So I've been trying to read this object that was read from ajax get request but it's not working, and I don't know why... can anyone help me? I've also try to append it to html but it's not reading any value at all.
Jquery
$(document).ready(function () {
$.ajax({
url: `${siteRootUrl}api/order`,
// datatype: 'json',
type: "GET",
async: false,
success: function (res) {
result = res;
alert(result);
$.each(result, function(key,element){
alert(key , element)
})
result.forEach(function (result) {
$('#a').append("<tr><td>" result.text "</td></tr>");
});
},
error: function (res) {
alert('No Data');
}
});
});
my object
[HttpGet]
public string Get()
{
var myData = new
{
Host = @"sftp.myhost.gr",
UserName = "my_username",
Password = "my_password",
SourceDir = "/export/zip/mypath/",
FileName = 1
};
var bigCities = new List<string>()
{
"New York",
"London",
"Mumbai",
"Chicago"
};
// string.Join(", ", bigCities)
return myData.ToString();
}
CodePudding user response:
Have you checked the response is that string or a json object If the response is not json we need to convert string to json
JSON.parse
Change this line to
result = JSON.parse(res);
console.log(result);
$.each/foreach will work not work if the value is not JSON
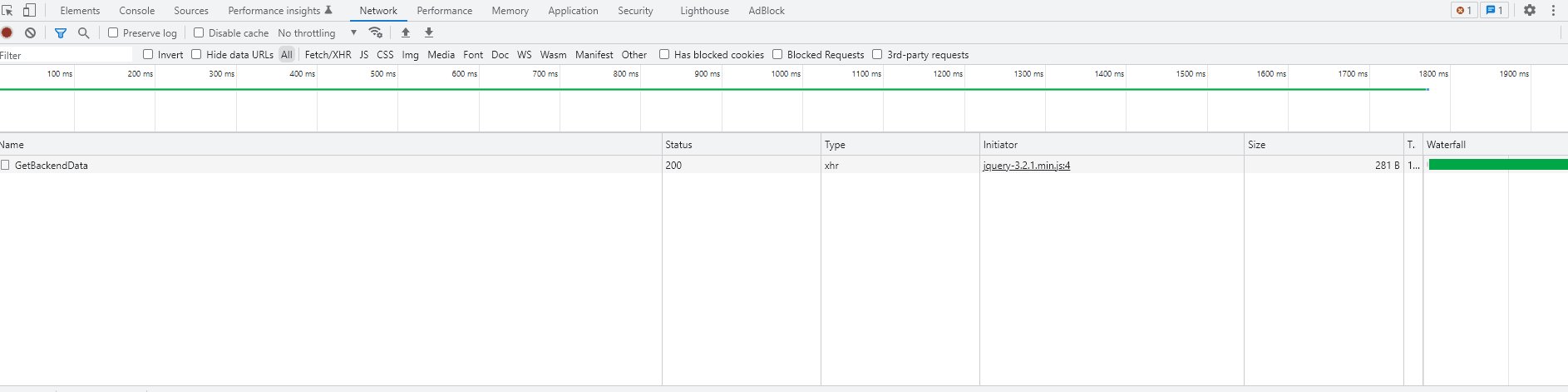
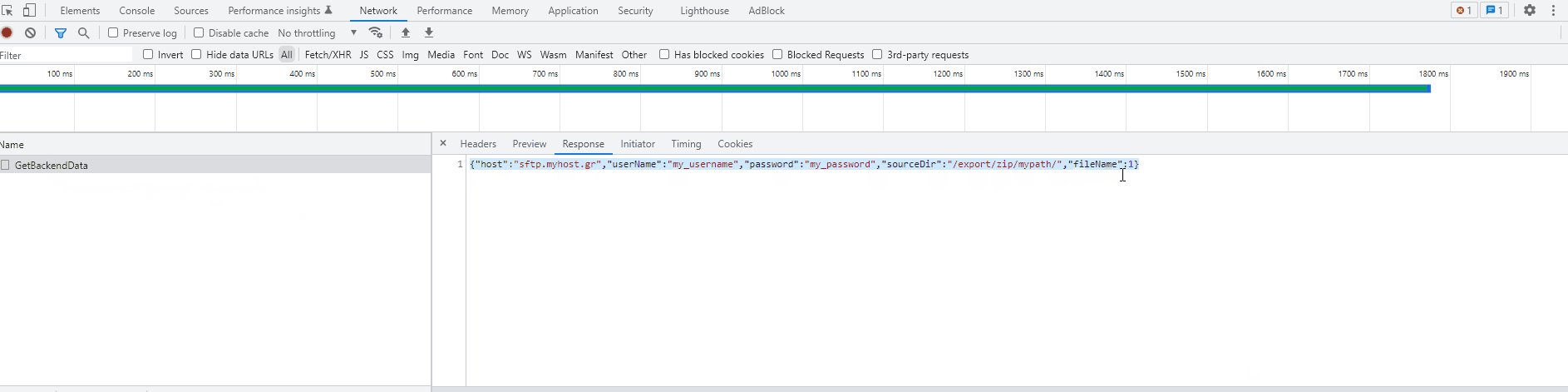
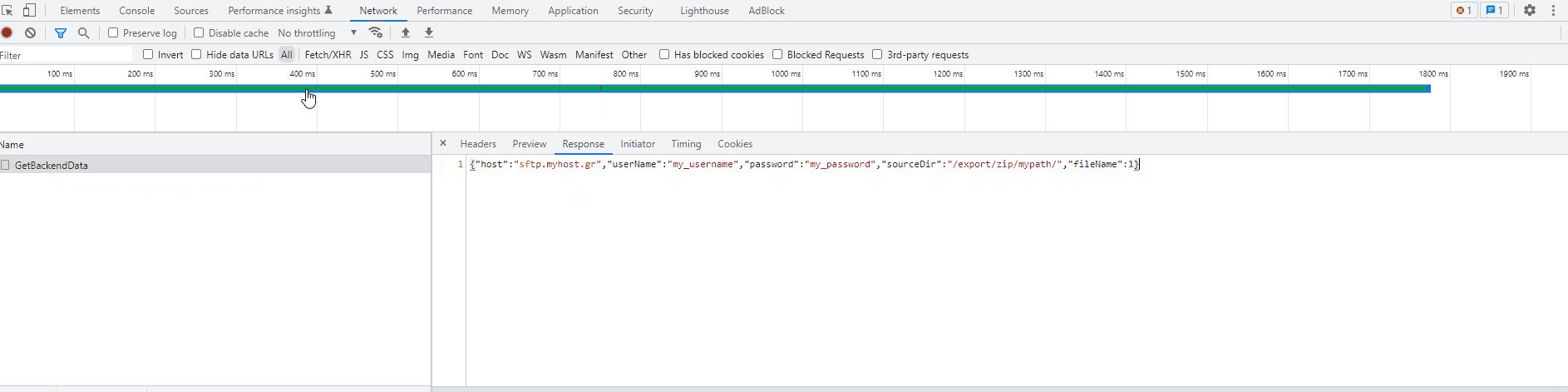
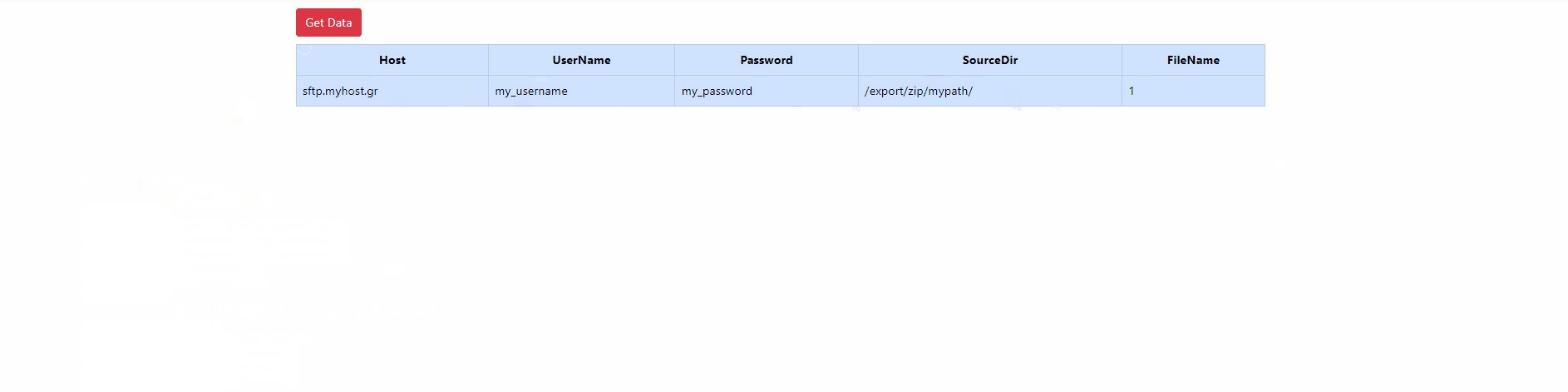
Note: As we can see the response, data has been returned as expected. Now we need to bind it with HTML or more specifically in Table or anything else.
Bind The Response in HTML:
Before starting, I want to point one thing very specifically abou the data-structure You are returning single string object but searching that in loop that is $.each(result which is not correct.
