The HTML in the email body is identical to the attachment, the only difference is this section at the bottom encoding it as an attachment.
Content-Type: application/pdf; name="barcode.pdf"
Content-Disposition: attachment; filename="barcode.pdf"
Content-Transfer-Encoding: base64
Here's the original message for the received email:
Received: from 953292141602 named unknown by gmailapi.google.com with HTTPREST; Wed, 24 Aug 2022 17:25:27 0000
MIME-Version: 1.0
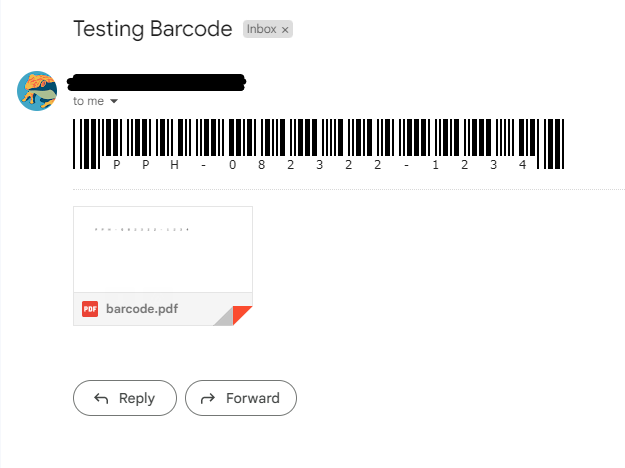
Subject: Testing Barcode
To: xx
Cc:
Bcc:
Sender: xx
From: xx
Message-Id: xx
Date: Wed, 24 Aug 2022 17:25:27 0000
Content-Type: multipart/mixed; boundary="00000000000085b23e05e6fff7d7"
--00000000000085b23e05e6fff7d7
Content-Type: multipart/alternative; boundary="00000000000085b23805e6fff7d5"
--00000000000085b23805e6fff7d5
Content-Type: text/plain; charset="UTF-8"
Content-Transfer-Encoding: quoted-printable
<!DOCTYPE html>
<html>
<head>
<base target=3D"_top">
</head>
<body>
<div style=3D'font-size:12px;font-family:Verdana;'><table noborder cell=
padding=3D0 cellspacing=3D0><tr><td rowspan=3D2 valign=3Dtop><div style=3D'=
float: left;background-color: #000; width:2px; height:50px;'></div><div sty=
le=3D'float: left;background-color: #fff; width:5px; height:50px;'></div><d=
iv style=3D'float: left;background-color: #000; width:2px; height:50px;'></=
div><div style=3D'float: left;background-color: #fff; width:2px; height:50p=
x;'></div><div style=3D'float: left;background-color: #000; width:5px; heig=
ht:50px;'></div><div style=3D'float: left;background-color: #fff; width:2px=
; height:50px;'></div><div style=3D'float: left;background-color: #000; wid=
th:5px; height:50px;'></div><div style=3D'float: left;background-color: #ff=
f; width:2px; height:50px;'></div><div style=3D'float: left;background-colo=
r: #000; width:2px; height:50px;'></div><div style=3D'float: left;backgroun=
d-color: #fff; width:2px; height:50px' ></div></td><td><div style=3D'float:=
left;background-color: #000; width:2px; height:37px;'></div><div style=3D'=
float: left;background-color: #fff; width:2px; height:37px;'></div><div sty=
le=3D'float: left;background-color: #000; width:5px; height:37px;'></div><d=
iv style=3D'float: left;background-color: #fff; width:2px; height:37px;'></=
div><div style=3D'float: left;background-color: #000; width:5px; height:37p=
x;'></div><div style=3D'float: left;background-color: #fff; width:2px; heig=
ht:37px;'></div><div style=3D'float: left;background-color: #000; width:2px=
; height:37px;'></div><div style=3D'float: left;background-color: #fff; wid=
th:5px; height:37px;'></div><div style=3D'float: left;background-color: #00=
0; width:2px; height:37px;'></div><div style=3D'float: left;background-colo=
r: #fff; width:2px; height:37px' ></div></td><td><div style=3D'float: left;=
background-color: #000; width:2px; height:37px;'></div><div style=3D'float:=
left;background-color: #fff; width:2px; height:37px;'></div><div style=3D'=
float: left;background-color: #000; width:5px; height:37px;'></div><div sty=
le=3D'float: left;background-color: #fff; width:2px; height:37px;'></div><d=
iv style=3D'float: left;background-color: #000; width:5px; height:37px;'></=
div><div style=3D'float: left;background-color: #fff; width:2px; height:37p=
x;'></div><div style=3D'float: left;background-color: #000; width:2px; heig=
ht:37px;'></div><div style=3D'float: left;background-color: #fff; width:5px=
; height:37px;'></div><div style=3D'float: left;background-color: #000; wid=
