i tried to check which platform that the app been used in flutter. followed this kIsWeb reference for checking it. this is the code that i used
import 'package:flutter/foundation.dart';
import 'package:flutter/material.dart';
class ResponsiveLayout extends StatelessWidget {
final Widget mobileScreenLayout;
final Widget webScreenLayout;
const ResponsiveLayout({
Key? key,
required this.mobileScreenLayout,
required this.webScreenLayout,
}) : super(key: key);
@override
Widget build(BuildContext context) {
if (kIsWeb) {
//WEB SCREEN
return webScreenLayout;
}
//MOBILE SCREEN
return mobileScreenLayout;
}
}
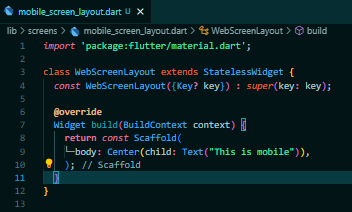
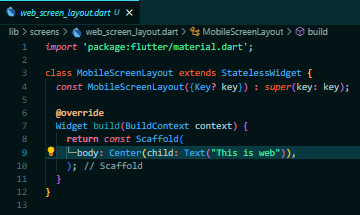
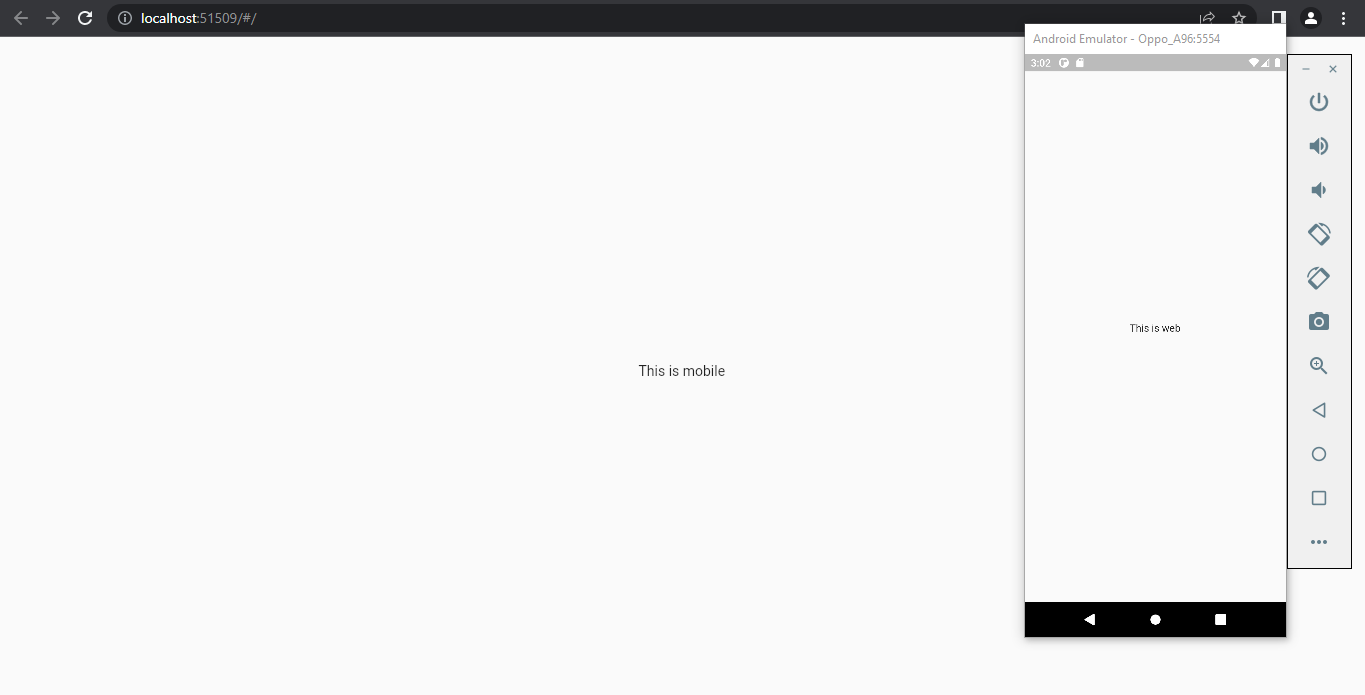
the result was backward. when i run it on web it gave me the mobileScreenLayout and when i run it on emulator it gave me the webScreenLayout. tried to swap both webScreenLayout with the mobileScreenLayout and they work how supposedly with what i want. is there any problem with that or it's ok?
this the link i saw the kIsWeb

CodePudding user response:
Please check mobileScreenLayout and webScreenLayout. I think you added wrong text in these widgets by mistake. kIsWeb will definitely show web when you run it in web. You can also try
import 'package:flutter/material.dart';
import 'package:flutter/foundation.dart';
void main() {
runApp(MyApp());
}
class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
return MaterialApp(
debugShowCheckedModeBanner: false,
home: Scaffold(
body: Center(
child: MyWidget(),
),
),
);
}
}
class MyWidget extends StatelessWidget {
@override
Widget build(BuildContext context) {
return Text(
(kIsWeb)?'Hello World Web!':"hello world mobile",
style: Theme.of(context).textTheme.headline4,
);
}
}
CodePudding user response:
try this
void main() async {
WidgetsFlutterBinding.ensureInitialized();
if (kIsWeb) {
await Firebase.initializeApp(
options: const FirebaseOptions(
apiKey: "",
appId: "",
messagingSenderId: "",
projectId: "",
storageBucket: "",
),
);
} else {
await Firebase.initializeApp();
}
runApp(const MyApp());
}
ResponsiveLayout
class ResponsiveLayout extends StatelessWidget {
final Widget webScreenLayout, mobileScreenLayout;
const ResponsiveLayout(
{Key? key,
required this.webScreenLayout,
required this.mobileScreenLayout})
: super(key: key);
@override
Widget build(BuildContext context) {
return LayoutBuilder(builder: (context, constraints) {
if (constraints.maxWidth > webScreenSize) {
return webScreenLayout;
}
return mobileScreenLayout;
});
}
}
MobileScreenLayout
class MobileScreenLayout extends StatelessWidget {
const MobileScreenLayout({Key? key}) : super(key: key);
@override
Widget build(BuildContext context) {
return const Scaffold(
body: Center(child: Text('this is mobile')),
);
}
}
WebScreenLayout
class WebScreenLayout extends StatelessWidget {
const WebScreenLayout({Key? key}) : super(key: key);
@override
Widget build(BuildContext context) {
return const Scaffold(
body: Center(child: Text('this is web')),
);
}
}