Following is the my static folder structure:
ProjectABC
- App1
- App2
- App3
- ProjectABC
- resources
- static
- imgs
- css
- templates
This is how the project structure looks like.
This is how the static configuration in settings.py looks like:
STATIC_URL = '/static/'
STATICFILES_DIRS = (
os.path.join(BASE_DIR, "static"),
)
This is how the base.html looks like:
<!doctype html>
{% load static %}
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, maximum-scale=1, initial-
scale=1, user-scalable=0">
<meta content="IE=edge,chrome=1" http-equiv="X-UA-Compatible">
<link rel="stylesheet" href="https://fonts.googleapis.com/css?
family=Open Sans:400,600,800">
<title>{{SITE_NAME}}</title>
<link rel='shortcut icon' href= "{% static 'img/favicon.png' %}"/>
<link href="{{STATIC_URL}}css/application.css" media="screen" rel="stylesheet"
type="text/css" />
<link href="{{STATIC_URL}}css/style.css" media="screen" rel="stylesheet"
type="text/css" />
<script src="{{STATIC_URL}}js/application.js" type="text/javascript"></script>
{% block extracss %}
{% endblock %}
</head>
<body>
<div >
<h1>Hello</h1>
</div>
</body>
</html>
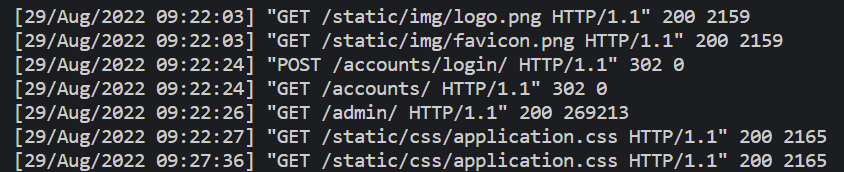
All the static files are being loaded as seen in terminal, but in browser its just loading bare html without any css or img:

Please lemme know if i am missing something.
Thnk You!
CodePudding user response:
<link href="{%static 'css/style.css' %}" media="screen" rel="stylesheet"
type="text/css" />
CodePudding user response:
add settings.py
STATIC_URL = "/static/"
STATICFILES_DIRS = (
os.path.join(BASE_DIR, 'static'),
)
STATIC_ROOT = os.path.join(BASE_DIR, "staticfiles")
Project App Url
from django.contrib import admin
from django.urls import path, include
from django.conf import settings
from django.conf.urls.static import static
urlpatterns = [
path('admin/', admin.site.urls),
] static(settings.MEDIA_URL, document_root=settings.MEDIA_ROOT)
CodePudding user response:
Static directory must be under the app itself. Create a 'static' directory directly to your app and for better practice, you can also create another directory to the static directory with your app name (static/[app_name]).
Also, {% load static %} must be above doctype in your base.html
CodePudding user response:
change the static config in your settings.py to this:
STATIC_ROOT = os.path.join(BASE_DIR, 'resources/static')
STATIC_URL = 'resources/static/'
STATICFILES_DIRS = [
os.path.join(BASE_DIR, 'ProjectABC')
]
then run python manage.py collectstatic
and when you call the static file do it like this {% static 'css/style.css' %}
