I'm currently working on some blog project.
However, there appears only blank page after some configurations. I just want navbar to stand top at the still and move to the page accordingly.
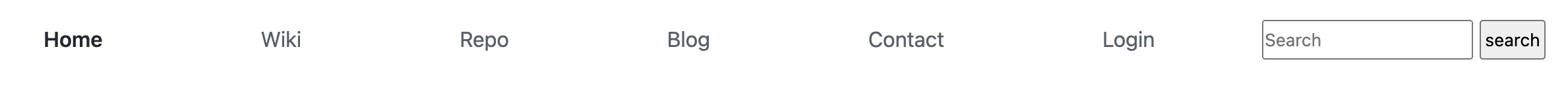
It is suppose to navigate from Home, Wiki, Repo, Blog, Contact, and some search bar..
Here are some code snippets. Please help me..
1.index.js
import React, { Component } from 'react';
import { render } from 'react-dom';
import { BrowserRouter } from 'react-router-dom';
import App from './App.js';
import './main.css';
render(
(<BrowserRouter>
<App />
</BrowserRouter>), document.getElementById('root'));
- App.js
import React from 'react';
import Header from './containers/Header.js';
import Main from './containers/Main.js';
const App = () => {
return (
<div>
<Header />
<Main />
</div>
);
}
export default App;
- /containers/Navbar.js
import React, {Component} from 'react';
class Navbar extends Component {
handleClick = () => this.props.onClick(this.props.index)
render() {
return (
<Link to={`/${this.props.name}`}>
<li
className={this.props.isActive ? 'active' : ''}
onClick={this.handleClick}>
{this.props.name}
</li>
</Link>
);
}
}
export default Navbar;
- /containers/Header.js
import React, { Component } from 'react';
import Navbar from './Navbar';
class Header extends Component {
state = {
activeIndex: null
}
handleClick = (index) => this.setState({ activeIndex: index });
render() {
const clickables = [
{ name: "Home"},
{ name: "Wiki"},
{ name: "Repo"},
{ name: "Blog"},
{ name: "Contact"},
{ name: "Login"}
];
return (
<nav >
<div>
<ul className="nav-left">
{clickables.map((clickable, i) => {
return <Navbar
key={clickable.name}
name={clickable.name}
index={i}
isActive={this.state.activeIndex === i}
onClick={this.handleClick}
/>
})
}
</ul>
</div>
<div >
<input type="search" className="form-control rounded"
placeholder="Search" aria-label="Search"
aria-describedby="search-addon"/>
<button type="button" className="btn btn-outline-primary">
search</button>
</div>
</nav>
)
}
}
- /containers/Main.js
import React from 'react';
import { BrowserRouter as Router, Routes, Route } from 'react-router-dom';
import Home from './Home.js';
import Wiki from './Wiki.js';
import Repo from './Repo.js';
import Blog from './Blog.js';
import Contact from './Contact.js';
import Login from './Login.js';
const Main = () => (
<Router>
<Routes>
<Route path='/Home' component={Home} />
<Route path='/Wiki' component={Wiki} />
<Route path='/Repo' component={Repo} />
<Route path='/Blog' component={Blog} />
<Route path='/Contact' component={Contact} />
<Route path='/Contact' component={Login} />
</Routes>
</Router>
)
CodePudding user response:
Your onClick={this.handleClick} isn't going to pass in the index that
handleClick = (index) => this.setState({ activeIndex: index });
expects.
An onClick will pass in the click event. If you want to pass in the index, you could use a small arrow function like this:
onClick={() => { this.handleClick(i) }}
You also probably have a typo here:
<Route path='/Contact' component={Login} />
(Unless you want the login component to appear on the contact route)
CodePudding user response:
Besides all the typos and all, I changed to just in Navbar.js.. and it appears navbars..