th:2px; height:37px;'></div><div style=3D'float: left;background-color: #ff=
f; width:2px; height:37px' ></div></td><td><div style=3D'float: left;backgr=
ound-color: #000; width:5px; height:37px;'></div><div style=3D'float: left;=
background-color: #fff; width:2px; height:37px;'></div><div style=3D'float:=
left;background-color: #000; width:2px; height:37px;'></div><div style=3D'=
float: left;background-color: #fff; width:2px; height:37px;'></div><div sty=
le=3D'float: left;background-color: #000; width:2px; height:37px;'></div><d=
iv style=3D'float: left;background-color: #fff; width:5px; height:37px;'></=
div><div style=3D'float: left;background-color: #000; width:5px; height:37p=
x;'></div><div style=3D'float: left;background-color: #fff; width:2px; heig=
ht:37px;'></div><div style=3D'float: left;background-color: #000; width:2px=
; height:37px;'></div><div style=3D'float: left;background-color: #fff; wid=
th:2px; height:37px' ></div></td><td><div style=3D'float: left;background-c=
olor: #000; width:2px; height:37px;'></div><div style=3D'float: left;backgr=
ound-color: #fff; width:5px; height:37px;'></div><div style=3D'float: left;=
background-color: #000; width:2px; height:37px;'></div><div style=3D'float:=
left;background-color: #fff; width:2px; height:37px;'></div><div style=3D'=
float: left;background-color: #000; width:2px; height:37px;'></div><div sty=
le=3D'float: left;background-color: #fff; width:2px; height:37px;'></div><d=
iv style=3D'float: left;background-color: #000; width:5px; height:37px;'></=
div><div style=3D'float: left;background-color: #fff; width:2px; height:37p=
x;'></div><div style=3D'float: left;background-color: #000; width:5px; heig=
ht:37px;'></div><div style=3D'float: left;background-color: #fff; width:2px=
; height:37px' ></div></td><td><div style=3D'float: left;background-color: =
#000; width:2px; height:37px;'></div><div style=3D'float: left;background-c=
olor: #fff; width:2px; height:37px;'></div><div style=3D'float: left;backgr=
ound-color: #000; width:2px; height:37px;'></div><div style=3D'float: left;=
background-color: #fff; width:5px; height:37px;'></div><div style=3D'float:=
left;background-color: #000; width:5px; height:37px;'></div><div style=3D'=
float: left;background-color: #fff; width:2px; height:37px;'></div><div sty=
le=3D'float: left;background-color: #000; width:5px; height:37px;'></div><d=
iv style=3D'float: left;background-color: #fff; width:2px; height:37px;'></=
div><div style=3D'float: left;background-color: #000; width:2px; height:37p=
x;'></div><div style=3D'float: left;background-color: #fff; width:2px; heig=
ht:37px' ></div></td><td><div style=3D'float: left;background-color: #000; =
width:5px; height:37px;'></div><div style=3D'float: left;background-color: =
#fff; width:2px; height:37px;'></div><div style=3D'float: left;background-c=
olor: #000; width:2px; height:37px;'></div><div style=3D'float: left;backgr=
ound-color: #fff; width:5px; height:37px;'></div><div style=3D'float: left;=
background-color: #000; width:2px; height:37px;'></div><div style=3D'float:=
left;background-color: #fff; width:2px; height:37px;'></div><div style=3D'=
float: left;background-color: #000; width:5px; height:37px;'></div><div sty=
le=3D'float: left;background-color: #fff; width:2px; height:37px;'></div><d=
iv style=3D'float: left;background-color: #000; width:2px; height:37px;'></=
div><div style=3D'float: left;background-color: #fff; width:2px; height:37p=
x' ></div></td><td><div style=3D'float: left;background-color: #000; width:=
