i'm quite new to vue and can't figure out how to do it, i have several buttons and i need to select only one when clicked, i did it via
:
v-on:click ="isActive = !isActive"
but this activates all the buttons, then I understand that I need to somehow distinguish the target button from the non-target one, but I can’t figure out how to do this. I can't find suitable implementation examples can you provide code examples
data() {
return {
isActive: true,
};
},
<template>
<button>
:
v-on:click ="isActive = !isActive"
</button>
<button>
:
v-on:click ="isActive = !isActive"
</button>
<button>
:
v-on:click ="isActive = !isActive"
</button>
</template>
CodePudding user response:
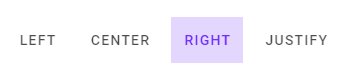
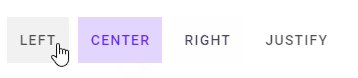
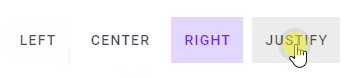
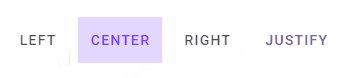
And in your code, you have access to a property (here "text") that reflects which button is selected. Code taken from the link above:
<v-btn-toggle
v-model="text"
tile
color="deep-purple accent-3"
group
>
<v-btn value="left">
Left
</v-btn>
<v-btn value="center">
Center
</v-btn>
<v-btn value="right">
Right
</v-btn>
<v-btn value="justify">
Justify
</v-btn>
</v-btn-toggle>
Does that answer your question?