I see this question has been asked many, many times. I apologize for posting another question about the same.
I am reading values from an excel file Sometimes the excel file headers are: LegistarID AgendaItem, Title Other times the excel headers are: File #, Agenda #, Title
LegistarID = File #
AgendaItem = Agenda #
I attempt to get the value assigned to a scope variable $scope.IsAgenda whether is coming from, AgendaItem, or Agenda # from the excel file.
I attempt to get the value assigned to a scope variable $scope.IsLegistar whether is coming from, LegistarID, or File # from the excel file.
When the code passes the assignment line using Agenda #:
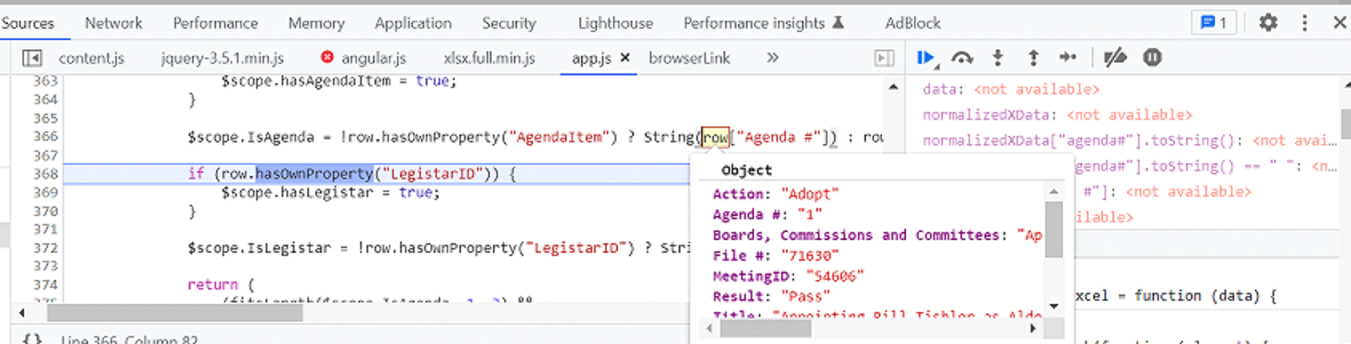
$scope.IsAgenda = !row.hasOwnProperty("AgendaItem") ? String(row["Agenda #"]) : String(row["AgendaItem"]);
I end up with an "undefined" value for $scope.IsAgena, even though I can see there is a value.
Same exact for LegistarID.
Am I doing the syntax wrong? How do I have to read the value from the object?
Please any help is appreciated.
Thank you, Erasmo
CodePudding user response:
Instead of using hasOwnProperty, just check for the actual value. The first condition checks for all falsy values of javascript the second one is two ensure that 0 evaluates to true, assuming zero should should be true!
$scope.IsAgenda = !(row['AgendaItem'] || row['AgendaItem'] === 0) ? String(row["Agenda #"]) : String(row["AgendaItem"]);
CodePudding user response:
just try:
$scope.IsAgenda = row["AgendaItem"] == undefined ? String(row["Agenda #"]) : String(row["AgendaItem"]);