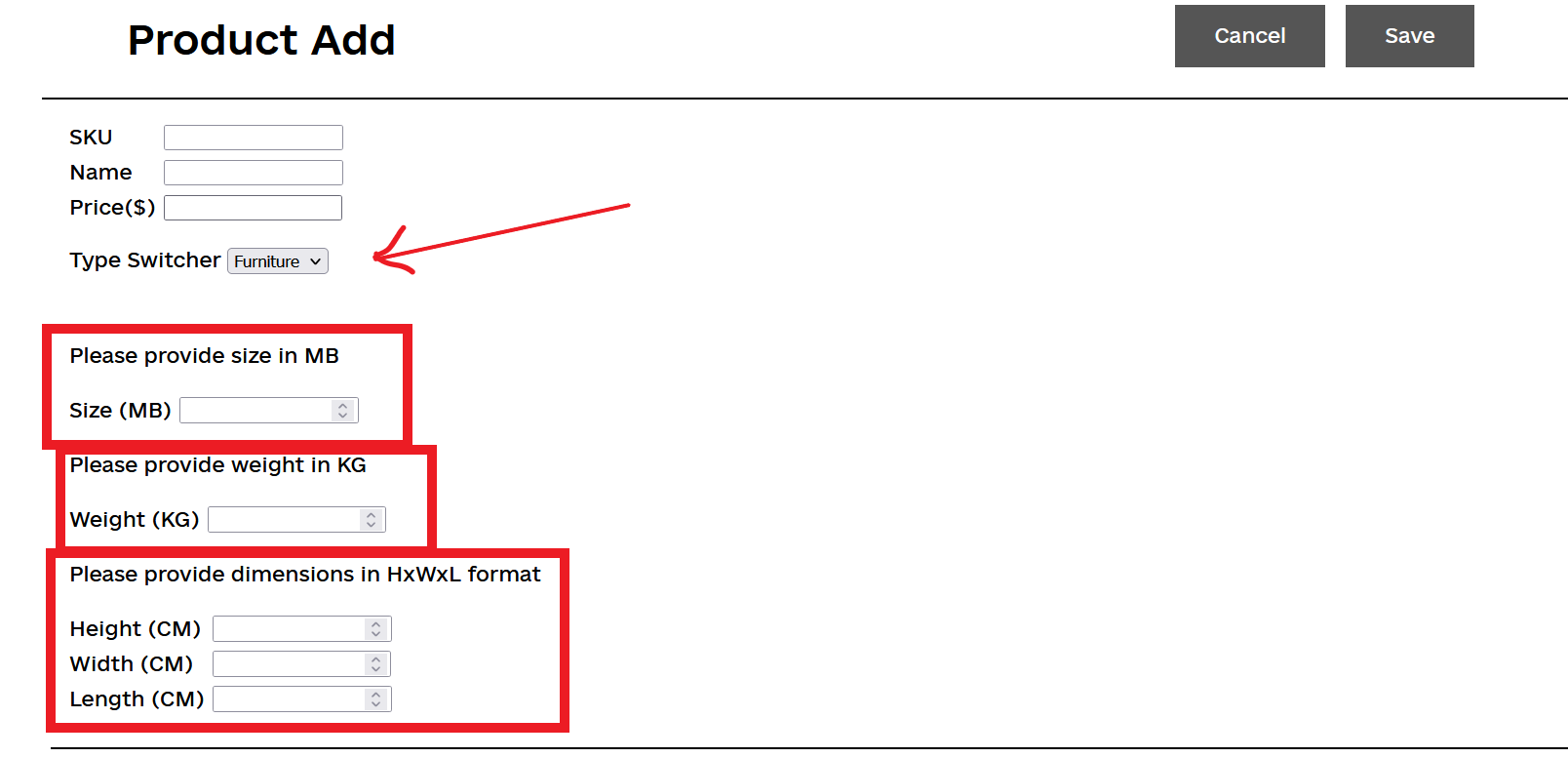
I have a problem. Here you can see type switcher and containers marked by red rectangles. Every container has his own ID. When one option is selected in type switcher all other containers should be invisible. For example, when option "Furniture" is selected only last container with id "Furniture" should be visible, and all other invisible. I'm bad in jQuery at all.
