I develop and web app in apps script where i can select a name. Each name is in my Sheets and is depending to a profil. I can have 2 possibilities : The name have a profil or doesn't have. In the screenshot below, Sir A have a profil and Sir B and C doesn't have.
I would like to show a div in my html's page if the selected name doesn't have profil (and already hide if the selected name have a profil). So i create a function to detect if the select name have a value written in my Sheets. If it's correct, i write yes in one div (and no if it's not correct). But when i want to show div, it's doesn't work.
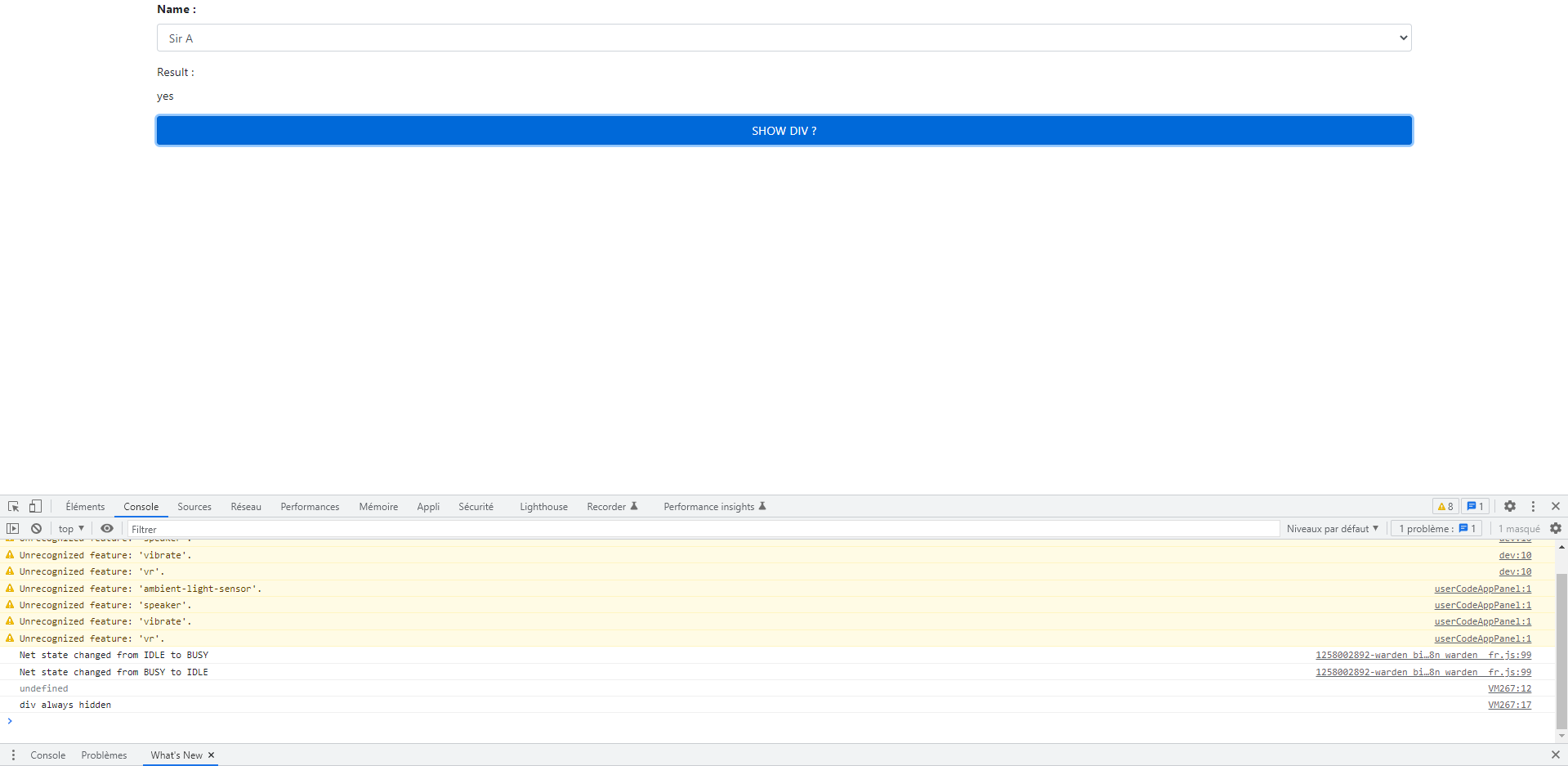
To try to understand my problem, i created a button to launch a function where i get the value of my result. I have undefined each time and i don't know why.
