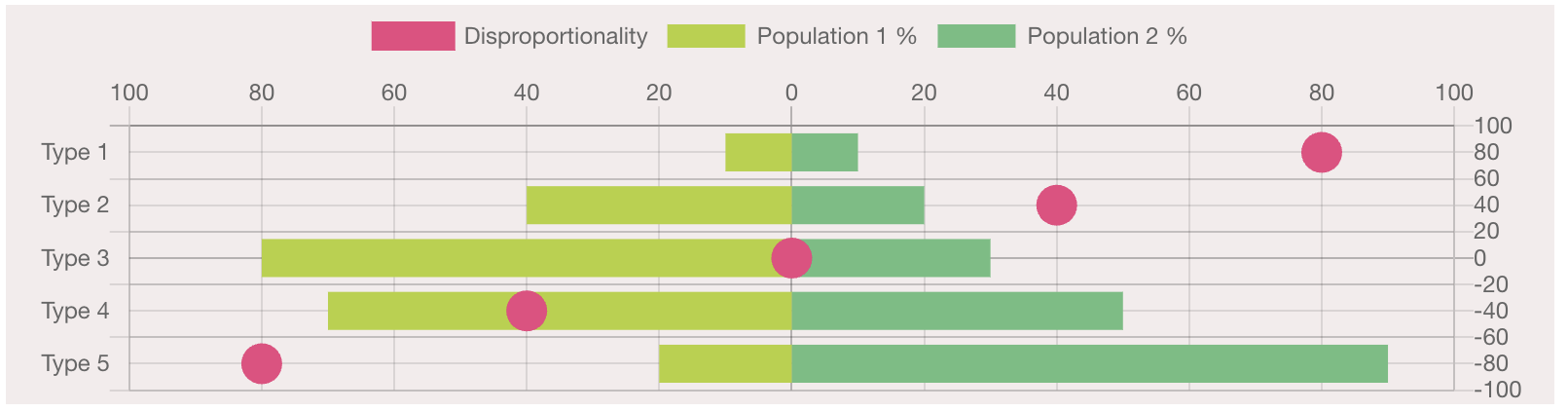
I am trying to add labels to the pink scatter dots (but not the green bars) on the following ngchart horizontal bar chart
However, if I try to use:
import ChartDataLabels from "chartjs-plugin-datalabels";
I get the following errors:
Error: node_modules/chartjs-plugin-datalabels/types/context.d.ts:1:16 - error TS2724: Module '"../../@types/chart.js"' has no exported member 'ChartDataset'. Did you mean 'ChartDataSets'?
1 import {Chart, ChartDataset} from 'chart.js';
~~~~~~~~~~~~
node_modules/chartjs-plugin-datalabels/types/index.d.ts:1:20 - error TS2305: Module '"../../@types/chart.js"' has no exported member 'Plugin'.
1 import {ChartType, Plugin} from 'chart.js';
~~~~~~
Does anyone know an alternative library I could use to add labels to my pink scatter dots, or a way to fix these errors?
Thanks in advance!
UPDATE:
Thanks to @LeeLenalee I have now installed v1 of the library, however it isn't showing any labels next to the dots. Can anyone tell why? Here is my code for the chart:
public disproportionChartData = [
{
label: "Disproportionality",
data: [
{ y: 80, x: 80 },
{ x: 40, y: 40 },
{ y: 0, x: 0 },
{ y: -40, x: -40 },
{ y: -80, x: -80 },
],
borderColor: "pink",
backgroundColor: "pink",
pointRadius: 10,
type: "scatter",
xAxisID: "x2",
yAxisID: "y2",
datalabels: {
display: true,
align: "right",
color: "black",
formatter: function (value, context) {
return context.chart.data.labels[context.dataIndex];
},
},
},
{
type: "horizontalBar",
label: "Population 1 %",
data: [-10, -40, -80, -70, -20],
},
{
type: "horizontalBar",
label: "Population 2 %",
data: [10, 20, 30, 50, 90],
},
];
public disproportionChartLabels = [
"Type 1",
"Type 2",
"Type 3",
"Type 4",
"Type 5",
];
public disproportionChartPlugins = [ChartDataLabels];
public disproportionChartOptions = {
responsive: true,
legend: {
position: "top",
},
title: {
display: false,
},
tooltips: {
callbacks: {
title(items) {
const ds2 = items.filter((element) => element.datasetIndex === 1);
return ds2[0].label;
},
},
},
plugins: {
datalabels: {
display: false,
},
},
scales: {
xAxes: [
{
id: "x2",
type: "linear",
position: "top",
ticks: {
callback(value) {
return Math.abs(value);
},
min: -100,
max: 100,
},
},
],
yAxes: [
{
stacked: true,
position: "left",
ticks: {
callback: function (value, index, values) {
return value < 0 ? -value : value;
},
},
},
{
id: "y2",
stacked: true,
position: "right",
ticks: {
callback(value) {
return value;
},
min: -100,
max: 100,
},
},
],
},
};
CodePudding user response:
You are using V2 of the datalabels plugin with V2 of chart.js this does not work since it is for chart.js v3, you need to use V1 of the datalabels plugin to work with your version of chart.js
CodePudding user response:
As reported in the question Adding Scatter Dots to Horizontal Stacked Bar Chart.js, you must use Datalabels version 1. Both provided snippet and codepen are using Datalabels version 1. I think you don't register the plugin (see snippet code in the other question).
const ctx = document.getElementById("myChart");
Chart.plugins.register(ChartDataLabels); // --> I think this is missing
const myChart = new Chart(ctx, {