Here is my view styling
<View
style={{
flexDirection: 'column',
marginTop: 15,
borderTopWidth: 2,
borderStyle: 'dashed',
borderTopColor: 'rgb(225, 225,225)',
margin: 20,
alignSelf: 'center',
paddingTop: 10,
}}
>
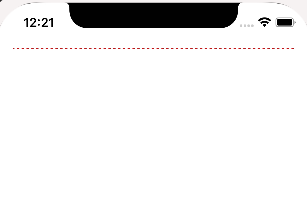
on android, I get a nice dashed line
on iOS, however, I get no line
and
WARN Unsuppported dashed / dotted border style
AND the rest of the containing view is not rendered at all
CodePudding user response:
it's not working because you set the borderTopWidth instead of borderWidth. if you want a dashed line you have two option in my opinion : 1- use library like react-native-dash 2- use this solution =>
<View style={{ height: 1, width: '100%', borderRadius: 1, borderWidth: 1, borderColor: 'red', borderStyle: 'dashed' }} />
CodePudding user response:
I have already mentioned in the comments that I do not know exactly why this is failing and it seems to me like a bug. There are similar issues on GitHub GitHub