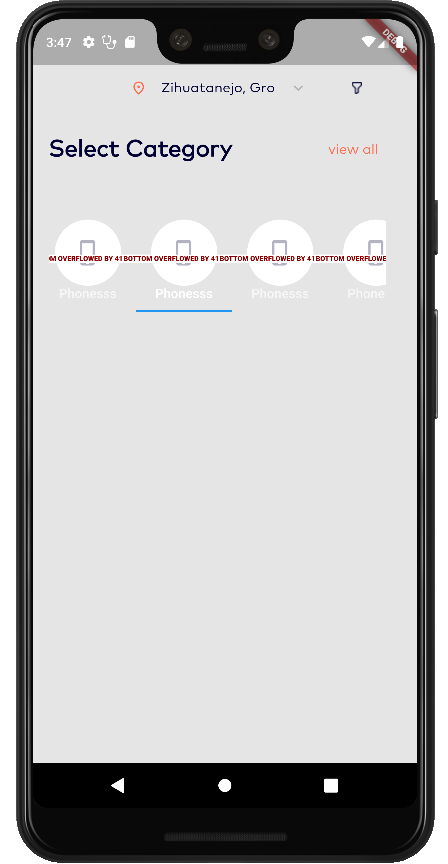
can you tell me why I don't have enough space at the bottom? I gave enough height to the container, but even if it is increased to 500, the error will not go away. What's my mistake?
My code -
DefaultTabController(
length: 5,
child: SingleChildScrollView(
child: Container(
height: 150,
child: TabBar(
isScrollable: true,
tabs: [
Tab(child: Column(
children: [
InkWell(
onTap: () async {
print('asdasda');
},
child: Container(
width: 71,
height: 71,
decoration: BoxDecoration(
color: Colors.white,
shape: BoxShape.circle
),
child: IconButton(onPressed: () {}, icon: Icon(Icons.phone_iphone, size: 30, color: configColors.homeIcon,)),
),
),
Text('Phonesss')
],
),),
CodePudding user response:
Give height to your Tab
DefaultTabController(
length: 5,
child: SingleChildScrollView(
child: Container(
height: 150, // may remove
child: TabBar(
height: 150, // give height
isScrollable: true,
tabs: [
Tab(child: Column(
children: [
InkWell(
onTap: () async {
print('asdasda');
},
child: Container(
width: 71,
height: 71,
decoration: BoxDecoration(
color: Colors.white,
shape: BoxShape.circle
),
child: IconButton(onPressed: () {}, icon: Icon(Icons.phone_iphone, size: 30, color: configColors.homeIcon,)),
),
),
Text('Phonesss')
],
),),
CodePudding user response:
To increase the height on Tab, you need to provide height on Tab.
return Tab(
height: 150, //this
child: Column(
children: [
CodePudding user response:
how about you wrap your Container in an expanded...there you have something like...
Column(
children: [
InkWell(
onTap: () async {
print('asdasda');
},
child: Expanded(
child:Container(
width: 71,
height: 71,
decoration: BoxDecoration(
color: Colors.white,
shape: BoxShape.circle
),
child: IconButton(
onPressed: () {},
icon: Icon(Icons.phone_iphone,
size: 30,
color: configColors.homeIcon)
),
),
),
),
Text('Phonesss')
],
),
CodePudding user response:
Wrap Text widget with FittedBox like below:
DefaultTabController(
length: 5,
child: SingleChildScrollView(
child: Container(
height: 150,
child: TabBar(
isScrollable: true,
tabs: List.generate(
5,
(index) => Tab(
child: Column(
children: [
Expanded(
child: InkWell(
onTap: () async {
print('asdasda');
},
child: Container(
width: 71,
height: 71,
decoration: BoxDecoration(
color: Colors.white,
shape: BoxShape.circle,
),
child: IconButton(
onPressed: () {},
icon: Icon(
Icons.phone_iphone,
size: 30,
color: Colors.black,
),
),
),
),
),
Text(
'Phonesss',
style: TextStyle(color: Colors.black),
)
],
),
),
),
),
),
),
),