I am trying to make a basic GET request in flutter using http package. Although I tried it multiple times while debugging it does not work, meanwhile making the same http request in Postman DOES work. What could be the reason?
This is the method I am using. Debugger stops working before entering the "try" statement.
getCoordinatesFromPlaceId(String placeId) async {
var client = http.Client();
var url_coord =
'https://maps.googleapis.com/maps/api/place/details/json?fields=geometry&place_id=$placeId&key=APIKEY';
var response = await client.get(
Uri.parse(url_coord),
headers: <String, String>{
'Content-Type': 'application/json; charset=UTF-8',
},
);
try {
var jsonResponse = json.decode(response.body);
} catch (e) {
print(e);
}
}
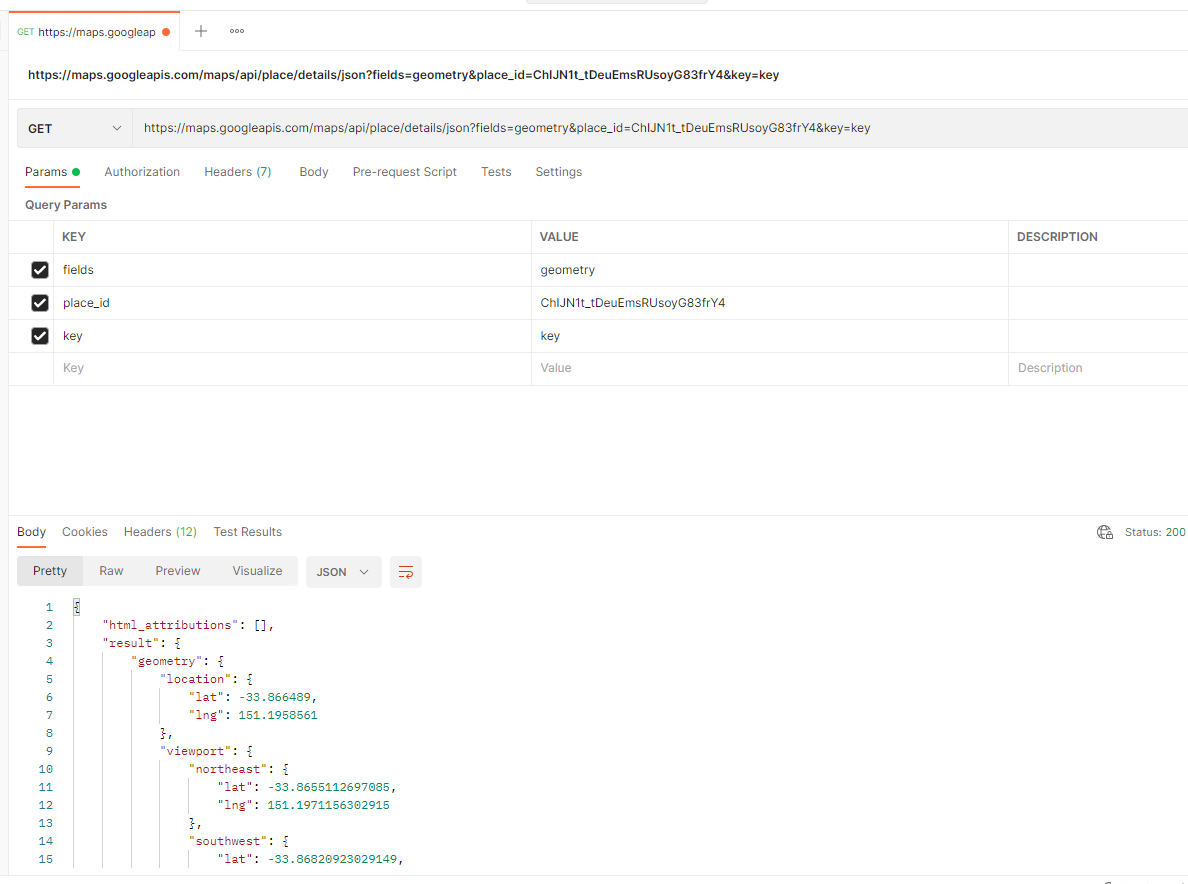
You can see the result in POstman:
CodePudding user response:
static Future<dynamic?> getApiData() async {
String url='https://maps.googleapis.com/maps/api/place/details/json?fields=geometry&place_id=$placeId&key=APIKEY';
try {
var response = await http.get(
Uri.parse(url),
headers: <String, String>{
'Content-Type': 'application/json; charset=UTF-8',
},
);
if (response.statusCode == 200) {
var jsonResponse = json.decode(response.body);
} else {
return null;
}
} catch (e) {
return null;
}
}
CodePudding user response:
Postman can generate dart code request, have you tried it this way ? https://blog.postman.com/use-your-work-in-postman-to-generate-code-for-your-apps/
CodePudding user response:
You can try this
var url_coord =
'https://maps.googleapis.com/maps/api/place/details/json?fields=geometry&place_id=$placeId&key=APIKEY';
var response1 = await get(
Uri.parse(url_coord),
headers: <String, String>{
'Content-Type': 'application/json; charset=UTF-8',
},
);
try {
var jsonResponse = json.decode(response1.body);
} catch (e) {
print(e);
}
EDIT
or
var url_coord =
'https://maps.googleapis.com/maps/api/place/details/json';
var response1 = await get(
Uri.parse(url_coord).replace(queryParameters: {
"fields":"geometry",
"place_id" : $placeId ,
"key" : "APIKEY"
}),
headers: <String, String>{
'Content-Type': 'application/json',
},
);
try {
var jsonResponse = json.decode(response1.body);
} catch (e) {
print(e);
}
CodePudding user response:
try it with create specific model
1- put your json here Json to Dart, it will generate a model for you.
then
2- use this model to fitch data like a documentation Fetch data from the internet
CodePudding user response:
response type Response is by default available in dart library
static Future<dynamic?> getApiData() async {
String url='https://maps.googleapis.com/maps/api/place/details/json?fields=geometry&place_id=$placeId&key=APIKEY';
try {
Response response = await http.get(
Uri.parse(url),
headers: <String, String>{
'Content-Type': 'application/json; charset=UTF-8',
},
);
if (response.isNotEmpty && response.statusCode == 200) {
var jsonResponse = json.decode(response.body);
} else {
return null;
}
} catch (e) {
return null;
}
}