const playerText = document.querySelector("#playerText");
const computerText = document.querySelector("#computerText");
const resultText = document.querySelector("#resultText");
const choiceBtns = document.querySelectorAll(".choiceBtn");
let player;
let computer;
let playerScore = 0;
let computerScore = 0;
let ifresult = "";
choiceBtns.forEach(button => button.addEventListener("click", () => {
player = button.textContent;
computerSelection();
playerText.textContent = "Player: " player;
computerText.textContent = "Computer: " computer;
resultText.textContent = "Result: " result();
}));
function computerSelection(){
const randNum = Math.floor(Math.random() * 3) 1;
switch(randNum){
case 1:
computer = "rock";
break;
case 2:
computer = "paper";
break;
case 3:
computer = "scissors";
break;
}
}
function result() {
if ((player === "paper" && computer === "rock") ||
(player === "scissors" && computer === "paper") ||
(player === "rock" && computer === "scissors")) {
playerScore = 1;
return ("You win! ");
}
if (playerScore == 2) {
return ("Winner winner chicken dinner! You won the game!");
}
else if (player == computer) {
return ("Draw!");
}
else {
computerScore = 1;
display ("you lose");
if (computerScore == 5) {
return ("You lost the game. ");
}
}
}
Everything in this function works except this final if statement in the else bracket.
if (computerScore == 5) {
return ("You lost the game. ");
I am getting the error,
"unreachable code detected ts(7027)".
If I delete the "return ("You lose!");" how would i display i lost the game? The second return "return ("You lost the game.");" returns that statement if i lose 5 times. Thanks for the help
CodePudding user response:
In your final else statement, you're returning a value before the if condition is run.
return ("You lose!");
if (computerScore == 5) { // this code is unreachable
You need to remove this return.
} else {
computerScore = 1;
if (computerScore == 5) {
return ("You lost the game.");
}
}
CodePudding user response:
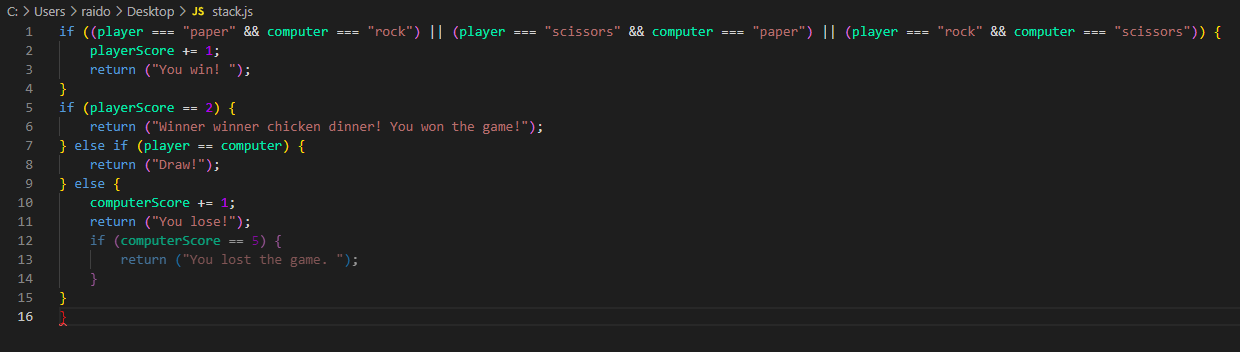
- Avoid such mistakes by adding a good extension into your VS Code. Image below demonstrates how my plugin detected the mistake. I am using Tabnine.

2. Be careful when returning values to close the if statement and then start new one. 3. There are some logic issues that makes this function a bit hard to read and unscalable. 4. Using your params I have cleaned and fixed it. I think your level of programming will fit into this solution. Since you are learning then it's OK to write longer code and with time your skill will come. 5. You can test this game, change the function values under the script.
// DEFINE VARIABLES
let player = undefined
let computer = undefined
let playerScore = 0
let computerScore = 0
let returnText = undefined
const theGame = (player, computer) => {
// PLAYER HAS PAPER
if (player === 'paper' && computer === 'rock') {
playerScore
returnText = 'You win!'
checkScore(playerScore, computerScore)
return returnText
} else if (player === 'paper' && computer === 'paper') {
returnText = 'Draw!'
return returnText
} else if (player === 'paper' && computer === 'scissors') {
computerScore
returnText = 'You lose!'
checkScore(playerScore, computerScore)
return returnText
}
// PLAYER HAS ROCK
if (player === 'rock' && computer === 'rock') {
returnText = 'Draw!'
return returnText
} else if (player === 'rock' && computer === 'paper') {
computerScore
returnText = 'You lose!'
checkScore(playerScore, computerScore)
return returnText
} else if (player === 'rock' && computer === 'scissors') {
playerScore
returnText = 'You win!'
checkScore(playerScore, computerScore)
return returnText
}
// PLAYER HAS SCISSORS
if (player === 'scissors' && computer === 'rock') {
computerScore
returnText = 'You lose!'
checkScore(playerScore, computerScore)
return returnText
} else if (player === 'scissors' && computer === 'paper') {
playerScore
returnText = 'You win!'
checkScore(playerScore, computerScore)
return returnText
} else if (player === 'scissors' && computer === 'scissors') {
returnText = 'Draw!'
return returnText
}
}
// CHECK SCRORE FUNCTION
const checkScore = (playerScore, computerScore) => {
let winningScore = 3
let result = undefined
if (playerScore === winningScore) {
result = 'Winner winner chicken dinner! You won the game!'
} else if (computerScore === winningScore) {
result = 'Winner winner chicken dinner! You won the game!'
} else {
// For testing
console.log('Player score: ', playerScore, 'Computer score: ', computerScore)
return playerScore, computerScore
}
// For testing
console.log(result)
return result
}
// TESTING
theGame('paper', 'rock')CodePudding user response:
Everything you put after a return statement will not be executed.
If the last else statement is reached, the function will return “You lose!” and its execution will stop.
