I have created a page to see the events in a sort of calendar. I wish I could add new events when I hover in empty sections by showing a " ". The code is as follows:
$("#classroom_admin-orario-content").hover(function() {
console.log("Mouse leave");
$(this).find(".row").each(function() {
$(this).find(".col").each(function() {
$(this).hover(function() {
var row = $(this).parent().index();
var column = $(this).index();
console.log("Row: " row " Col: " column);
});
});
});
});.container-orario {
display: grid;
grid-template-rows: 3em 3em auto;
}
.title {
background: #217346;
text-align: center;
display: grid;
place-content: center;
color: #fff;
position: sticky;
top: 0;
z-index: 10;
}
.days {
background: #f3f2f1;
display: grid;
place-content: center;
text-align: center;
grid-template-columns: 3em 20px repeat(6, 1fr);
top: 3em;
z-index: 10;
border-bottom: 2px solid #dadce0;
}
.day {
border-left: 1px solid #dadce0;
}
.content {
display: grid;
grid-template-columns: 3em 20px repeat(6, 1fr);
grid-template-rows: repeat(8, 6em);
row-gap: 3px;
margin-top: 10px;
}
.time {
grid-column: 1;
text-align: right;
align-self: end;
font-size: 80%;
position: relative;
bottom: -1ex;
color: #70757a;
padding-right: 2px;
}
.col {
border-right: 1px solid #dadce0;
grid-row: 1/span 24;
grid-column: span 1;
}
.filler-col {
grid-row: 1/-1;
grid-column: 2;
border-right: 1px solid #dadce0;
}
.row {
grid-column: 2/-1;
border-bottom: 1px solid #dadce0;
}
.event {
border-radius: 5px;
padding: 5px;
margin-right: 10px;
font-weight: bold;
font-size: 80%;
}
.weekend {
background-color: #f1f3f4;
}
.calendar1 {
background-color: rgba(253, 197, 208, 0.7);
color: #f8254e;
border: solid;
border-top: none;
border-bottom: none;
border-right: none;
border-width: 2px;
}
.calendar2 {
background-color: rgba(254, 240, 219, 0.7);
color: #fc9b10;
border: solid;
border-top: none;
border-bottom: none;
border-right: none;
border-width: 2px;
}
.calendar3 {
background-color: rgba(247, 219, 254, 0.7);
color: #e010fc;
border: solid;
border-top: none;
border-bottom: none;
border-right: none;
border-width: 2px;
}
.calendar4 {
background-color: rgba(219, 227, 254, 0.7);
color: #105bfc;
border: solid;
border-top: none;
border-bottom: none;
border-right: none;
border-width: 2px;
}
.calendar5 {
background-color: rgba(183, 236, 253, 0.7);
color: #2fc6d1;
border: solid;
border-top: none;
border-bottom: none;
border-right: none;
border-width: 2px;
}
/* .current-time {
grid-row: 10;
border-top: 2px solid #ea4335;
position: relative;
top: calc(50% - 1px);
}
.circle {
width: 12px;
height: 12px;
border: 1px solid #ea4335;
border-radius: 50%;
background: #ea4335;
position: relative;
top: -6px;
left: -6px;
} */
.current {
font-weight: bold;
}
.time-subtitle {
margin-top: 10px;
font-weight: 400;
font-family: sans-serif;
}<div >
<div id="classroom_admin-orario-days">
<div ></div>
<div ></div>
<div >Lun</div>
<div >Mar</div>
<div >Mer</div>
<div >Gio</div>
<div >Ven</div>
<div >Sab</div>
</div>
<div id="classroom_admin-orario-content">
<div style="grid-row:1">08:00</div>
<div style="grid-row:2">09:00</div>
<div style="grid-row:3">10:00</div>
<div style="grid-row:4">11:00</div>
<div style="grid-row:5">12:00</div>
<div style="grid-row:6">13:00</div>
<div style="grid-row:7">14:00</div>
<div ></div>
<div style="grid-column:3"></div>
<div style="grid-column:4"></div>
<div style="grid-column:5"></div>
<div style="grid-column:6"></div>