2px; height:37px;'></div><div style=3D'float: left;background-color: #fff; =
width:2px; height:37px;'></div><div style=3D'float: left;background-color: =
#000; width:5px; height:37px;'></div><div style=3D'float: left;background-c=
olor: #fff; width:5px; height:37px;'></div><div style=3D'float: left;backgr=
ound-color: #000; width:2px; height:37px;'></div><div style=3D'float: left;=
background-color: #fff; width:2px; height:37px;'></div><div style=3D'float:=
left;background-color: #000; width:2px; height:37px;'></div><div style=3D'=
float: left;background-color: #fff; width:2px; height:37px;'></div><div sty=
le=3D'float: left;background-color: #000; width:5px; height:37px;'></div><d=
iv style=3D'float: left;background-color: #fff; width:2px; height:37px' ></=
div></td><td><div style=3D'float: left;background-color: #000; width:5px; h=
eight:37px;'></div><div style=3D'float: left;background-color: #fff; width:=
2px; height:37px;'></div><div style=3D'float: left;background-color: #000; =
width:5px; height:37px;'></div><div style=3D'float: left;background-color: =
#fff; width:5px; height:37px;'></div><div style=3D'float: left;background-c=
olor: #000; width:2px; height:37px;'></div><div style=3D'float: left;backgr=
ound-color: #fff; width:2px; height:37px;'></div><div style=3D'float: left;=
background-color: #000; width:2px; height:37px;'></div><div style=3D'float:=
left;background-color: #fff; width:2px; height:37px;'></div><div style=3D'=
float: left;background-color: #000; width:2px; height:37px;'></div><div sty=
le=3D'float: left;background-color: #fff; width:2px; height:37px' ></div></=
td><td><div style=3D'float: left;background-color: #000; width:2px; height:=
37px;'></div><div style=3D'float: left;background-color: #fff; width:2px; h=
eight:37px;'></div><div style=3D'float: left;background-color: #000; width:=
5px; height:37px;'></div><div style=3D'float: left;background-color: #fff; =
width:5px; height:37px;'></div><div style=3D'float: left;background-color: =
#000; width:2px; height:37px;'></div><div style=3D'float: left;background-c=
olor: #fff; width:2px; height:37px;'></div><div style=3D'float: left;backgr=
ound-color: #000; width:2px; height:37px;'></div><div style=3D'float: left;=
background-color: #fff; width:2px; height:37px;'></div><div style=3D'float:=
left;background-color: #000; width:5px; height:37px;'></div><div style=3D'=
float: left;background-color: #fff; width:2px; height:37px' ></div></td><td=
><div style=3D'float: left;background-color: #000; width:2px; height:37px;'=
></div><div style=3D'float: left;background-color: #fff; width:2px; height:=
37px;'></div><div style=3D'float: left;background-color: #000; width:5px; h=
eight:37px;'></div><div style=3D'float: left;background-color: #fff; width:=
5px; height:37px;'></div><div style=3D'float: left;background-color: #000; =
width:2px; height:37px;'></div><div style=3D'float: left;background-color: =
#fff; width:2px; height:37px;'></div><div style=3D'float: left;background-c=
olor: #000; width:2px; height:37px;'></div><div style=3D'float: left;backgr=
ound-color: #fff; width:2px; height:37px;'></div><div style=3D'float: left;=
background-color: #000; width:5px; height:37px;'></div><div style=3D'float:=
left;background-color: #fff; width:2px; height:37px' ></div></td><td><div =
style=3D'float: left;background-color: #000; width:2px; height:37px;'></div=
><div style=3D'float: left;background-color: #fff; width:5px; height:37px;'=
></div><div style=3D'float: left;background-color: #000; width:2px; height:=
