These are my web pages:
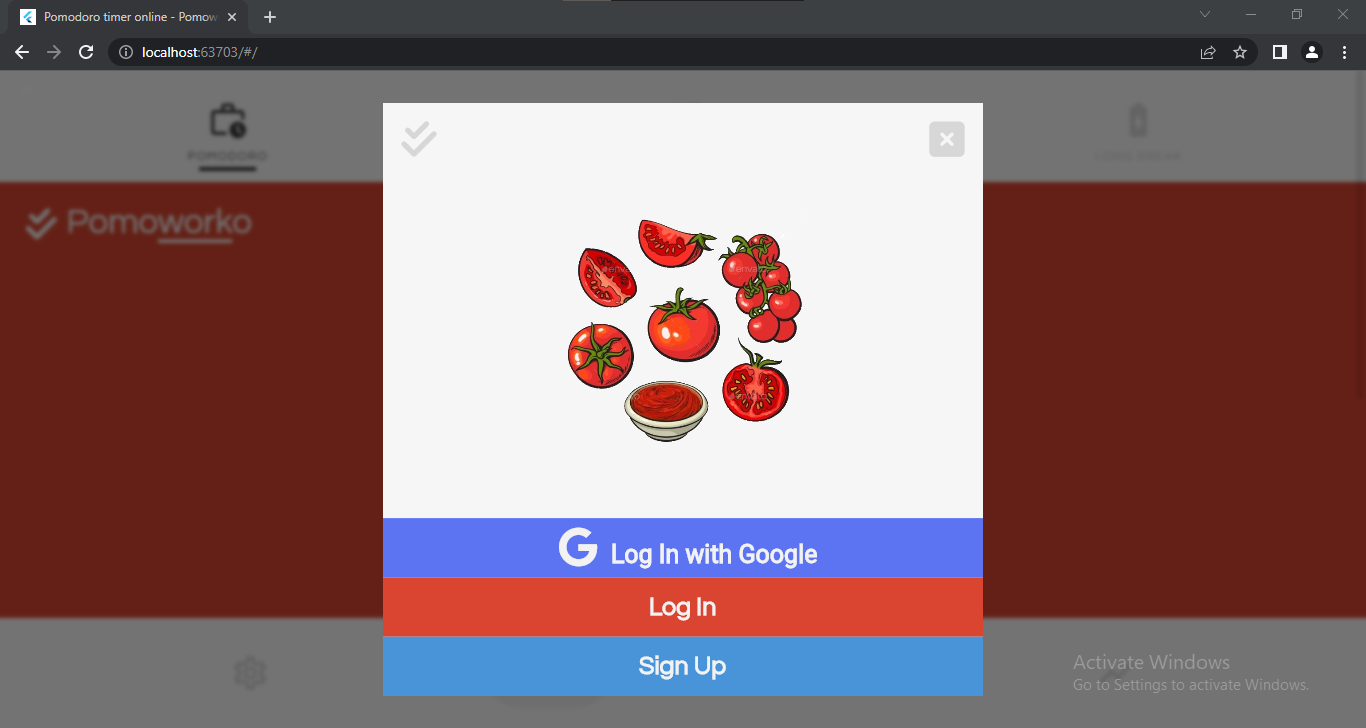
Web page #1:
code:
return BackdropFilter(
filter: ImageFilter.blur(sigmaX: 2, sigmaY: 2),
child: Scaffold(
backgroundColor: Colors.transparent,
body: Center(
child: Padding(
padding: const EdgeInsets.all(32.0),
child: Container(...
GestureDetector(
onTap: () {
showDialog(
context: context,
builder: (ctx) => SignUpNameEmailPassword());
},
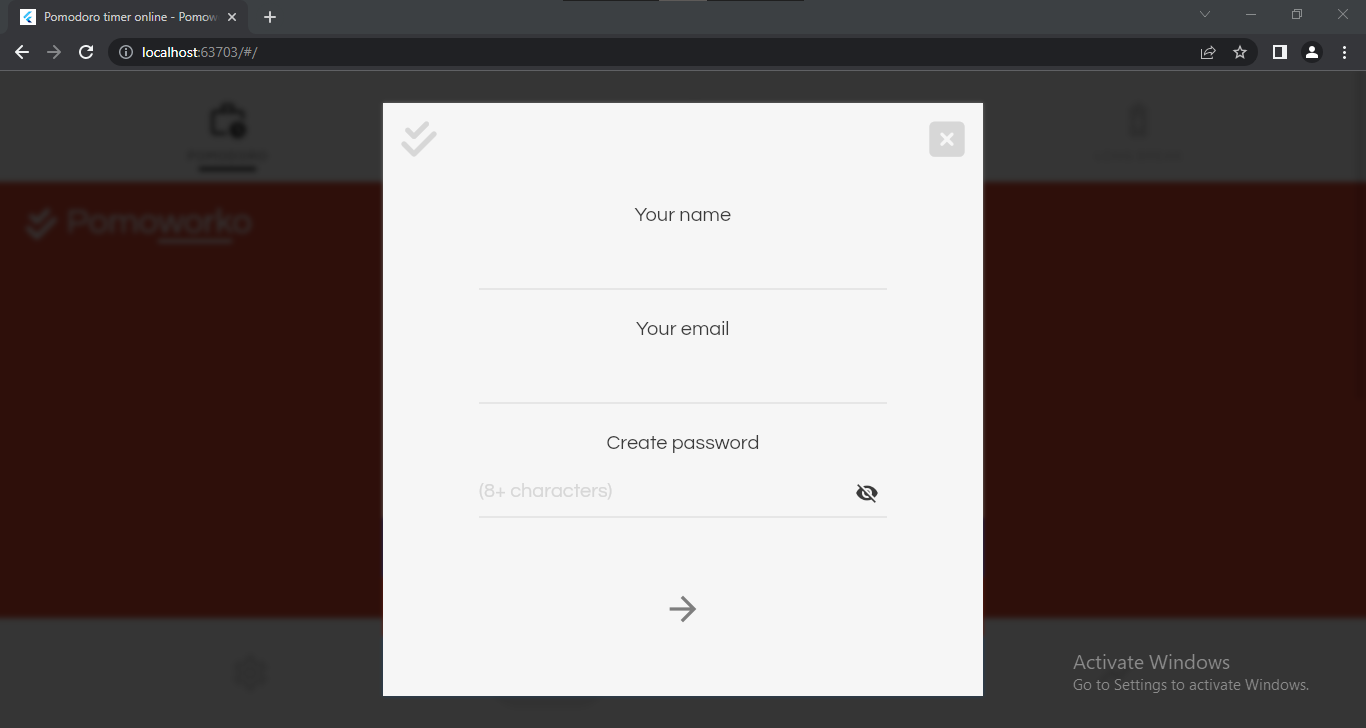
Web page #2:
Code:
Column(
mainAxisAlignment: MainAxisAlignment.spaceEvenly,
children: [
GestureDetector(
onTap: () {
showDialog(
context: context,
builder: (ctx) => WeSentYouAnEmail());
},
child: Container(
child: Center(
child: Icon(
Icons.arrow_forward,
size: 40,
color: Color(0xff7E7E7E),
),
),
),
),
],
),
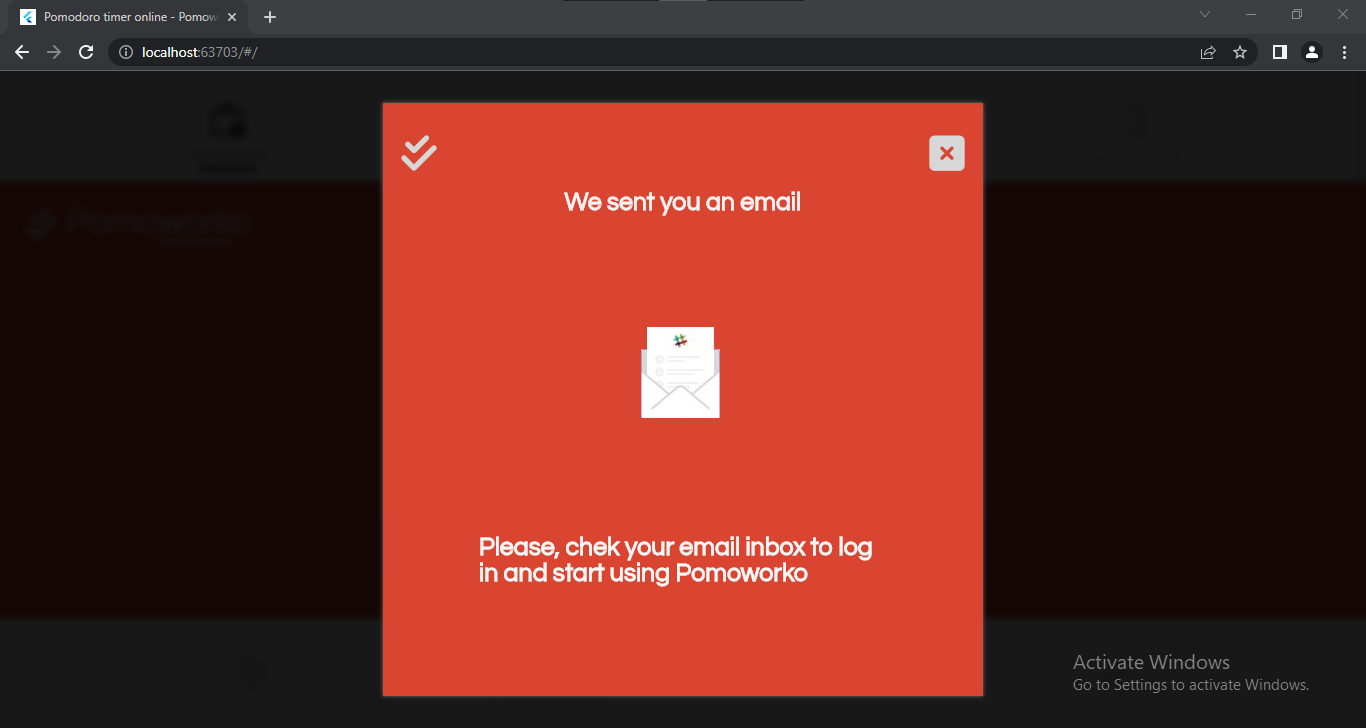
Web page #3:
As you can see, each time I navigate to another page the background is darker, how to maintain the web page #1's background on each webpage?
Thank you in advance
CodePudding user response:
Just set the second, third and so on showDialog calls with property barrierColor to Colors.transparent. Something like below:
showDialog(
context: context,
barrierColor: Colors.transparent,
builder: (ctx) => SignUpNameEmailPassword());
CodePudding user response:
The issue is that each dialog is getting stacked. Before you call a new showDialog do
Navigator.pop(context);
So you remove the previous pop up and add a new one.
Please note that you should be calling navigator.pop only if the dialog is displayed elseit will pop the main screen
CodePudding user response:
It seems that you push each page what makes the background darker.
You can try to navigate bewtween your pages like this.
Route route = MaterialPageRoute(builder: (context) => NextPage());
Navigator.pushReplacement(context, route);
This will push and replace the last page of the stack.