This is my html's code :
<!DOCTYPE html>
<html>
<head>
<base target="_top">
<?!= include('JavaScript'); ?>
<?!= include('StyleSheet'); ?>
<link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/4.5.2/css/bootstrap.min.css" integrity="sha384-JcKb8q3iqJ61gNV9KGb8thSsNjpSL0n8PARn9HuZOnIxN0hoP VmmDGMN5t9UJ0Z" crossorigin="anonymous">
</head>
<body>
<form>
<!-- NAME -->
<div >
<div >
<label for="name"><b>Name :</b></label>
<select id="name" onChange = "showProfil();">
<option disabled selected>Choose ...</option>
<?!=getNames()?>
</select>
</div>
</div>
<!-- RESULT -->
<div><label> Result : </label><p id = "result"></p></div>
<!-- BUTTON -->
<input type="button" value="SHOW DIV ?" id = "btnAccesQuestions" onclick = "showDivResultNo();">
<!-- DIV DISPLAY WHEN RESULT IS NO -->
<div id = "divResultNo">
<h2> Result is "NO"</h2>
</div>
</form>
</body>
</html>
This is my server side code :
function doGet() {
return HtmlService.createTemplateFromFile('Index').evaluate().setTitle('Formulaire de demande de formation');
}
function include(filename){
return HtmlService.createHtmlOutputFromFile(filename).getContent();
}
function getNames(){
const classeur = SpreadsheetApp.getActiveSpreadsheet();
const feuille = classeur.getSheetByName("Sheet1");
var tNames = feuille.getRange("A2:A").getValues().filter(d =>d[0] !== "").flat();
var names = deleteDuplicateValues(tNames);
return names.map(d => "<option>" d "</option>").join("");
}
function deleteDuplicateValues(array) {
var outArray = [];
array.sort(lowerCase);
function lowerCase(a,b){
return a.toLowerCase()>b.toLowerCase() ? 1 : -1;
}
outArray.push(array[0]);
for(var n in array){
if(outArray[outArray.length-1].toLowerCase()!=array[n].toLowerCase()){
outArray.push(array[n]);
}
}
return outArray;
}
function getProfil(name){
const classeur = SpreadsheetApp.getActiveSpreadsheet();
const feuille = classeur.getSheetByName("Sheet1");
var tProfils = feuille.getRange("A2:B").getValues().filter(d =>d[0] !== "");
for (let i = 0; i < tProfils.length; i ){
if(tProfils[i][0] == name){
if(tProfils[i][1] == ""){
var resultat = "no";
}
else {
var resultat = "yes";
}
}
}
return resultat;
}
function testProfil(){
Logger.log(getProfil("Sir A"));
}
This is my js code :
<script>
function showProfil(){
var name = document.getElementById("name").value;
google.script.run.withSuccessHandler(profil => {
document.getElementById("result").innerHTML = profil;
}).getProfil(name);
}
function showDivResultNo(){
var name = document.getElementById("name").value;
var result = document.getElementById("result").value;
console.log(result)
if (name != "Choose ..." && name != "" && result == "no"){
console.log("show div after that");
}
else {
console.log("div always hidden");
}
}
</script>
And this is a screenshot of my web app after selected Sir A and press button :

If anyone can help me, it would be appreciated. You can acces to my Sheet in this link. Thank you for advance.
CodePudding user response:
In your script, how about the following modification?
From:
var result = document.getElementById("result").value;
To:
var result = document.getElementById("result").innerHTML;
- I thought that from your HTML, I thought that the reason of your issue of
I have undefined each time and i don't know why.might be due to.value.