37px;'></div><div style=3D'float: left;background-color: #fff; width:2px; h=
eight:37px;'></div><div style=3D'float: left;background-color: #000; width:=
2px; height:37px;'></div><div style=3D'float: left;background-color: #fff; =
width:2px; height:37px;'></div><div style=3D'float: left;background-color: =
#000; width:5px; height:37px;'></div><div style=3D'float: left;background-c=
olor: #fff; width:2px; height:37px;'></div><div style=3D'float: left;backgr=
ound-color: #000; width:5px; height:37px;'></div><div style=3D'float: left;=
background-color: #fff; width:2px; height:37px' ></div></td><td><div style=
=3D'float: left;background-color: #000; width:5px; height:37px;'></div><div=
style=3D'float: left;background-color: #fff; width:2px; height:37px;'></di=
v><div style=3D'float: left;background-color: #000; width:2px; height:37px;=
'></div><div style=3D'float: left;background-color: #fff; width:5px; height=
:37px;'></div><div style=3D'float: left;background-color: #000; width:2px; =
height:37px;'></div><div style=3D'float: left;background-color: #fff; width=
:2px; height:37px;'></div><div style=3D'float: left;background-color: #000;=
width:2px; height:37px;'></div><div style=3D'float: left;background-color:=
#fff; width:2px; height:37px;'></div><div style=3D'float: left;background-=
color: #000; width:5px; height:37px;'></div><div style=3D'float: left;backg=
round-color: #fff; width:2px; height:37px' ></div></td><td><div style=3D'fl=
oat: left;background-color: #000; width:2px; height:37px;'></div><div style=
=3D'float: left;background-color: #fff; width:2px; height:37px;'></div><div=
style=3D'float: left;background-color: #000; width:5px; height:37px;'></di=
v><div style=3D'float: left;background-color: #fff; width:5px; height:37px;=
'></div><div style=3D'float: left;background-color: #000; width:2px; height=
:37px;'></div><div style=3D'float: left;background-color: #fff; width:2px; =
height:37px;'></div><div style=3D'float: left;background-color: #000; width=
:2px; height:37px;'></div><div style=3D'float: left;background-color: #fff;=
width:2px; height:37px;'></div><div style=3D'float: left;background-color:=
#000; width:5px; height:37px;'></div><div style=3D'float: left;background-=
color: #fff; width:2px; height:37px' ></div></td><td><div style=3D'float: l=
eft;background-color: #000; width:5px; height:37px;'></div><div style=3D'fl=
oat: left;background-color: #fff; width:2px; height:37px;'></div><div style=
=3D'float: left;background-color: #000; width:5px; height:37px;'></div><div=
style=3D'float: left;background-color: #fff; width:5px; height:37px;'></di=
v><div style=3D'float: left;background-color: #000; width:2px; height:37px;=
'></div><div style=3D'float: left;background-color: #fff; width:2px; height=
:37px;'></div><div style=3D'float: left;background-color: #000; width:2px; =
height:37px;'></div><div style=3D'float: left;background-color: #fff; width=
:2px; height:37px;'></div><div style=3D'float: left;background-color: #000;=
width:2px; height:37px;'></div><div style=3D'float: left;background-color:=
#fff; width:2px; height:37px' ></div></td><td><div style=3D'float: left;ba=
ckground-color: #000; width:2px; height:37px;'></div><div style=3D'float: l=
eft;background-color: #fff; width:2px; height:37px;'></div><div style=3D'fl=
oat: left;background-color: #000; width:2px; height:37px;'></div><div style=
=3D'float: left;background-color: #fff; width:5px; height:37px;'></div><div=
style=3D'float: left;background-color: #000; width:5px; height:37px;'></di=
