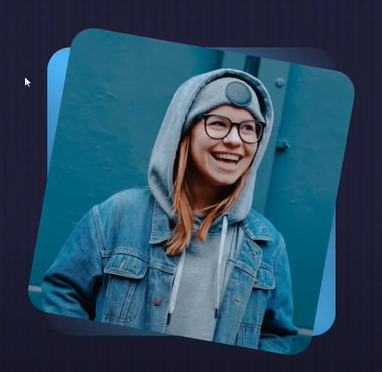
I'm try to round the borders of my image using border-radius and I'm not sure if overflow is affecting the image. Image 1: My current image. Image 2: What I am trying to get. I'm working with React, HTML, node.js and CSS
.about__container {
display: grid;
grid-template-columns: 35% 50%;
gap: 15%;
--color-primary:#51B4FC;
--container-width-lg: 70vw;
}
.container {
width: var(--container-width-lg);
margin: 0 auto;
}
.about__me {
width: 100%;
border-radius: 2rem;
background: linear-gradient( 45deg, transparent, var(--color-primary), transparent);
display: grid;
place-items: center;
}
.about__me-image {
border-radius: 2rem;
overflow: hidden;
transform: rotate(10deg);
transition: var(--transition);
}
img{width:100%;}<div >
<div >
<div >
<img src="https://picsum.photos/id/1027/300/300" alt="About Image"></img>
</div>
</div>CodePudding user response:
I created a new class specifically for the about image as the css for the img tag was impacting the about image
CodePudding user response:
Did you try to give a class with border-radius directly to the image itself?
CodePudding user response:
I did a quick test, changing the name of the classes and replacing CLASSNAME with CLASS and... Just works!
Make an attempt and then tell me