I am using ExpressJs and i want to save my files outside of the project like this.

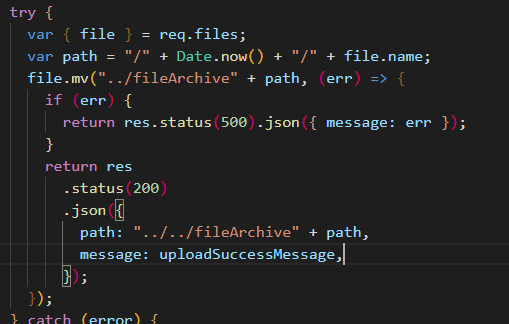
im using this code for upload and its ok

my files uploaded correctly but i can not show them in the app cause route will be like this
http://localhost:8000/../../fileArchive/1661839542935/name.jpg
nut when i set this to src of an image, the src doesnt show my image
CodePudding user response:
This is because express is trying to protect your project files from getting exposed on a malicious request. By default you cant access any of the files in your project or other directories. You can define a directory that can be accessed using the express.static method.
This will define a directory as a static directory which can be accessed (see express.static). After you added this you can also drop the any path in your URL. Express will check for any files matching the name in one of your static directories.
// This would allow the user to access the files in that directory
// ../fileArchive will be considered as the fileRoot e.g. localhost:8000/test.txt would look for a test.txt file in ../fileArchive
app.use(express.static('../fileArchive'));
// if you want to keep fileArchive as part of the url you can do that like so
// however I would recommend to exclude the `..` to keep the url readable and also the exact file path on the server should not concern the user just where he can find it
app.use('/fileArchive', express.static('../fileArchive'))