v><div style=3D'float: left;background-color: #fff; width:2px; height:37px;=
'></div><div style=3D'float: left;background-color: #000; width:2px; height=
:37px;'></div><div style=3D'float: left;background-color: #fff; width:2px; =
height:37px;'></div><div style=3D'float: left;background-color: #000; width=
:5px; height:37px;'></div><div style=3D'float: left;background-color: #fff;=
width:2px; height:37px' ></div></td><td rowspan=3D2 valign=3Dtop><div styl=
e=3D'float: left;background-color: #000; width:2px; height:50px;'></div><di=
v style=3D'float: left;background-color: #fff; width:5px; height:50px;'></d=
iv><div style=3D'float: left;background-color: #000; width:2px; height:50px=
;'></div><div style=3D'float: left;background-color: #fff; width:2px; heigh=
t:50px;'></div><div style=3D'float: left;background-color: #000; width:5px;=
height:50px;'></div><div style=3D'float: left;background-color: #fff; widt=
h:2px; height:50px;'></div><div style=3D'float: left;background-color: #000=
; width:5px; height:50px;'></div><div style=3D'float: left;background-color=
: #fff; width:2px; height:50px;'></div><div style=3D'float: left;background=
-color: #000; width:2px; height:50px;'></div><div style=3D'float: left;back=
ground-color: #fff; width:2px; height:50px' ></div></td></tr><tr><td align=
=3Dcenter style=3D'font-size:12px;font-family:Verdana;'>P</td><td align=3Dc=
enter style=3D'font-size:12px;font-family:Verdana;'>P</td><td align=3Dcente=
r style=3D'font-size:12px;font-family:Verdana;'>H</td><td align=3Dcenter st=
yle=3D'font-size:12px;font-family:Verdana;'>-</td><td align=3Dcenter style=
=3D'font-size:12px;font-family:Verdana;'>0</td><td align=3Dcenter style=3D'=
font-size:12px;font-family:Verdana;'>8</td><td align=3Dcenter style=3D'font=
-size:12px;font-family:Verdana;'>2</td><td align=3Dcenter style=3D'font-siz=
e:12px;font-family:Verdana;'>3</td><td align=3Dcenter style=3D'font-size:12=
px;font-family:Verdana;'>2</td><td align=3Dcenter style=3D'font-size:12px;f=
ont-family:Verdana;'>2</td><td align=3Dcenter style=3D'font-size:12px;font-=
family:Verdana;'>-</td><td align=3Dcenter style=3D'font-size:12px;font-fami=
ly:Verdana;'>1</td><td align=3Dcenter style=3D'font-size:12px;font-family:V=
erdana;'>2</td><td align=3Dcenter style=3D'font-size:12px;font-family:Verda=
na;'>3</td><td align=3Dcenter style=3D'font-size:12px;font-family:Verdana;'=
>4</td></tr></table></div>
</body>
</html>
--00000000000085b23805e6fff7d5
Content-Type: text/html; charset="UTF-8"
Content-Transfer-Encoding: quoted-printable
<!DOCTYPE html>
<html>
<head>
<base target=3D"_top">
</head>
<body>
(I've removed this part, it's identical to the section above)
</body>
</html>
--00000000000085b23805e6fff7d5--
--00000000000085b23e05e6fff7d7
Content-Type: application/pdf; name="barcode.pdf"
Content-Disposition: attachment; filename="barcode.pdf"
Content-Transfer-Encoding: base64
--00000000000085b23e05e6fff7d7--
I run into this same issue when saving the HTML as a PDF in the Google Drive, or otherwise trying to download it as a PDF. so can this type of barcode just not be displayed on a PDF, will I need to use a different type of barcode generator?
CodePudding user response:
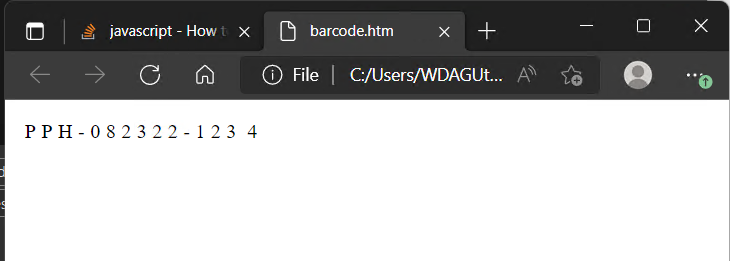
You use a script in your device to generate and view the barcode, thus the bare code in my viewer without loading the .js looks like this:-
And that is exactly what a PDF print or .js blocked e-mail viewer should show. Nowhere is there a means to use that script by other recipients especially in a PDF.
