I created an SVG: a grey rectangle filled with <pattern>. The icons in the pattern are <image> with base64 svg image. I then saved this svg as a .svg file with my code.
I found the .svg I got can be correctly shown in the browser.
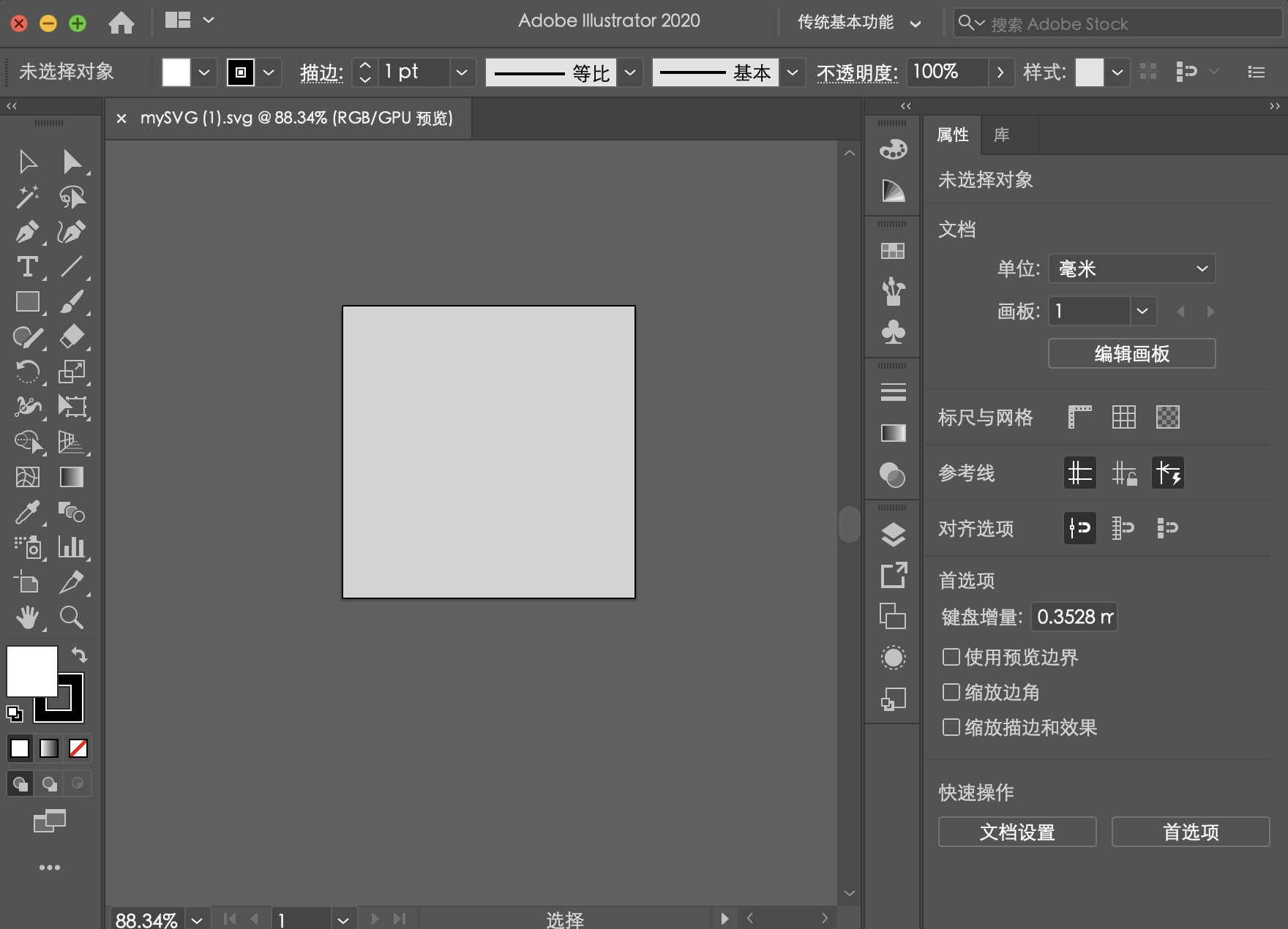
However, when I used Adobe Illustrator to open this .svg, the icons disappeared, only the background grey rectangle can be shown correctly. I also tried another design tool, Figma, which showed the same result as Adobe Illustrator -- only background.
But I can open this .svg correctly in 
When I open mySVG.svg in the Adobe Illustrator, the icon images are not shown. We can only see the background.
CodePudding user response:
Because Base64 ain't a vector image format those editors can handle
So you decode the Base64 string to SVG with: https://www.base64decode.org
Then clean the bloated SVG with: https://jakearchibald.github.io/svgomg
(optional) Edit the d-path with: https://yqnn.github.io/svg-path-editor
Manually clean the SVG, and you end up with:
<svg width="600" height="180">
<defs>
<pattern id="carrot" patternUnits="userSpaceOnUse" width="50" height="50">
<path fill="darkorange" d="M30 13c-1-3-5-4-7-2h-1l1-11h-3l-1 9-4-7-3 1 5 8-8-4-1 2 9 5h-1c-2 2-3 5-2 7l2 2 5-3 1 2-5 3 8 9 5-3 2 2-5 3 12 14 3-2-8-25-5 3-1-2 5-3-3-8"/>
</pattern>
</defs>
<rect width="100%" height="100%" fill="lightgreen"/>
<rect width="100%" height="100%" fill="url(#carrot)"/>
</svg>