I'm having trouble lining up a LinearLayout in a XML file. I'm trying to use a LinearLayout because I have TextViews that have to be hidden/shown upon certain options being selected, which I have that down. My problem is that I'm trying to use margin to line everything up centered, but if I run it on my Pixel 5 emulator, it's shift to the right when I have everything centered in my XML. Should I be using padding instead in my LinearLayout, or what should I be doing? Thank you!
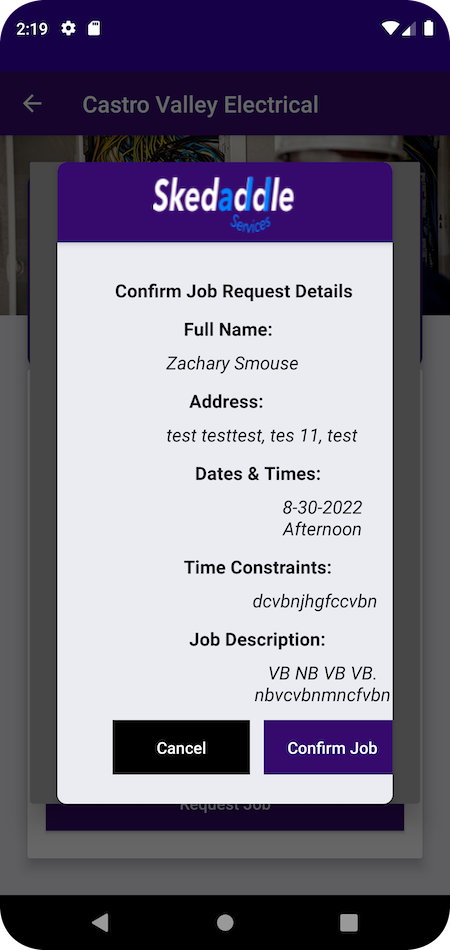
App Screen
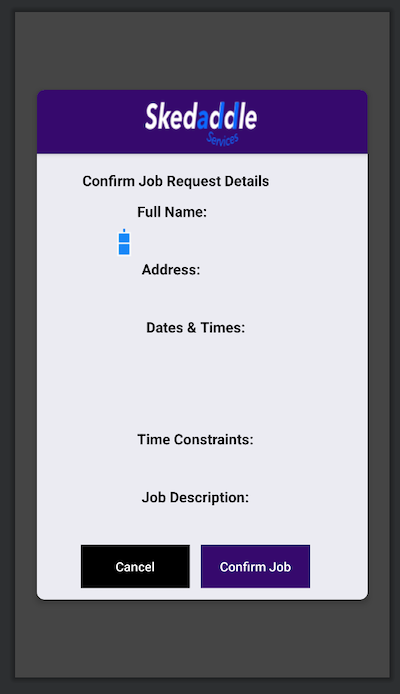
XML Design
dialog_job_request_confirmation.xml
<?xml version="1.0" encoding="utf-8"?>
<androidx.constraintlayout.widget.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="#BF090909">
<androidx.constraintlayout.widget.ConstraintLayout
android:layout_width="match_parent"
android:layout_height="match_parent"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintHorizontal_bias="1.0"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent"
app:layout_constraintVertical_bias="1.0">
<androidx.cardview.widget.CardView
android:layout_width="0dp"
android:layout_height="560dp"
android:layout_marginStart="24dp"
android:layout_marginEnd="24dp"
app:cardBackgroundColor="@color/background_view"
app:cardCornerRadius="8dp"
app:cardElevation="5dp"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent">
<androidx.constraintlayout.widget.ConstraintLayout
android:layout_width="match_parent"
android:layout_height="match_parent">
<com.google.android.material.appbar.AppBarLayout
android:id="@ id/app_bar_layout"
android:layout_width="match_parent"
android:layout_height="70dp"
android:background="@color/main_purple"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent">
<androidx.constraintlayout.widget.ConstraintLayout
android:layout_width="match_parent"
android:layout_height="match_parent">
<ImageView
android:layout_width="125dp"
android:layout_height="56dp"
android:layout_marginTop="8dp"
android:contentDescription="@string/skedaddle_service_logo"
android:scaleType="fitXY"
android:src="@drawable/skedaddle_services_"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent" />
</androidx.constraintlayout.widget.ConstraintLayout>
</com.google.android.material.appbar.AppBarLayout>
<androidx.appcompat.widget.Toolbar
android:layout_width="match_parent"
android:layout_height="70dp"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent" />
<ScrollView
android:id="@ id/scrollView3"
android:layout_width="match_parent"
android:layout_height="0dp"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toBottomOf="@ id/app_bar_layout">
<androidx.constraintlayout.widget.ConstraintLayout
android:layout_width="match_parent"
android:layout_height="wrap_content">
<LinearLayout
android:layout_width="match_parent"
android:layout_height="match_parent"
android:layout_marginBottom="12dp"
android:orientation="vertical"
app:layout_constraintBottom_toTopOf="parent"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent">
<TextView
android:id="@ id/confirmJobRequestLabelTextView"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginStart="50dp"
android:layout_marginTop="495dp"
android:text="@string/confirm_job_request_details"
android:textColor="@color/black"
android:textSize="16sp"
android:textStyle="bold" />
<TextView
android:id="@ id/fullnameLabelTextView"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginStart="110dp"
android:layout_marginTop="12dp"
android:text="@string/full_name_"
android:textColor="@color/black"
android:textSize="16sp"
android:textStyle="bold" />
<TextView
android:id="@ id/fullnameDetailLabelTextView"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginStart="95dp"
android:layout_marginTop="8dp"
android:textAlignment="center"
android:textColor="@color/black"
android:textSize="16sp"
android:textStyle="italic" />
<TextView
android:id="@ id/addressLabelTextView"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginStart="115dp"
android:layout_marginTop="12dp"