<div style="grid-column:7"></div>
<div style="grid-column:8"></div>
<div style="grid-row:1"></div>
<div style="grid-row:2"></div>
<div style="grid-row:3"></div>
<div style="grid-row:4"></div>
<div style="grid-row:5"></div>
<div style="grid-row:6"></div>
<div style="grid-row:7"></div>
<!-- EVENT LIST -->
<div style="grid-column: 3;grid-row: 2/span 2; ">Matematica<br><span >08:00 - 10:00</span></div>
<div style="grid-column: 3;grid-row: 4/span 1;">Sistemi e Reti<br><span >10:00 - 11:00</span></div>
<div style="grid-column: 3;grid-row: 5/span 1;">Educazione Fisica<br><span >11:00 - 12:00</span></div>
<div style="grid-column: 3;grid-row: 6/span 1;">Inglese<br><span >12:00 - 13:00</span></div>
<div style="grid-column: 3;grid-row: 7/span 1;">Italiano<br><span >13:00 - 14:00</span></div>
</div>
</div>
<script src="https://cdnjs.cloudflare.com/ajax/libs/jquery/3.3.1/jquery.min.js"></script>With JavaScript I can't even get printed in which row and column the cell under the cursor is. Thanks in advance
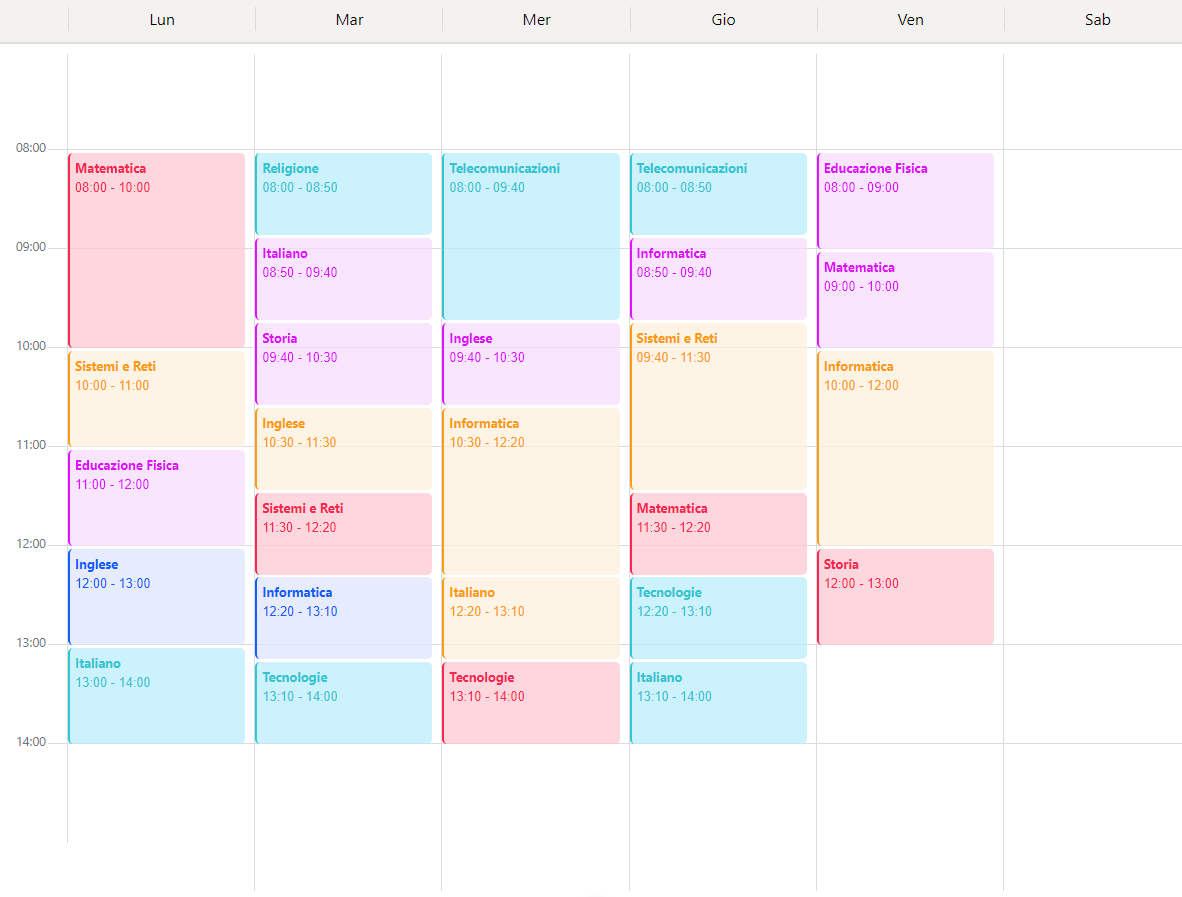
Result (with the events entered)

CodePudding user response:
Probably the easiest thing to do is to use a custom attribute (e.g. the data- attribute) on each element to identify the row and column (or other unique identifier) so when you hover you can use jQuery's .attr method to get the details you need.
For custom attributes see here.
jQuery .attr method is here.
CodePudding user response:
So I think this works. I've added an event listener to the container and added a data-row attribute to each row, and a data-column attribute to each column. At each mousemove it tests each row and column bounding rectangle to see if the mouse coordinates are within that element. If yes, it pulls the relevant data attribute in to the variables 'row' and 'col'.
HTML here:
<div id="classroom_admin-orario-content">
<div style="grid-row:1">08:00</div>
<div style="grid-row:2">09:00</div>
<div style="grid-row:3">10:00</div>
<div style="grid-row:4">11:00</div>
<div style="grid-row:5">12:00</div>
<div style="grid-row:6">13:00</div>
<div style="grid-row:7">14:00</div>
<div ></div>
<div data-col="1" style="grid-column:3"></div>
<div data-col="2" style="grid-column:4"></div>
<div data-col="3" style="grid-column:5"></div>
<div data-col="4" style="grid-column:6"></div>
<div data-col="5" style="grid-column:7"></div>
<div data-col="6" style="grid-column:8"></div>
<div data-row="1" style="grid-row:1"></div>
<div data-row="2" style="grid-row:2"></div>
<div data-row="3" style="grid-row:3"></div>
<div data-row="4" style="grid-row:4"></div>
<div data-row="5" style="grid-row:5"></div>
<div data-row="6" style="grid-row:6"></div>
<div data-row="7" style="grid-row:7"></div>
<!-- EVENT LIST -->
</div>
JS here:
var row;
var col;
$( document ).ready(function() {
$("#classroom_admin-orario-content").mousemove(function(event) {
row=-1;
col=-1;
const x=event.pageX-window.scrollX;
const y=event.pageY-window.scrollY;
$('.row').each(function() {
const rect=$(this)[0].getBoundingClientRect();
if(x>=rect.left && x<rect.right && y>=rect.top && y<=rect.bottom) {
row=$(this).attr('data-row');
}
});
$('.col').each(function() {
const rect=$(this)[0].getBoundingClientRect();
if(x>=rect.left && x<rect.right && y>=rect.top && y<=rect.bottom) {
col=$(this).attr('data-col');
}
});
console.log("col=" col " row=" row);
});
});
It'll hopefully get you started.
