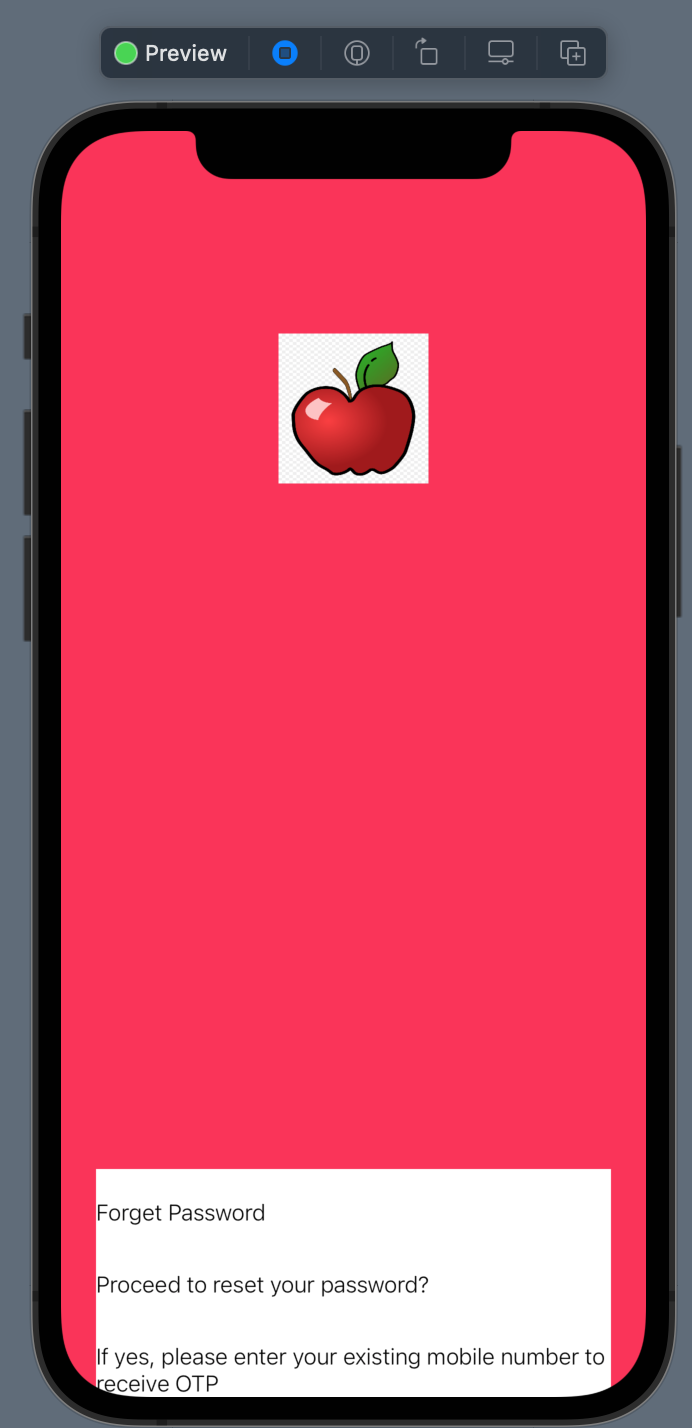
I'm new to SwiftUI. According to my picture below, there are leading and trailing margins appeared in my DialogView(white area at bottom). I need to remove it.
Here's my code.
struct ForgetPasswordView: View {
var body: some View {
ZStack {
VStack {
HStack {
Image("img_test").resizable()
.frame(width: 100, height: 100)
}
.frame(height: 130)
.frame(maxWidth: .infinity)
Spacer()
DialogView()
.background(Color.white)
.frame(maxWidth: .infinity)
}
.padding(.top, 120)
.background(Color.pink)
}
.edgesIgnoringSafeArea(.all)
}
}
struct DialogView: View {
var body: some View {
VStack(alignment: .leading, spacing: 30) {
Text("Forget Password")
.font(.system(size: 15, weight: .light))
.padding(.top, 20)
Text("Proceed to reset your password? ")
.font(.system(size: 15, weight: .light))
Text("If yes, please enter your existing mobile number to receive OTP")
.font(.system(size: 15, weight: .light) )
}
}
}
CodePudding user response:
I assume that want to keep the background of the DialogView to ignore the safe area but keep its content within the safe area.
In this case use a ZStack with a fixedSize modifier like this:
struct DialogView: View {
var body: some View {
ZStack {
Color.white
.ignoresSafeArea()
VStack(alignment: .leading, spacing: 30) {
Text("Forget Password")
.font(.system(size: 15, weight: .light))
.padding(.top, 20)
Text("Proceed to reset your password? ")
.font(.system(size: 15, weight: .light))
Text("If yes, please enter your existing mobile number to receive OTP")
.font(.system(size: 15, weight: .light) )
}
}
.fixedSize(horizontal: false, vertical: true)
}
}
Also, you'll need to remove existing .background and .frame that you add in the parent view and embed it just like DialogView().