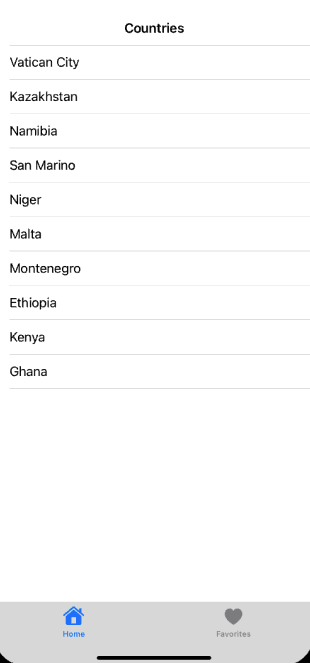
I am trying to add some icons to right side of a tableView cell. You can imagine it like "mute" icon of WhatsApp but it does not show icons in cells. Here is my code:
func tableView(_ tableView: UITableView, cellForRowAt indexPath: IndexPath) -> UITableViewCell {
self.tableView.register(UITableViewCell.self, forCellReuseIdentifier: "cell")
let cell = tableView.dequeueReusableCell(withIdentifier: "cell", for: indexPath)
var content = cell.defaultContentConfiguration()
let countryNames = Array(countryInfos.keys)
content.text = countryNames[indexPath.row]
cell.contentConfiguration = content
let myImage = UIImage(named:"star")
cell.imageView?.image = myImage
return cell
}
I tried like this also:
func tableView(_ tableView: UITableView, cellForRowAt indexPath: IndexPath) -> UITableViewCell {
let cell = UITableViewCell()
var content = cell.defaultContentConfiguration()
let countryNames = Array(countryInfos.keys)
content.text = countryNames[indexPath.row]
cell.contentConfiguration = content
let myImage = UIImage(named:"star")
cell.imageView?.image = myImage
return cell
}
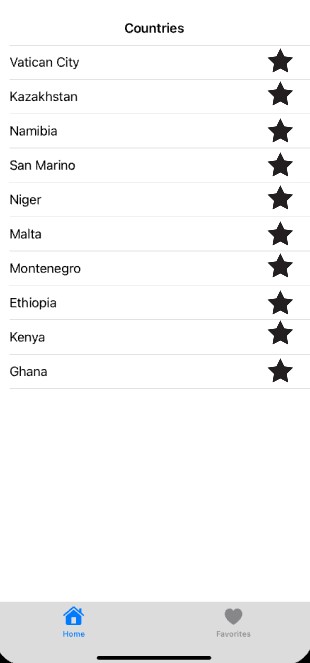
How can I make it visible and add it to the right side of a cell?
Note: star image is in the "Assets" folder as star.png
CodePudding user response:
I think you can use custom cell and use stackView for text and image:
class CustomCell: UITableViewCell {
var customLabel: UILabel = {
let label = UILabel()
label.translatesAutoresizingMaskIntoConstraints = false
return label
}()
var customImage: UIImageView = {
let image = UIImageView()
image.translatesAutoresizingMaskIntoConstraints = false
return image
}()
var stackView: UIStackView = {
let stack = UIStackView()
stack.translatesAutoresizingMaskIntoConstraints = false
stack.axis = .horizontal
stack.distribution = .fill
stack.alignment = .fill
return stack
}()
override init(style: UITableViewCell.CellStyle, reuseIdentifier: String?) {
super.init(style: style, reuseIdentifier: reuseIdentifier)
stackView.addArrangedSubview(customLabel)
stackView.addArrangedSubview(customImage)
addSubview(stackView)
setupConstraints()
}
func setupConstraints(){
stackView.leftAnchor.constraint(equalTo: leftAnchor, constant: 20).isActive = true
stackView.rightAnchor.constraint(equalTo: rightAnchor, constant: -20).isActive = true
stackView.topAnchor.constraint(equalTo: topAnchor, constant: 5).isActive = true
stackView.bottomAnchor.constraint(equalTo: bottomAnchor, constant: -5).isActive = true
}
required init?(coder: NSCoder) {
fatalError("init(coder:) has not been implemented")
}
}
then you have to register the cell in viewDidLoad
tableView.register(CustomCell.self, forCellReuseIdentifier: "cell")
and use it like so:
func tableView(_ tableView: UITableView, cellForRowAt indexPath: IndexPath) -> UITableViewCell {
if let cell = tableView.dequeueReusableCell(withIdentifier: "cell") as? CustomCell {
cell.customLabel.text = countries[indexPath.row]
cell.customImage.image = UIImage(systemName: "star")
return cell
}
return UITableViewCell()
}
CodePudding user response:
- Create a CustomCell with XIB.
- Use Label and Image, and give constraints
- Use the CustomCell class in your Tableview.
Register your cell:
YourTableViewName.register(UINib(nibName: "CustomCell", bundle: nil), forCellReuseIdentifier: "CustomCell")
Then use your CustomCell:
To access your CustomCell image, do:
func tableView(_ tableView: UITableView, cellForRowAt indexPath: IndexPath) -> UITableViewCell {
guard let cell = YourTableViewName.dequeueReusableCell(withIdentifier: "CustomCell", for: indexPath) as? CustomCell else {
return UITableViewCell()}
let myImage = UIImage(named:"star")
cell.imageView?.image = myImage
return cell
}