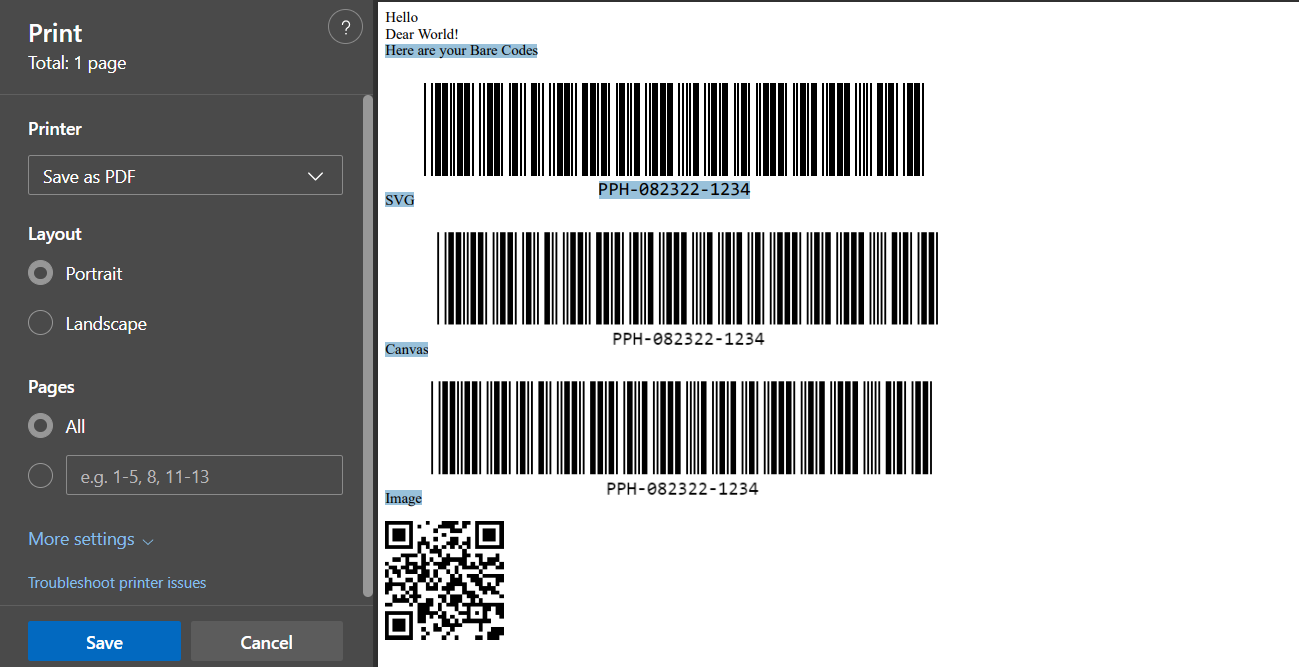
So you need to build the pdf using the js but then save the visual rendered result in a form that's suited to PDF which is usually either a BC39.ttf font (similar to 
JsBarcode("#barcode", "PPH-082322-1234", {format: "code39"});<script src="https://cdn.jsdelivr.net/npm/[email protected]/dist/JsBarcode.all.min.js"></script>
<body>
Hello</br>
Dear World!</br>
Here are your Bare Codes
<p>
SVG<svg id="barcode"></svg>
</p>
Canvas<canvas id="barcode"></canvas>
<p>
Image<img id="barcode" alt="code39 barcode value as PPH-082322-1234" />
</p>
</body>For QRcodes you will need CDN and different embedded script block
<script src="https://cdnjs.cloudflare.com/ajax/libs/qrcodejs/1.0.0/qrcode.min.js" integrity="sha512-CNgIRecGo7nphbeZ04Sc13ka07paqdeTu0WR1IM4kNcpmBAUSHSQX0FslNhTDadL4O5SAGapGt4FodqL8My0mA==" crossorigin="anonymous" referrerpolicy="no-referrer"></script>
<body>
<div id="qrcode">Your QR code for PPH-082322-1234</div>
</body>
<script type="text/javascript">
var qrcode = new QRCode(document.getElementById("qrcode"), {
text: "PPH-082322-1234",
width: 128,
height: 128,
colorDark : "#000000",
colorLight : "#ffffff",
correctLevel : QRCode.CorrectLevel.H
});
</script>