android:text="@string/address_"
android:textColor="@color/black"
android:textSize="16sp"
android:textStyle="bold" />
<TextView
android:id="@ id/addressDetailLabelTextView"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginStart="95dp"
android:layout_marginTop="8dp"
android:textAlignment="center"
android:textColor="@color/black"
android:textSize="16sp"
android:textStyle="italic" />
<TextView
android:id="@ id/dateAndTimeLabelTextView"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginStart="120dp"
android:layout_marginTop="12dp"
android:text="@string/dates_and_times_"
android:textColor="@color/black"
android:textSize="16sp"
android:textStyle="bold" />
<TextView
android:id="@ id/firstDateAndTimeDetailLabelTextView"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginStart="170dp"
android:layout_marginTop="8dp"
android:textAlignment="center"
android:textColor="@color/black"
android:textSize="16sp"
android:textStyle="italic" />
<TextView
android:id="@ id/secondDateAndTimeDetailLabelTextView"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginStart="170dp"
android:layout_marginTop="8dp"
android:textAlignment="center"
android:textColor="@color/black"
android:textSize="16sp"
android:textStyle="italic" />
<TextView
android:id="@ id/thirdDateAndTimeDetailLabelTextView"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginStart="170dp"
android:layout_marginTop="8dp"
android:textAlignment="center"
android:textColor="@color/black"
android:textSize="16sp"
android:textStyle="italic" />
<TextView
android:id="@ id/timeConstraintsLabelTextView"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginStart="110dp"
android:layout_marginTop="12dp"
android:text="@string/time_constraints_"
android:textColor="@color/black"
android:textSize="16sp"
android:textStyle="bold" />
<TextView
android:id="@ id/timeConstraintsDetailLabelTextView"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginStart="170dp"
android:layout_marginTop="8dp"
android:textAlignment="center"
android:textColor="@color/black"
android:textSize="16sp"
android:textStyle="italic" />
<TextView
android:id="@ id/jobDescriptionLabelTextView"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginStart="115dp"
android:layout_marginTop="12dp"
android:text="@string/job_description_"
android:textColor="@color/black"
android:textSize="16sp"
android:textStyle="bold" />
<TextView
android:id="@ id/jobDescriptionDetailLabelTextView"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginStart="170dp"
android:layout_marginTop="8dp"
android:textAlignment="center"
android:textColor="@color/black"
android:textSize="16sp"
android:textStyle="italic" />
<LinearLayout
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="horizontal">
<Button
android:id="@ id/cancelConfirmJobButton"
style="?android:attr/buttonBarButtonStyle"
android:layout_width="120dp"
android:layout_height="48dp"
android:layout_marginStart="48dp"
android:layout_marginTop="12dp"
android:layout_marginEnd="12dp"
android:background="@color/black"
android:text="@android:string/cancel"
android:textAllCaps="false"
android:textColor="@color/white" />
<Button
android:id="@ id/confirmJobRequestButton"
android:layout_width="120dp"
android:layout_height="48dp"
android:layout_marginTop="12dp"
android:layout_marginEnd="45dp"
android:background="@color/main_purple"
android:text="@string/confirm_job"
android:textAllCaps="false"
android:textColor="@color/white"
style="?android:attr/buttonBarButtonStyle" />
</LinearLayout>
</LinearLayout>
</androidx.constraintlayout.widget.ConstraintLayout>
</ScrollView>
</androidx.constraintlayout.widget.ConstraintLayout>
</androidx.cardview.widget.CardView>
</androidx.constraintlayout.widget.ConstraintLayout>
</androidx.constraintlayout.widget.ConstraintLayout>
CodePudding user response:
You shouldn't center anything using just padding or margin. In your case it's enough to use the layout_gravity in each TextView:
android:layout_gravity="center_horizontal"
More details here.