As its a single object you can directly read from the res. I did the same. See the example below:
<div >
<button id="btnGetBackendData" >Get Data</button>
</div>
<table style="margin-top:10px;">
<thead >
<tr>
<th style="text-align:center">Host</th>
<th style="text-align:center">UserName</th>
<th style="text-align:center">Password</th>
<th style="text-align:center">SourceDir</th>
<th style="text-align:center">FileName</th>
</tr>
</thead>
<tbody id="bindTableGetBackendData">
</tbody>
</table>
@section scripts {
<script src="https://ajax.aspnetcdn.com/ajax/jQuery/jquery-3.2.1.min.js"></script>
<script>
$(document).ready(function() {
$("#btnGetBackendData").click(function(e) {
$('#bindTableGetBackendData').empty();
$.ajax({
type: "GET",
url: "http://localhost:5094/Controller/GetBackendData",
success: function(response) {
$('#bindTableGetBackendData').append(
'<tr>'
'<td>' response.host '</td>'
'<td>' response.userName '</td>'
'<td>' response.password '</td>'
'<td>' response.sourceDir '</td>'
'<td>' response.fileName '</td>'
'</tr>'
);
},
error: function(response) {
alert(response.responseText);
}
});
});
});
</script>
}
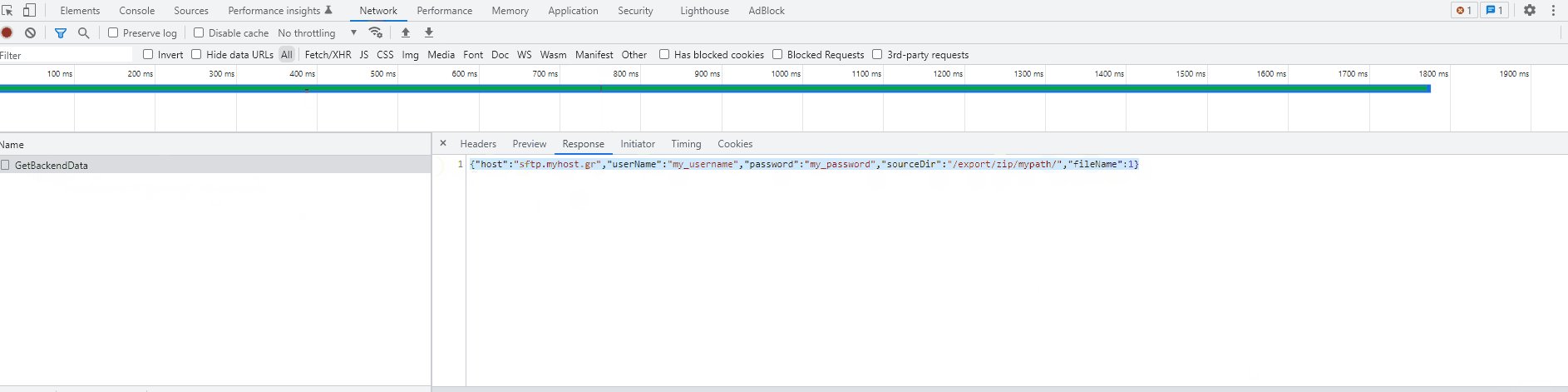
Output:
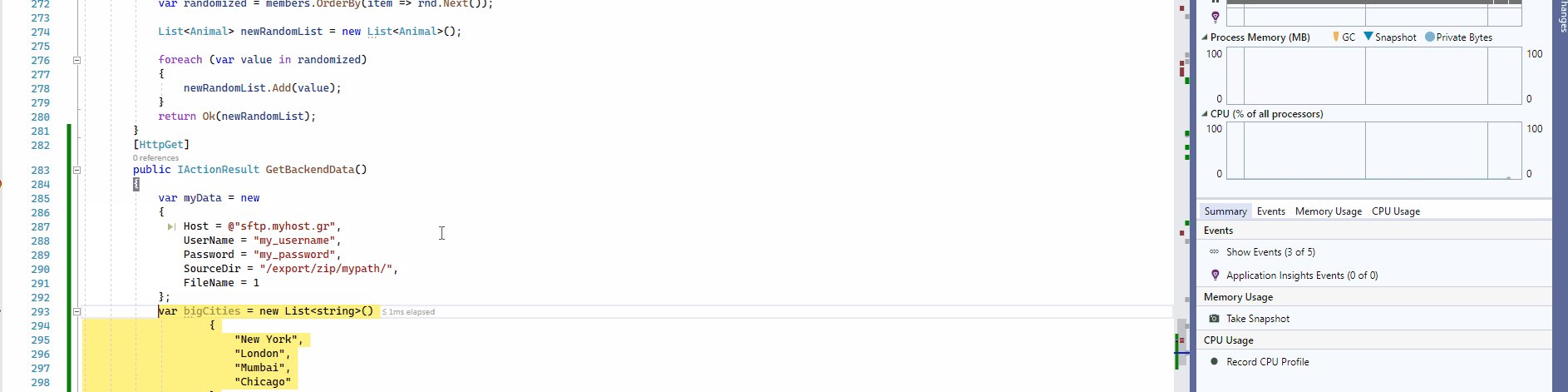
Controller:
I preferably written the controller as below however, you can continue yours one. I like this way:
[HttpGet]
public IActionResult GetBackendData()
{
var myData = new
{
Host = @"sftp.myhost.gr",
UserName = "my_username",
Password = "my_password",
SourceDir = "/export/zip/mypath/",
FileName = 1
};
return Ok(myData);
}