I can't understand why my image, gotten from the network doesn't have a BorderRadius. Tell me please where did I error? I thought I needed to take a smaller image, but that didn't work for me either.
Widget customListTile({
required String title,
required String singer,
required String cover,
onTap
}){
return InkWell(
onTap: onTap,
child: Container(
padding: const EdgeInsets.all(8),
child: Row(
children: [
Container(
height: 80.0,
width: 80.0,
decoration: BoxDecoration(
borderRadius: BorderRadius.circular(16.0),
image: DecorationImage(
image: NetworkImage(cover)
)
),
),
const SizedBox(
width: 10.0,
),
Column(
children: [
Text(
title,
style: const TextStyle(
fontSize: 18.0,
fontWeight: FontWeight.w600
),
),
const SizedBox(
height: 5.0,
),
Text(
singer,
style: const TextStyle(
color: Colors.grey,
fontSize: 16.0
),
)
],
)
],
),
),
);
}
I tried different ways to wrap the xset image in different widgets, but that didn't work for me either, I don't understand why. Please help me deal with this problem!
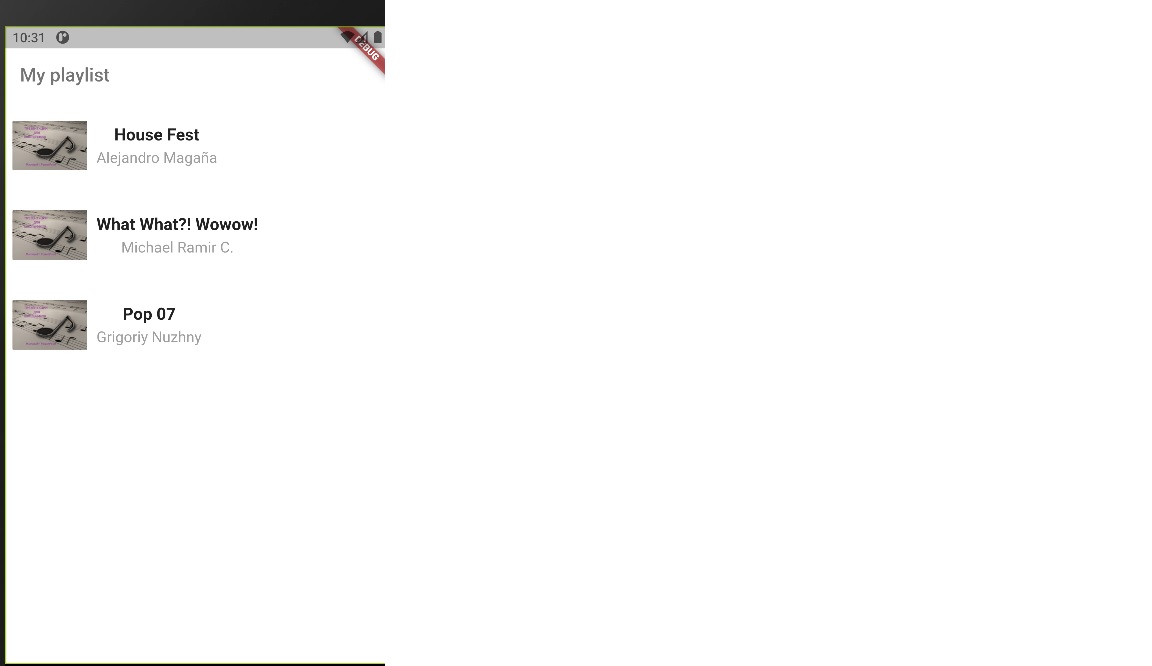
This my result

CodePudding user response:
Try this
ClipRRect(
borderRadius: BorderRadius.circular(16.0),
child: Image.network(
cover,
width: 80,
height: 80,
fit: BoxFit.cover,
),
),
...
Use ClipRRect()
CodePudding user response:
Firstly, to fill the image, you need to use fit property and it will clip by default, if fails to clip, use clipBehavior: Clip.hardEdge, on Container.
child: Container(
height: 180.0,
width: 180.0,
// clipBehavior: Clip.hardEdge, //enable if needed
decoration: BoxDecoration(
borderRadius: BorderRadius.circular(12.0),
image: DecorationImage(
image: NetworkImage(
"https://storage.googleapis.com/cms-storage-bucket/ed2e069ee37807f5975a.jpg",
scale: 1,
),
fit: BoxFit.cover,
),
),
),