Trying to make it so chips can line up next to each other. Once all the chips' width becomes too large, then goes to next line.
Tried using display:flex but then div contents mysteriously overflow like this:
.container {
width: 900px;
margin: auto;
}
.contentcard {
width: 300px;
height: 200px;
padding: 10px;
float: left;
padding: 10px 0;
margin-top: -4px;
margin-right: 200px;
}
h1 {
fontsize: 30px;
font-weight: bold;
}
p.descriptionText {
fontsize: 20px;
font-weight: light;
}
.chipcontainer {
width: 200px;
display: flex;
}
.typechip {
display: inline-block;
padding: 0 25px;
height: 30px;
font-size: 14px;
line-height: 30px;
border-radius: 25px;
background-color: white;
/*#f1f1f1;*/
border-style: solid;
border-width: 1px;
margin: 5px;
}
.projectcard {
width: 400px;
height: 300px;
box-shadow: 0 2px 4px 0 rgba(0, 0, 0, 0.1), 0 3px 10px 0 rgba(0, 0, 0, 0.09);
text-align: center;
float: left;
}
.projectcard:hover {
box-shadow: 0 4px 8px 0 rgba(0, 0, 0, 0.2), 0 6px 20px 0 rgba(0, 0, 0, 0.19);
}<div >
<div >
<h1>Project 1: ADFASASDF </h1>
<p >Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Dui ut ornare lectus sit amet est placerat. Sed turpis tincidunt id aliquet risus feugiat.</p>
<div >
<div >UX design</div>
<div >AI Platform</div>
<div >HTML / CSS</div>
</div>
</div>
<div ></div>
</div>CodePudding user response:
I will show you 5 solution, choose what solves the problem (also added the output of every solution)
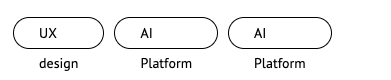
- the bug is happening because of
line-heightin.typechip,
because technically without that property, the text inside the chip is correctly within the container.
if you delete the height property then it will automatically work,
but it will have a big gap between wrapped text.
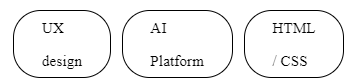
- if you don't want a big gap,
then maybe change theline-heightto a lower number (in my case 1 so it will be equal to font-size),
then try to add also more padding on the top/bottom of the chip
❌padding: 0 25px-> ✅padding: 10px 25px;

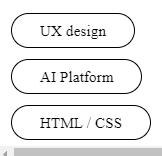
- if you want that chip to not wrap at all,
useflex-wrap: wrapinside parent container.chipcontainer
the problem is that 200px isn't enough, so they will wrap everytime,
but the text is displayed correctly without deleting any property
✅ preferred one is 4th solution for me, because is easy and doesn't have side effects (and is more flexible because don't waste space)
like you saw, if the space of container is bigger, then automatically wrap correctly!
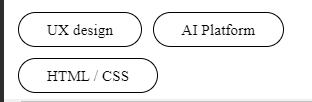
- if you don't want they will be wrapped,
- but still be readable
- one line text
the solution: (see code snippet below)
.chipcontainernow isn'tflexanymore, butgridwithgrid-auto-flow: column;
.typechipnow have awidthofmax-contentso it will be always in the same line (and get the less space he can without wrapping the content text)
.container {
width: 900px;
margin: auto;
}
.contentcard {
width: 300px;
height: 200px;
padding: 10px;
float: left;
padding: 10px 0;
margin-top: -4px;
margin-right: 200px;
}
h1 {
font-size: 30px;
font-weight: bold;
}
p.descriptionText {
font-size: 20px;
font-weight: light;
}
.chipcontainer {
width: 200px;
display: grid;
grid-auto-flow: column;
}
.typechip {
display: inline-block;
padding: 0 25px;
height: 30px;
font-size: 14px;
line-height: 30px;
border-radius: 25px;
background-color: white;
/*#f1f1f1;*/
border-style: solid;
border-width: 1px;
margin: 5px;
width: max-content;
}
.projectcard {
width: 400px;
height: 300px;
box-shadow: 0 2px 4px 0 rgba(0, 0, 0, 0.1), 0 3px 10px 0 rgba(0, 0, 0, 0.09);
text-align: center;
float: left;
}
.projectcard:hover {
box-shadow: 0 4px 8px 0 rgba(0, 0, 0, 0.2), 0 6px 20px 0 rgba(0, 0, 0, 0.19);
}<div >
<div >
<h1>Project 1: ADFASASDF </h1>
<p >Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Dui ut ornare lectus sit amet est placerat. Sed turpis tincidunt id aliquet risus feugiat.</p>
<div >
<div >UX design</div>
<div >AI Platform</div>
<div >HTML / CSS</div>
</div>
</div>
<div ></div>
</div>