Sorry about the title, can't think of a better way of describing this issue.
I have a container, that includes 2 spans, the content of each span can differ so can't solely rely on media queries here. Sometimes the text on the left span can be 20 characters, sometimes 100 for example.
I want it that when the left span is on a single line it adds a hyphen between the left and right span elements and when the left span breaks onto a new line, it removes the hyphen.
Component
import React from "react";
import styled from "styled-components";
const Container = styled.div`
display: flex;
height: 44px;
align-items: center;
justify-content: center;
cursor: pointer;
`;
const Wrapper = styled.div`
display: flex;
flex-direction: row;
align-items: center;
cursor: pointer;
overflow: hidden;
padding: 0 10px;
`;
const Text = styled.p`
font-weight: normal;
color: #ffffff;
font-size: 14px;
display: flex;
`;
const Left = styled.span`
white-space: pre-line;
overflow: hidden;
text-overflow: ellipsis;
margin-right: 5px;
background: green;
&::after {
content: " - ";
}
`;
const Right = styled.span`
background: blue;
`;
const Content = ({ rightText, leftText }) => {
return (
<Container>
<Wrapper>
<Text>
<Left>{leftText}</Left>
<Right>{rightText}</Right>
</Text>
</Wrapper>
</Container>
);
};
export default Content;
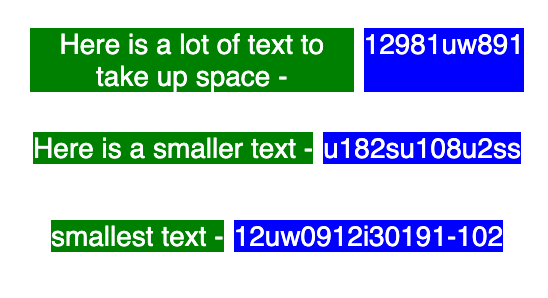
You can see here, one the 1st instance it has a hyphen to the right of the text, but I don't want the hyphen there, but I do on the other 2.
Is there a way via CSS or JS to only add the hyphen when the left text is on a single line
CodePudding user response:
You could try something like comparing the paragraph's innerheight with the fontsize.
say para.clientHeight > (computed fontSize of paragraph) padding then that means the paragraph is now multiline, remove psudo class if its the case.