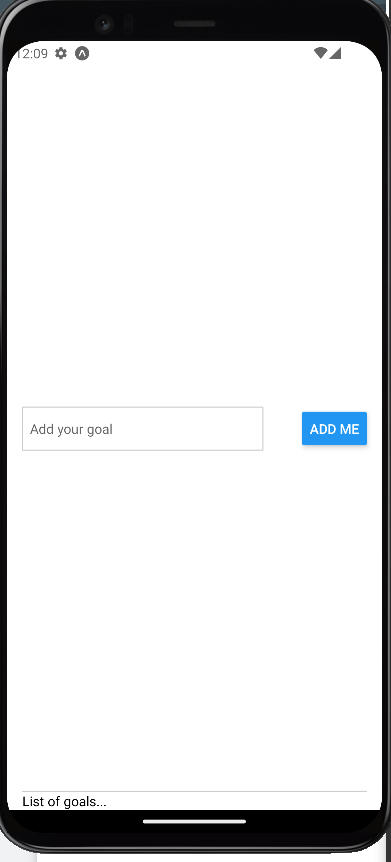
For parent View I have set flex 1 and for child view, I have given Flex 1 and Flex 4 respectively. But the first child view is taking all the spaces.
Plz refer the below screenshot
export default function App() {
return (
<View style={styles.appContainer}>
<View style={styles.inputContainer}>
<TextInput style={styles.textInput} placeholder='Add your goal' />
<Button title='Add me' />
</View >
<View styles={styles.goalContainer}>
<Text>List of goals...</Text>
</View>
</View>
);
}
// Styles
const styles = StyleSheet.create({
appContainer: {
flex: 1,
paddingTop: 50,
paddingHorizontal: 16
}
,
inputContainer: {
flex: 1,
flexDirection: 'row',
justifyContent: 'space-between',
alignItems: 'center',
paddingBottom: 24,
borderBottomWidth: 1,
borderBottomColor: '#cccccc'
},
textInput: {
borderWidth: 1,
borderColor: '#cccccc',
width: '70%',
marginRight: 8,
padding: 8
},
goalContainer: {
flex: 4
}}) //Forgot to add curly bracket and closing bracket CodePudding user response:
correct style spelling in View.
<View style={styles.goalContainer}>
<Text>List of goals...</Text>
</View>CodePudding user response:
Please try with below code
import React from 'react'
import {View,StyleSheet,Text,TextInput,Button} from 'react-native'
export default function App() {
return (
<View style={styles.appContainer}>
<View style={styles.inputContainer}>
<TextInput style={styles.textInput} placeholder='Add your goal' />
<Button title='Add me' />
</View>
<View style={styles.goalContainer}>
<Text>List of goals...</Text>
</View>
</View>
);
}
// Styles
const styles = StyleSheet.create({
appContainer: {
flex: 1,
paddingTop: 50,
paddingHorizontal: 16,
backgroundColor: null,
}
,
inputContainer: {
flex: 1,
flexDirection: 'row',
justifyContent: 'space-between',
alignItems: 'center',
paddingBottom: 24,
borderBottomWidth: 1,
borderBottomColor: '#cccccc',
backgroundColor:null
},
textInput: {
borderWidth: 1,
borderColor: '#cccccc',
width: '70%',
marginRight: 8,
padding: 8,
backgroundColor:null
},
goalContainer: {
flex: 4,
backgroundColor: null
}
})