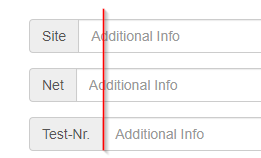
I have different long names in my span tag. The problem is that my input fields are not in a column. I want them to be among themselves (like the red line in the picture). Can u tell me what how to get the style i want.
So this is my code:
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.4.1/css/bootstrap.min.css">
<!--Site-->
<div >
<div >
<span >Site</span>
<input type="search" name="searchBy" id="searchBy" placeholder="Additional Info"/>
<div >
<div >
<button type="button" data-toggle="dropdown">
<span>Search By</span> <span ></span>
</button>
<ul role="menu">
<li><a href="#">=</a></li>
<li><a href="#"><</a></li>
</ul>
</div>
</div>
</div>
</div>
<!--Net -->
<div >
<div >
<span >Net</span>
<input type="search" name="searchBy" id="searchBy" placeholder="Additional Info"/>
<div >
<div >
<button type="button" data-toggle="dropdown">
<span>Search By</span> <span ></span>
</button>
<ul role="menu">
<li><a href="#">=</a></li>
<li><a href="#"><</a></li>
</ul>
</div>
</div>
</div>
</div>
<!--Test-Nr. -->
<div >
<div >
<span >Test-Nr.</span>
<input type="search" name="searchBy" id="searchBy" placeholder="Additional Info"/>
<div >
<div >
<button type="button" data-toggle="dropdown">
<span>Search By</span> <span ></span>
</button>
<ul role="menu">
<li><a href="#">=</a></li>
<li><a href="#"><</a></li>
</ul>
</div>
</div>
</div>
</div>
My questions: How can i get them in one line? how can i implement the same in bootstrap 4?
thanks in advance.
CodePudding user response:
You need to set min width of the grey box.
.input-group-addon {
min-width:80px;
text-align:left !important;
}
Originally answered here.
Working example:
.input-group-addon {
min-width: 80px;
text-align: left !important;
}<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.4.1/css/bootstrap.min.css">
<!--Site-->
<div >
<div >
<span >Site</span>
<input type="search" name="searchBy" id="searchBy" placeholder="Additional Info"/>
<div >
<div >
<button type="button" data-toggle="dropdown">
<span>Search By</span> <span ></span>
</button>
<ul role="menu">
<li><a href="#">=</a></li>
<li><a href="#"><</a></li>
</ul>
</div>
</div>
</div>
</div>
<!--Net -->
<div >
<div >
<span >Net</span>
<input type="search" name="searchBy" id="searchBy" placeholder="Additional Info"/>
<div >
<div >
<button type="button" data-toggle="dropdown">
<span>Search By</span> <span ></span>
</button>
<ul role="menu">
<li><a href="#">=</a></li>
<li><a href="#"><</a></li>
</ul>
</div>
</div>
</div>
</div>
<!--Test-Nr. -->
<div >
<div >
<span >Test-Nr.</span>
<input type="search" name="searchBy" id="searchBy" placeholder="Additional Info"/>
<div >
<div >
<button type="button" data-toggle="dropdown">
<span>Search By</span> <span ></span>
</button>
<ul role="menu">
<li><a href="#">=</a></li>
<li><a href="#"><</a></li>
</ul>
</div>
</div>
</div>
</div>