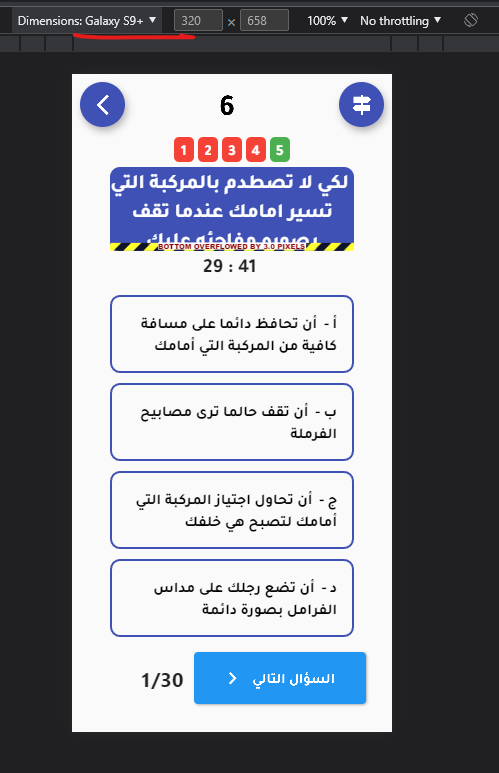
I am trying to make my app responsive and I noticed that there is a problem in some screen sizes , I'm already using Expanded for the Container that including the question

And I tried using Expanded for Answers too and flex: 2; for the question and that's what I got
appPic2

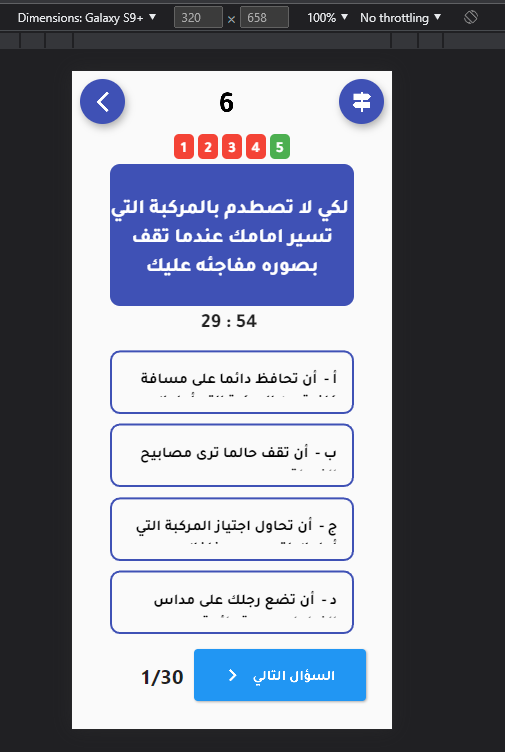
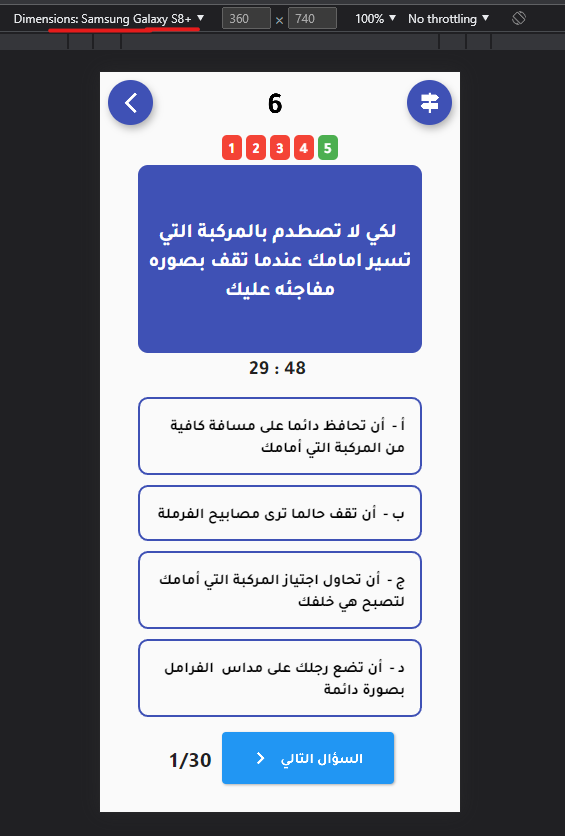
What it should be like

Expanded(
child: Container(
width: double.infinity,
height: 220.0,
margin: EdgeInsets.only(
top: 5, bottom: 0, left: 30.0, right: 30.0),
padding: EdgeInsets.symmetric(
horizontal: 0.0, vertical: 0.0),
child: Center(
child: Column(
children: [
Text(
_questions[_questionIndex]['question'],
textDirection: TextDirection.rtl,
textAlign: TextAlign.center,
style: TextStyle(
fontSize: 20.0,
fontFamily: "Tajawal",
color: Colors.white,
fontWeight: FontWeight.w400,
),
),
Answer Code
...(_questions[_questionIndex]['answers']
as List<Map<String, Object>>)
.map(
(answer) =>
Answer(
answerText: answer['answerText'],
answerColor: answerWasSelected
? answer['score']
? Colors.green[400]
: Colors.red[400]
: null,
),
and this is for answer in another file
InkWell(
onTap: answerTap,
child: Container(
padding: EdgeInsets.all(15.0),
margin: EdgeInsets.symmetric(vertical: 5.0, horizontal: 30.0),
width: double.infinity,
child: Text(
answerText,
),
),
),
);
CodePudding user response:
Add
mainAxisSize: MainAxisSize.min
To the column widget. Now the column has no bounds
CodePudding user response:
i think the problem is you providing a height for the container which has the text as a child
and the text is long
so if you want the container to be with fixed height then you should wrap the column widget with singleChildScrollView
or if you want the container to take the question space , then remove the height property from the container and wrap the column with Expanded
