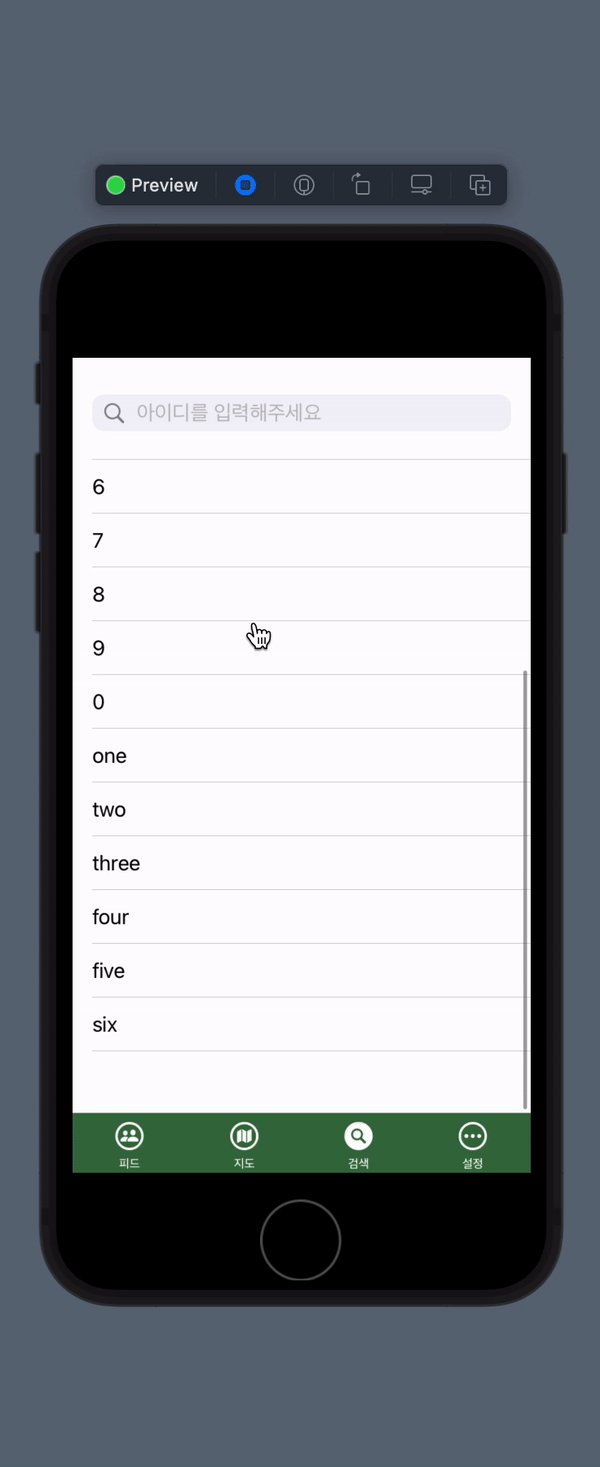
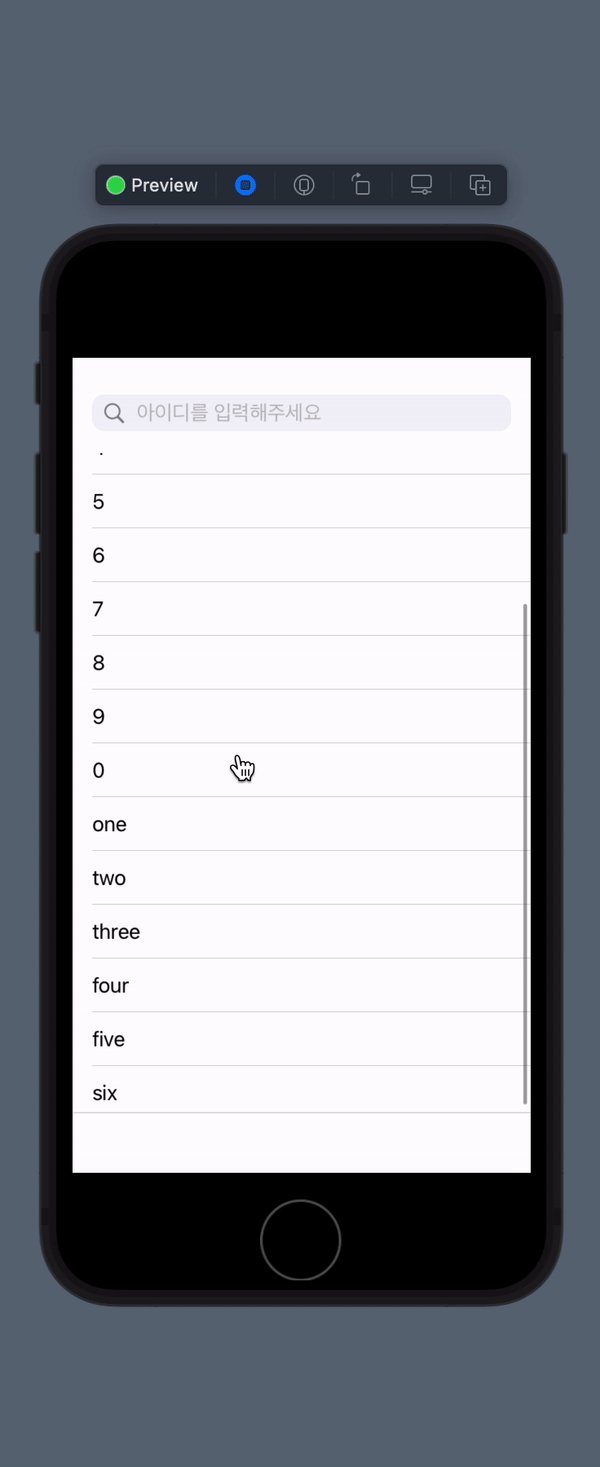
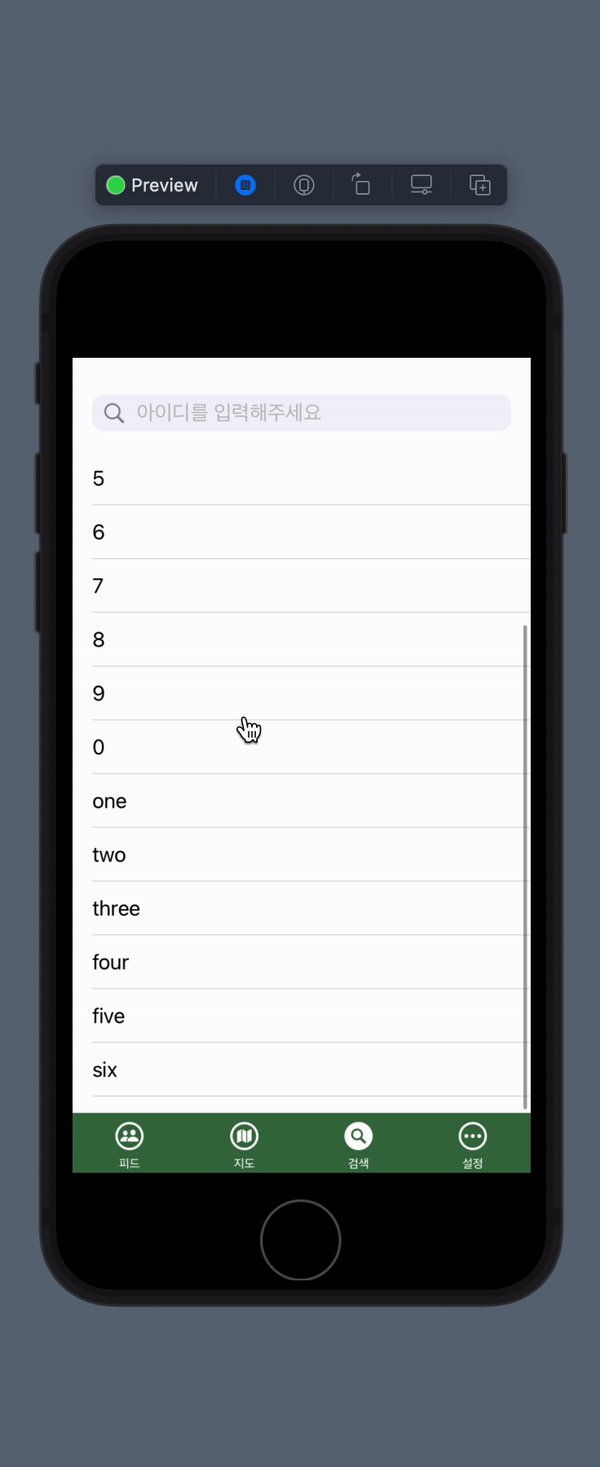
