I am struggling to find proper documentation for MUI components. When I try to copy an example from the site that I like, I struggle to adapt to my needs. many props that are used in these examples I can't find the docs of on the official site, or am I stupid and can't read?
My example:
<Box
component="form"
sx={{
'& .MuiTextField-root': { m: 1, width: '25ch' },
}}
noValidate
autoComplete="off"
>
The props here I can't find docs for, and the content of the sx prop "&. MUI text field-root".
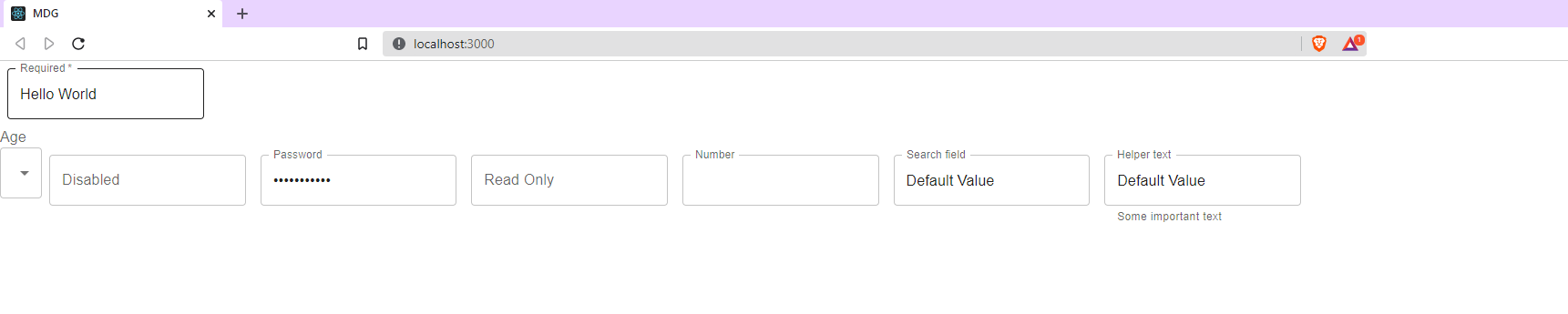
Am trying here to change on of the textfields to a select menu but I don't know whyit can't inherit the styling.
<Box
component="form"
sx={{
'& .MuiTextField-root': { m: 1, width: '25ch' },
}}
noValidate
autoComplete="off"
>
<div>
<TextField
required
id="outlined-required"
label="Required"
defaultValue="Hello World"
/>
<Select
labelId="demo-simple-select-label"
id="demo-simple-select"
value={age}
label="Age"
onChange={handleChange}
sx={{
'& .MuiSelect-root': { m: 1, width: '25ch' },
}}
>
<MenuItem>Select an age</MenuItem>
<MenuItem value={10}>Ten</MenuItem>
<MenuItem value={20}>Twenty</MenuItem>
<MenuItem value={30}>Thirty</MenuItem>
</Select>
</div>
</Box>
CodePudding user response:
The docs are broken down into Demos and API
Demo page for the Box component:
https://mui.com/material-ui/react-box/
API page for the box component:
https://mui.com/material-ui/api/box/
Note that link to the API docs is at the bottom of each demo page.
In the case you are looking at, the sx prop is actually documented in the demo page:
All system properties are available via the sx prop. In addition, the sx prop allows you to specify any other CSS rules you may need. Here's an example of how you can use it:
But canonical reference should always be the API documentation:
sx Array<func | object | bool> | func | object
The system prop that allows defining system overrides as well as additional CSS styles. See thesxpage for more details.
And this documentation links to further information about sx
https://mui.com/system/getting-started/the-sx-prop/
CodePudding user response:
you can see and struggle with MUI components in https://mui.com/material-ui/getting-started/overview/
CodePudding user response:
Normally you should have on any MUI component a link to the API specification, which can in some cases lead to other specifications like system properties.
Reading an API is always like a rabbit hole :)
FYI: here is the link to the API for the Box component (https://mui.com/material-ui/api/box/)