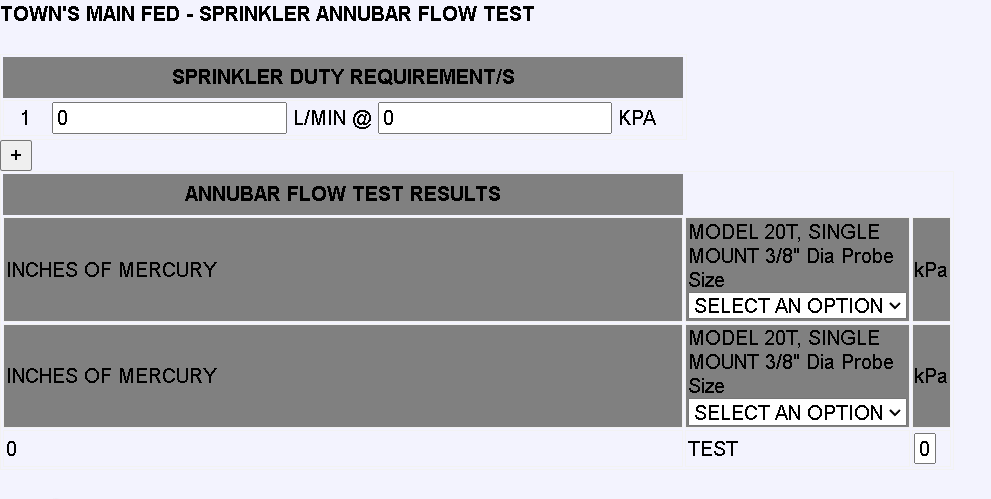
Here is the problem I got. Please see the attached screen capture.
I want the SPRINKLER DUTY REQUIREMENT/S to be 750px same as the ANNUBAR FLOW TEST RESULTS. And also please check the screenshot. My inches of mercury column is so wide. I will only adding number 0 to 34 for that.
Here is my code:
<!-- Chart Nine Body -->
<div id="chartNine" style="display:none;">
<h4 >TOWN'S MAIN FED - SPRINKLER ANNUBAR FLOW TEST</h4>
<table id="dataTable2">
<thead>
<tr>
<th>SPRINKLER DUTY REQUIREMENT/S</th>
</tr>
</thead>
<tbody>
<tr>
<td>
<label></label>
<input type="text6" value="0" />
<label> L/MIN @ </label>
<input type="text6" value="0" />
<label> KPA </label>
</td>
</tr>
</tbody>
</table>
<button onclick="addTable('dataTable2');"> </button>
<br>
<table id="dataTable3">
<!--<table>-->
<thead>
<tr>
<th>ANNUBAR FLOW TEST RESULTS</th>
</tr>
</thead>
<tbody>
<tr>
<td style="background-color: gray">
INCHES OF MERCURY
</td>
<td style="background-color: gray">
MODEL 20T, SINGLE MOUNT 3/8" Dia Probe Size
<select>
<option disabled selected style="font-weight: bold">SELECT AN OPTION</option>
<option>20T DN50</option>
<option>20T DN65</option>
<option>20T DN80</option>
<option>20T DN90</option>
<option>20T DN100</option>
<option>20T DN125</option>
<option>20T DN150</option>
</select>
</td>
<td style="background-color: gray">
kPa
</td>
</tr>
<tr>
<td style="background-color: gray">
<label>
INCHES OF MERCURY
</label>
</td>
<td style="background-color: gray">
<label>MODEL 20T, SINGLE MOUNT 3/8" Dia Probe Size
<select>
<option disabled selected style="font-weight: bold">SELECT AN OPTION</option>
<option>20T DN50</option>
<option>20T DN65</option>
<option>20T DN80</option>
<option>20T DN90</option>
<option>20T DN100</option>
<option>20T DN125</option>
<option>20T DN150</option>
</select></label>
</td>
<td style="background-color: gray">
<label>kPa</label>
</td>
</tr>
<td>
<label for="range1">
0
</label>
</td>
<td>
<label>TEST</label>
</td>
<td>
<input type="text6" value="0" />
</td>
</tbody>
</table>
</div>
<div style="width: 750px;">
<canvas id="nineChart" style="display:none;"></canvas>
</div>
And here is my function:
#dataTable2 {
counter-reset: nRow;
}
#dataTable2 thead th {
font-size: 1.2em;
padding: .4em 0;
background-color: gray;
min-width: 34rem;
width: 290px;
}
#dataTable3 thead th {
font-size: 1.2em;
padding: .4em 0;
background-color: gray;
min-width: 34rem;
width: 290px;
}
#dataTable3 div:first-child
{
width:30%;
}
/*#dataTable3 tbody tr td label:nth-child(1) {*/
/* display: inline-block;*/
/* width: 2em;*/
/* text-align: center;*/
/*}*/
#dataTable2 tbody tr td label:nth-child(1) {
display: inline-block;
width: 2em;
text-align: center;
}
#dataTable2 tbody tr td label:nth-child(1)::before {
counter-increment: nRow;
content: counter(nRow);
}
I really need your help. It would benefit me, thank you so much!
CodePudding user response:
Did you try this?
<!-- Chart Nine Body -->
<tr>
<th style="width: 750px;">SPRINKLER DUTY REQUIREMENT/S</th>
</tr>