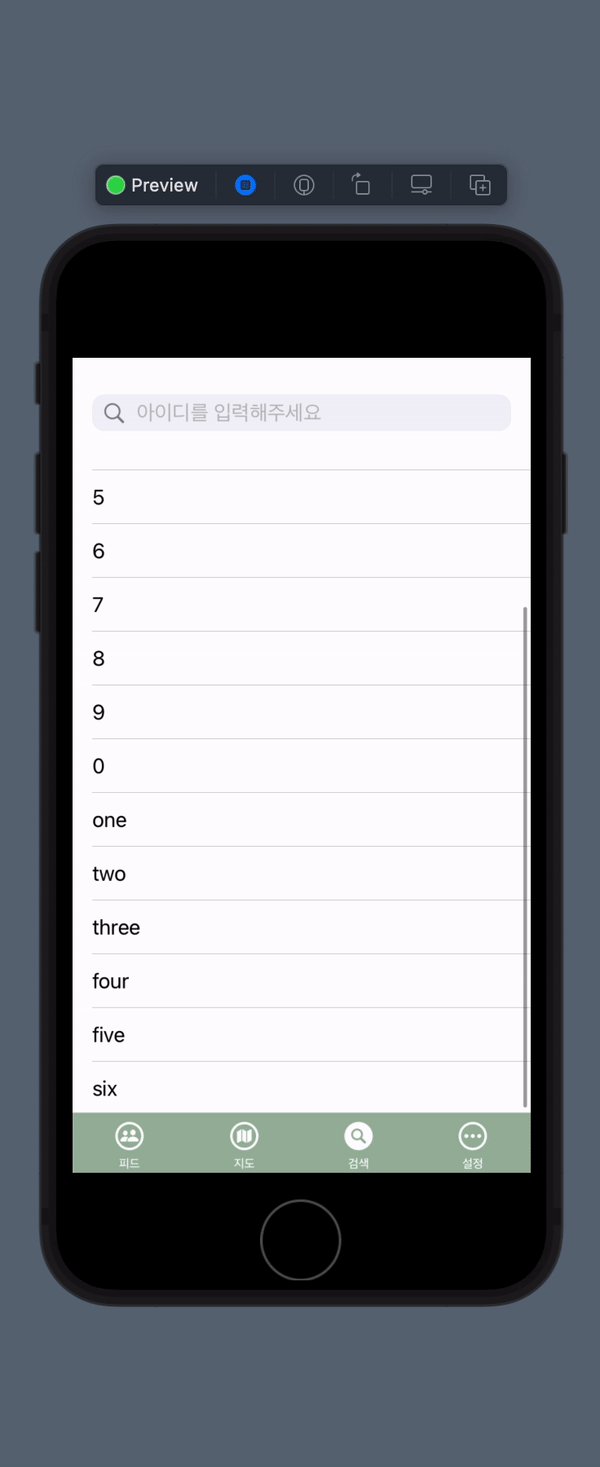
I'm trying to create a List from a TabView using SwiftUI. But when the List touches the tabbar, the tabbar becomes transparent. If I use ".frame" to limit the size of the List so that the List doesn't touch the tabbar, it works properly.
