I currently have the following nuxt.auth configuration.
auth: {
strategies: {
cookie: {
endpoints: {
login: { url: '/api/login', method: 'post' },
},
},
},
},
When login is ok, the response is in json format with the following data
{'user': 'Tlaloc-Es'}
On the login page I have the following code:
this.$auth
.loginWith('cookie', {
data: {
email: this.user_email,
password: this.user_password,
remember: this.remember,
},
})
.then((data) => {
const response = data.data.data;
this.$auth.setUser(response.user);
console.log(response.user);
console.log(this.$auth.loggedIn);
});
The problem is this.$auth.loggedIn always returns false.
I guess that auth doesn't set the user as logged, but I don't know any other steps I need part of:
this.$auth.setUser(response.user);
After a call, logging in browser stores the following cookies:
auth._token.cookie -> true
session -> session token
auth.strategy -> 'cookie'
auth._token_expiration.cookie -> false
How can I set the user as logged?
EDIT
If I execute the logout this value
auth._token.cookie
turn to false, but the session still is stored and anyway
this.$auth.loggedIn
return false.
EDIT Another try:
auth: {
redirect: {
login: '/login',
logout: '/login',
home: '/',
},
strategies: {
cookie: {
cookie: {
name: 'session',
},
user: {
property: false,
autoFetch: false,
},
endpoints: {
login: { url: '/api/login', method: 'post' },
logout: { url: '/api/logout', method: 'post' },
},
},
},
},
async signIn() {
const succesfulLogin = await this.$auth.loginWith('cookie', {
data: {
email: this.user_email,
password: this.user_password,
remember: this.remember,
},
});
if (succesfulLogin) {
const response = succesfulLogin.data.data;
await this.$auth.setUser({ user: response.user });
console.log(this.$auth.loggedIn);
//await this.$auth.logout();
}
},
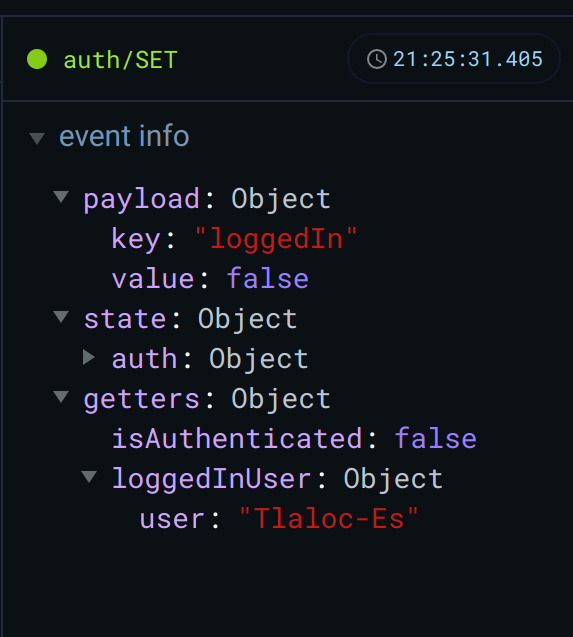
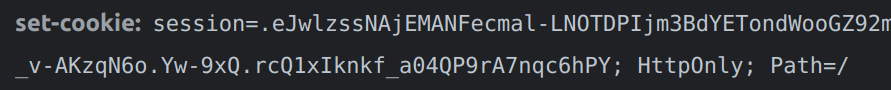
This is after login:
reponse cookie
Thanks.
CodePudding user response:
you should try setting set this.$auth.loggedIn = true to true after receiving the data
this.$auth
.loginWith('cookie', {
data: {
email: this.user_email,
password: this.user_password,
remember: this.remember,
},
})
.then((data) => {
const response = data.data.data;
this.$auth.setUser(response.user);
this.$auth.loggedIn = true
console.log(response.user);
console.log(this.$auth.loggedIn);
});
CodePudding user response:
Finally works with the following configuration:
auth: {
redirect: {
login: '/login',
logout: '/login',
home: '/',
},
strategies: {
cookie: {
options: {
httpOnly: true,
path: '/',
},
user: {
property: false,
autoFetch: false,
},
endpoints: {
login: { url: '/api/login', method: 'post' },
logout: { url: '/api/logout', method: 'post' },
},
},
},
},