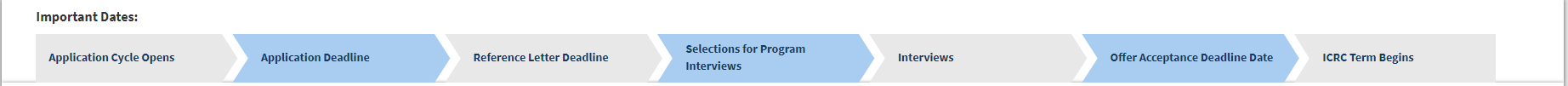
I'm working with the following code which creates a series of boxes as <UL><LI> tags. The splits are separate <LI>s with a background img containing the arrows. What needs to happen is that if you resize, the arrow-LI size must not change, but the data-LI size should accommodate and shrink accordingly. To accomplish this, the arrow-LI widths are specified in px, and the data-LI in %. At all times, the entire box bar must be 1-line.
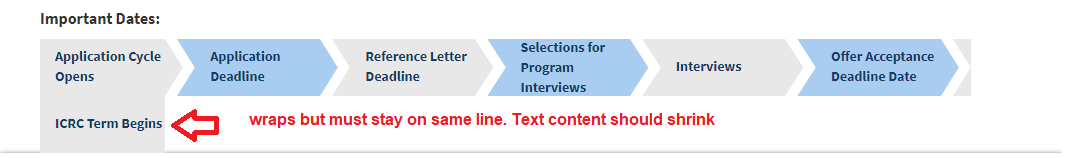
This should work, but I see that if I resize, the last box is brought out to a 2nd line, and at some point later the next-to-last box will be lowered to a 2nd line too. The text does shrink, but it should auto-shrink even more to satisfy any reasonable browser width, while the arrow LIs are fixed.
Some text e.g. "Reference Letter Deadline" did shrink, but not enough to keep everything on 1 line.
Code:
<ul >
<li >
<div >Application Cycle Opens</div>
</li>
<li >
</li>
<li >
<div >Application Deadline</div>
</li>
<li >
</li>
<li >
<div >Reference Letter Deadline</div>
</li>
<li >
</li>
<li >
<div >Selections for Program Interviews</div>
</li>
<li >
</li>
<li >
<div >Interviews</div>
</li>
<li >
</li>
<li >
<div >Offer Acceptance Deadline Date</div>
</li>
<li >
</li>
<li >
<div >ICRC Term Begins</div>
</li>
CSS
/* Generally for all boxes */
ul.arrowDateBoxes li {
display: inline;
float:left;
font-size:14px;
font-weight: bold;
}
/* Bi-color:
data boxes (arrowDateBoxN), width as % to be flexible, and
arrow boxes (arrowDateBoxNArrow), width as px to be fixed */
/* ----------------- */
.arrowDateBox1 {
background-color: #E8E8E8;
color: #143A66;
width: 12.5%;
height: 57px;
padding-left: 15px;
}
.arrowDateBox1Arrow {
background-image: url('../images/menuarrow-split1.svg');
background-repeat: no-repeat;
width: 30.5px;
height: 57px;
}
.arrowDateBox2 {
background-color: #A9CDF1;
color: #143A66;
width: 12.5%;
height: 57px;
padding-left: 15px;
}
.arrowDateBox2Arrow {
background-image: url('../images/menuarrow-split2.svg');
background-repeat: no-repeat;
width: 30.5px;
height: 57px;
}
Per request, the SVGs (bi-colored arrow splits):
<svg xmlns="http://www.w3.org/2000/svg" width="30.541" height="57.001" viewBox="0 0 30.541 57.001">
<g id="Group_225" data-name="Group 225" transform="translate(-312.858 -383.001)">
<path id="Polygon_30" data-name="Polygon 30" d="M28.5,0,57,18.143H0Z" transform="translate(331.001 383.002) rotate(90)" fill="#e8e8e8"/>
<path id="Subtraction_11" data-name="Subtraction 11" d="M18.4,57H0L18.142,28.5,0,0H18.4Z" transform="translate(325 383.001)" fill="#a9cdf1"/>
</g>
</svg>
<svg xmlns="http://www.w3.org/2000/svg" width="30.541" height="57.001" viewBox="0 0 30.541 57.001">
<g id="Group_225" data-name="Group 225" transform="translate(-312.858 -383.001)">
<path id="Polygon_30" data-name="Polygon 30" d="M28.5,0,57,18.143H0Z" transform="translate(331.001 383.002) rotate(90)" fill="#a9cdf1"/>
<path id="Subtraction_11" data-name="Subtraction 11" d="M18.4,57H0L18.142,28.5,0,0H18.4Z" transform="translate(325 383.001)" fill="#e8e8e8"/>
</g>
</svg>
CodePudding user response:
Change the ul to display:flex. It'll keep it all on one line. You can also probably cut out a fair amount of markup by using the ::after pseudo element for your arrows. Fire over the svg (or provide a link to it) and I'll have a look.
ul.arrowDateBoxes {
display:flex;
}
/* Generally for all boxes */
ul.arrowDateBoxes li {
list-style-type: none;
font-size: 14px;
font-weight: bold;
overflow: hidden;
}
/* Bi-color:
data boxes (arrowDateBoxN), width as % to be flexible, and
arrow boxes (arrowDateBoxNArrow), width as px to be fixed */
/* ----------------- */
.arrowDateBox1 {
background-color: #E8E8E8;
color: #143A66;
width: 12.5%;
height: 57px;
padding-left: 15px;
}
.arrowDateBox1Arrow {
background-image: url('../images/menuarrow-split1.svg');
background-repeat: no-repeat;
width: 30.5px;
height: 57px;
}
.arrowDateBox2 {
background-color: #A9CDF1;
color: #143A66;
width: 12.5%;
height: 57px;
padding-left: 15px;
}
.arrowDateBox2Arrow {
background-image: url('../images/menuarrow-split2.svg');
background-repeat: no-repeat;
width: 30.5px;
height: 57px;
}
CodePudding user response:
I've updated this so you only need li elements
css
.arrowDateBoxes {
display: flex;
padding: 0;
font-size: 14px;
font-weight: bold;
}
.arrowDateBoxes>li {
position: relative;
list-style-type: none;
height: 57px;
padding-left: 15px;
margin-right: 29px;
}
.arrowDateBoxes>li:nth-child(odd) {
background-color: #E8E8E8;
color: #143A66;
}
.arrowDateBoxes li:nth-child(even) {
background-color: #A9CDF1;
color: #143A66;
}
.arrowDateBoxes>li::before {
position: absolute;
left: calc(100% - 1px);
content: '';
width: 30.5px;
height: 57px;
background-repeat: no-repeat;
}
.arrowDateBoxes li:nth-child(odd)::before {
background-image: url('menuarrow-split1.svg');
}
.arrowDateBoxes li:nth-child(even)::before {
background-image: url('menuarrow-split2.svg');
}
and html
<ul >
<li>
Application Cycle Opens
</li>
<li>
Application Deadline
</li>
<li>
Reference Letter Deadline
</li>
<li>
Selections for Program Interviews
</li>
<li>
Interviews
</li>
<li>
Offer Acceptance Deadline Date
</li>
<li>
ICRC Term Begins
</li>
</ul>
I'm not 100% satisfied with it as setting overflow-y: hidden doesn't work as it causes a horizontal scroll bar to appear but gives you the general idea.