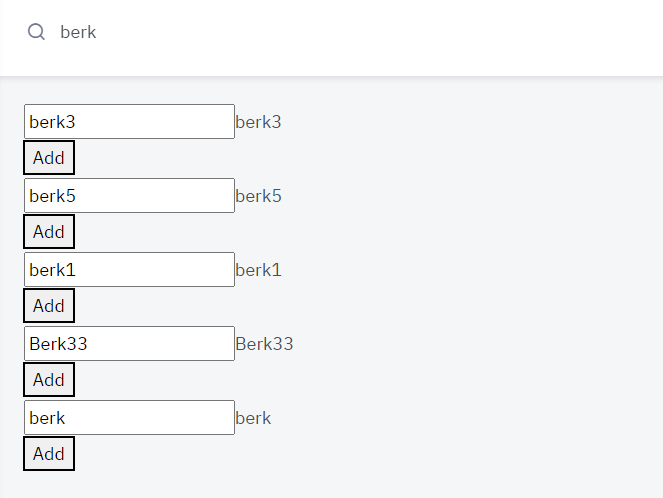
I'm designing a page where friend requests can be sent between users, I want each of the users listed in the search result to have a button and a connection request will be sent to that user by pressing this button.
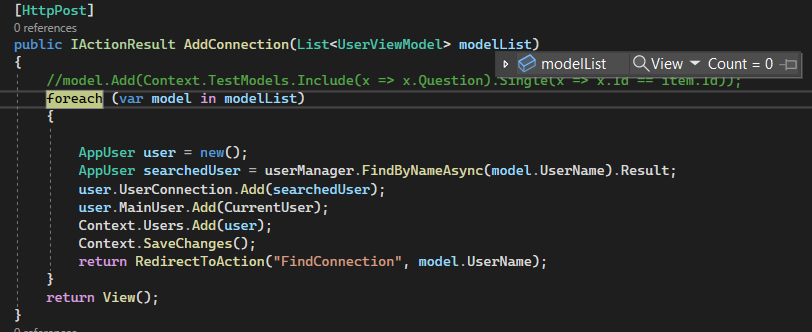
Since I do this in the for loop, when I click on the buttons other than the first button, it returns null.
@model IList<UserViewModel>
@for (int i = 0; i < Model.Count; i )
{
<form id="@i" method="post">
<table>
<tr>
<td>@Model[i].Name</td>
<td>@Model[i].Surname</td>
</tr>
<tr>
<td colspan="2"><input asp-for="@Model[i].UserName">@Model[i].UserName</td>
</tr>
</table>
<button onclick="btn(@i)" asp-controller="Connection" asp-action="AddConnection" formmethod="post" >Add</button>
</form>
}
What should I do to fix this situation?
<script>
function btn(iteration) {
let formDOM = document.querySelector(`#${iteration}`)
formDOM.addEventListener('submit', formSubmit)
}
function formSubmit(event) {
event.preventDefault()
}
</script>
In summary, I have forms attached one under the other, and each form has its own buttons. I want these buttons to trigger only the form they are in, how can I do that ?
CodePudding user response:
For your js:
1.#number is not a valid selector.
2.formSubmit seems does not make sense for form submit by js code. event.preventDefault() is used to prevent form submit. Why you can posted is because document.querySelector('#${iteration}') here makes error. And it posts by default button form submit.
For your html code:
1.The reason why only the first form can be posted data to backend is that the index of the array is not start with 0.
2.table element cannot be posted to backend, only input/select/textarea type can be posted value to backend.
Not sure why you specify the form id and use js, actually each form with button will submit it own form to backend.Here is a whole working demo you could follow:
View:
@model IList<UserViewModel>
@for (int i = 0; i < Model.Count; i )
{
<form id="form_@i" method="post">
<table>
<tr>
<td>@Model[i].Name</td>
<td>@Model[i].Surname</td>
</tr>
<tr> //add name here
<td colspan="2"><input asp-for="@Model[i].UserName" name="UserName">@Model[i].UserName</td>
</tr>
</table>
<button onclick="btn('form_@i')" asp-controller="Connection" asp-action="AddConnection" formmethod="post" >Add</button>
</form>
}
Controller:
[HttpPost]
public IActionResult AddConnection(UserViewModel modelList)
{
return View();
}