I have a very basic html file that look like this:
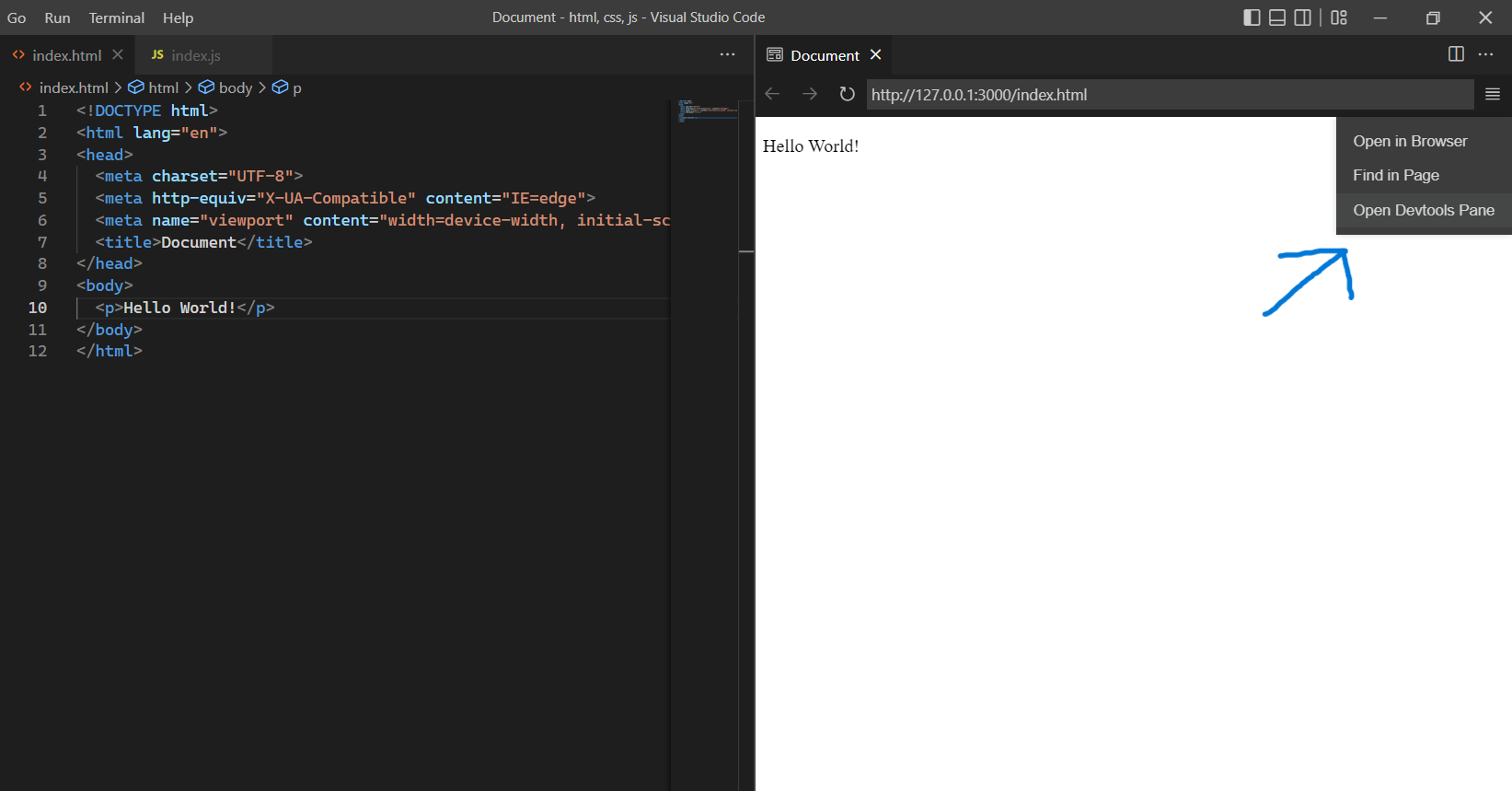
then I opened it with Live Preview extension:
then I clicked the hamburger menu and opened the 'Devtools Pane':
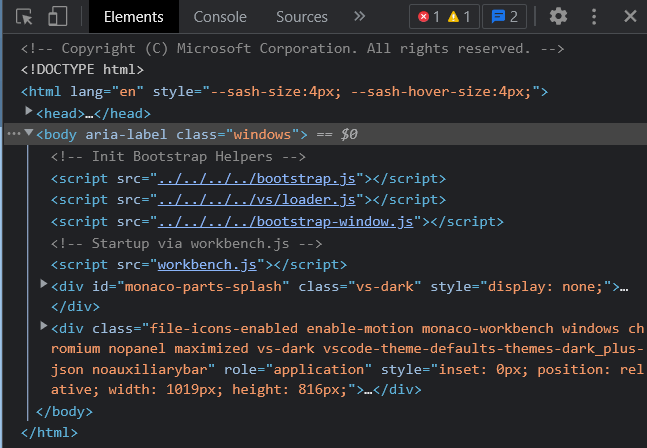
The issue is why my elements section looks complicated like this:
however, if I open the html file with browser and open developer tools everything is normal:
I tried uninstall and install Live preview extension but this doesn't solve the problem.
Is there a solution to this?
thanks in advance.
CodePudding user response:
The Dev Tools Pane looks like this because that is Visual Studio Codes developer tool pane. You are seeing all of the elements and scripts that Visual Studio Code uses plus your document. You will get the same results if you open the developer tools in Visual Studio Code via the command palette. This isn't something specific to this extension.
This answer provides some insight on why this is, but basically it's because Visual Studio Code is built like a desktop application but with web-based (like?) technologies such as HTML and Javascript.
If you are looking for specific elements in your document, I recommend you use the element picker icon in the top left of the dev tools to inspect it, which will automatically navigate the HTML code in the developer pane to the element you wish to inspect. Or, open the file in a browser separately as you have.