I want to create my own website and have been working on the page using Bootstrap and my own CSS style sheet. Is there a way of just pushing my HTML and CSS files straight to GitHub-pages without using Jekyll?
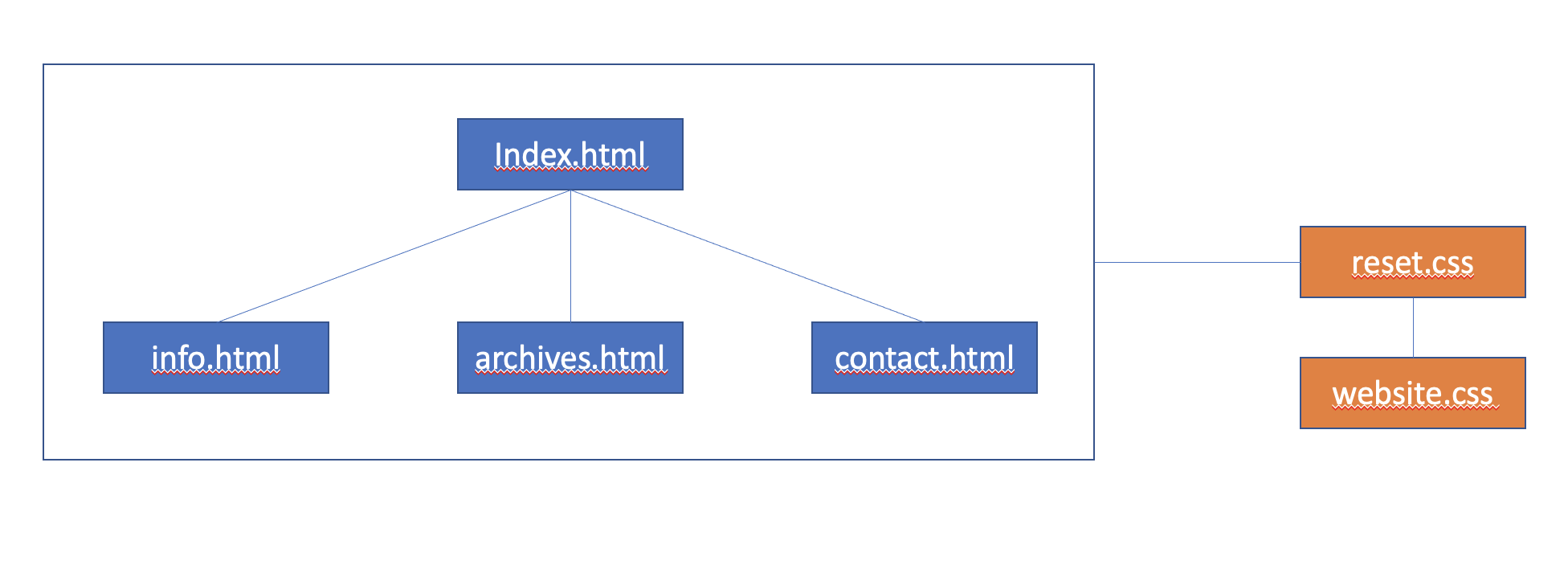
Here is a simple project structure of my files:

The index.html is the home page and the other pages are accessed from the nav-bar. The CSS files are linked to each HTML file as well.
Any information or links to tutorials is appreciated.
CodePudding user response:
You can indicate that you don't want GitHub Pages to build your page with Jekyll by adding an empty file called .nojekyll in the root of your publishing source (see docs).
You can also use a custom GitHub Actions workflow to publish your page; such a workflow usually has four steps:
- Check out the repo with
actions/checkout - Build your site using a static site generator
- Upload your static files with
actions/upload-pages-artifact - Deploy the artifact with
actions/deploy-pages
In your case, you can skip step 2, as you don't need to build anything. This starter workflow does that.