<form id="product_form">
<label id="caption" style="line-height: 180%;">SKU <input type="text" id="text-field" name="sku" style="margin-left: 37px;"/></label><br />
<label id="caption" style="line-height: 180%;">Name <input type="text" id="text-field" name="name" style="margin-left: 21px;"/></label><br />
<label id="caption" style="line-height: 180%;">Price($) <input type="text" id="text-field" name="price" style="margin-left: 2px;"/></label><br />
<br />
<label id="caption">Type Switcher<select id="productType" name="type" style="margin-left: 5px;">
<option value="D">DVD</option>
<option value="B">Book</option>
<option value="F">Furniture</option>
</select></label>
<br /><br /><br />
<div id="DVD">
<p style="text-align: left; line-height:180%;" id="caption">Please provide size in MB</p>
<label id="caption" style="line-height: 180%;">Size (MB) <input type="number" name="size" style="margin-left: 2px" /></label>
</div>
<div id="Book">
<p style="text-align: left; line-height:180%;" id="caption">Please provide weight in KG</p>
<label id="caption" style="line-height: 180%;">Weight (KG) <input type="number" name="weight" style="margin-left: 2px" /></label>
</div>
<div id="Furniture">
<p style="text-align: left; line-height:180%;" id="caption">Please provide dimensions in HxWxL format</p>
<label id="caption" style="line-height: 180%;">Height (CM) <input type="number" name="height" style="margin-left: 5px" /></label><br />
<label id="caption" style="line-height: 180%;">Width (CM) <input type="number" name="width" style="margin-left: 11px" /></label><br />
<label id="caption" style="line-height: 180%;">Length (CM) <input type="number" name="Length" style="margin-left: 2px" /></label><br />
</div>
</form>
<script src="https://cdnjs.cloudflare.com/ajax/libs/jquery/3.3.1/jquery.min.js"></script>CodePudding user response:
you need to learn a few about css...
const
productForm = document.querySelector('#product_form')
sBlocks = document.querySelectorAll('#DVD, #Book, #Furniture')
;
productForm.type.onchange = setTypeSwitcher;
// on init page
setTypeSwitcher()
function setTypeSwitcher ()
{
sBlocks.forEach( blk =>
blk.classList.toggle('noDisplay', blk.id[0] != productForm['type'].value)
)
}body {
font-family : sans-serif;
font-size : 14px;
}
label {
display : block;
margin : 0;
width : 20em;
height : 2em;
padding : .2em 0 0 0;
font-weight : bold;
line-height : 2em;
overflow : hidden;
}
label input {
float : right;
width : 14em;
}
label:after {
content: ' . . . . . .';
font-weight : normal;
}
label select,
label input[type=number] {
width : 12em;
text-align : center;
float : right;
}
#product_form p {
margin-bottom : .2em;
}
.noDisplay {
display : none;<form id="product_form">
<label> SKU <input type="text" name="sku" /> </label>
<label> Name <input type="text" name="name" /> </label>
<label> Price($) <input type="text" name="price" /> </label>
<label> Type Switcher
<select name="type">
<option value="D">DVD</option>
<option value="B">Book</option>
<option value="F">Furniture</option>
</select>
</label>
<div id="DVD">
<p> Please provide size in MB </p>
<label> Size (MB) <input type="number" name="size" /></label>
</div>
<div id="Book">
<p> Please provide weight in KG </p>
<label> Weight (KG) <input type="number" name="weight" /></label>
</div>
<div id="Furniture">
<p> Please provide dimensions in HxWxL format </p>
<label> Height (CM) <input type="number" name="height" /></label>
<label> Width (CM) <input type="number" name="width" /></label>
<label> Length (CM) <input type="number" name="Length" /></label>
</div>
</form>CodePudding user response:
<form id="product_form">
<label id="caption" style="line-height: 180%;">SKU <input type="text" id="text-field" name="sku" style="margin-left: 37px;"/></label><br />
<label id="caption" style="line-height: 180%;">Name <input type="text" id="text-field" name="name" style="margin-left: 21px;"/></label><br />
<label id="caption" style="line-height: 180%;">Price($) <input type="text" id="text-field" name="price" style="margin-left: 2px;"/></label><br />
<br />
<label id="caption">Type Switcher<select id="productType2" name="type" style="margin-left: 5px;">
<option value="D">DVD</option>
<option value="B">Book</option>
<option value="F">Furniture</option>
</select></label>
<br /><br /><br />
<div id="DVD" >
<p style="text-align: left; line-height:180%;" id="caption">Please provide size in MB</p>
<label id="caption" style="line-height: 180%;">Size (MB) <input type="number" name="size" style="margin-left: 2px" /></label>
</div>
<div id="Book" >
<p style="text-align: left; line-height:180%;" id="caption">Please provide weight in KG</p>
<label id="caption" style="line-height: 180%;">Weight (KG) <input type="number" name="weight" style="margin-left: 2px" /></label>
</div>
<div id="Furniture" >
<p style="text-align: left; line-height:180%;" id="caption">Please provide dimensions in HxWxL format</p>
<label id="caption" style="line-height: 180%;">Height (CM) <input type="number" name="height" style="margin-left: 5px" /></label><br />
<label id="caption" style="line-height: 180%;">Width (CM) <input type="number" name="width" style="margin-left: 11px" /></label><br />
<label id="caption" style="line-height: 180%;">Length (CM) <input type="number" name="Length" style="margin-left: 2px" /></label><br />
</div>
</form>
<script src="https://cdnjs.cloudflare.com/ajax/libs/jquery/3.3.1/jquery.min.js"> </script>
<script>
$('#productType2').on('change', (e) => {
$('.js-modifyByType').hide();
$(`.js-modify${e.currentTarget.value}`).show();
});
$('#productType2').trigger('change');
</script>