Why does tabbar become transparent? and how can I make the tabbar not become transparent?
target ios is 15.0 and xcode version is 13.4
Here is my code and image.
struct HomeView: View {
@State private var selection = 1
init(){
UITabBar.appearance().backgroundColor = UIColor(Color("mainColor"))//UIColor.white
UITabBar.appearance().isTranslucent = false
UITabBar.appearance().unselectedItemTintColor = UIColor.white
UITabBar.appearance().isHidden = false
}
var body: some View {
VStack {
TabView (selection: $selection){
FeedView()
.tabItem {
Image(systemName : "person.2.circle")
.environment(\.symbolVariants, selection == 1 ? .fill : .none)
Text("피드")
}.tag(1)
NMapView()
.tabItem {
Image(systemName : "map.circle")
.environment(\.symbolVariants, selection == 2 ? .fill : .none)
Text("지도")
}.tag(2)
SearchView()//text: "")
.tabItem {
Image(systemName : "magnifyingglass.circle")
.environment(\.symbolVariants, selection == 3 ? .fill : .none)
Text("검색")
}.tag(3)
SettingView()
.tabItem {
Image(systemName : "ellipsis.circle")
.environment(\.symbolVariants, selection == 4 ? .fill : .none)
Text("설정")
}.tag(4)
}
.accentColor(.white)
}
//.ignoresSafeArea(edges: .top)
}
}
struct SearchView: View {
let array = [
"1", "2", "3", "4", "5",
"6", "7", "8", "9", "0", "one",
"two", "three", "four", "five", "six"
]
@State private var searchText = ""
var body: some View {
VStack {
SearchBar(text: $searchText)
.padding(EdgeInsets(top: 10, leading: 0, bottom: 10, trailing: 0))
List {
ForEach(array.filter{$0.hasPrefix(searchText)}, id:\.self) {
searchText in Text(searchText)
}
}
.listStyle(PlainListStyle())
.onTapGesture {
hideKeyboard()
}
}
}
}
CodePudding user response:
A possible approach is to construct appearance explicitly with all states needed (so be sure everything is activated and not conflicting with others), like
init() {
let appearance = UITabBarAppearance()
appearance.configureWithOpaqueBackground()
appearance.backgroundColor = UIColor.orange
let itemAppearance = UITabBarItemAppearance(style: .stacked)
itemAppearance.normal.iconColor = UIColor.white
itemAppearance.normal.titleTextAttributes = [.foregroundColor: UIColor.white]
appearance.stackedLayoutAppearance = itemAppearance
UITabBar.appearance().scrollEdgeAppearance = appearance
UITabBar.appearance().standardAppearance = appearance
}
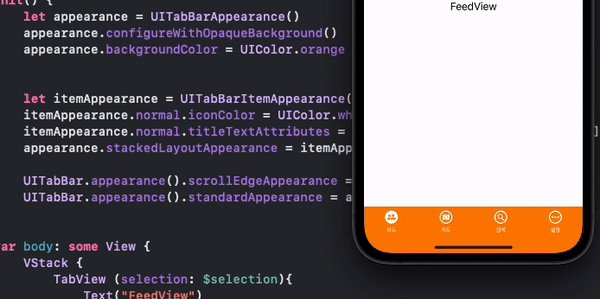
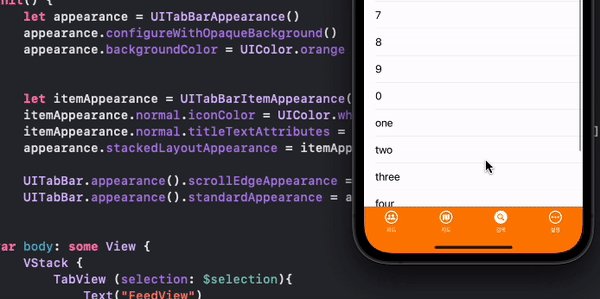
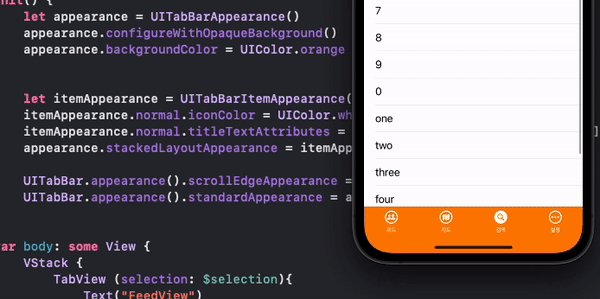
Tested with Xcode 13.4 / iOS 15.5
CodePudding user response:
You forgot to add this :)
UITabBar.appearance().barTintColor = UIColor(Color("mainColor"))
Have a great day!