By default it should show the value if a user click the cell it will show the input field , if the user click outside will close the input field and will show the field value.
My issue is how do we made this possible to mat select and mat date picker . Any idea guys ? Thanks.
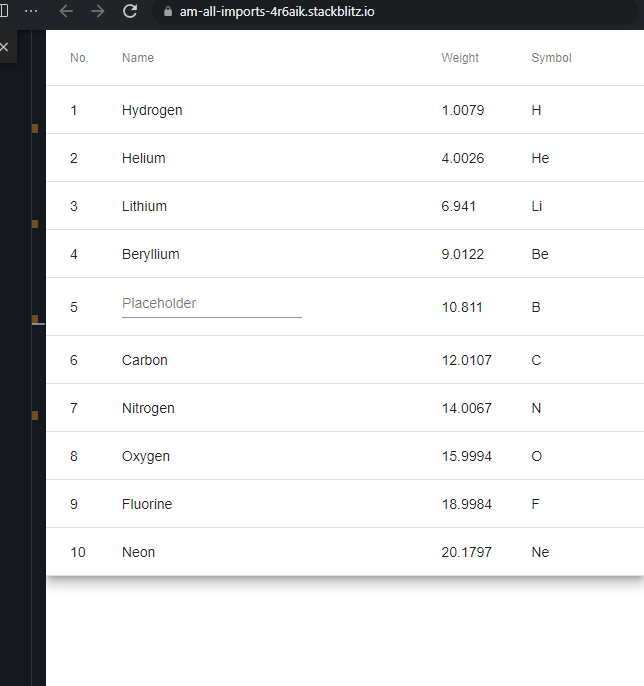
#blitz https://stackblitz.com/edit/am-all-imports-4r6aik?file=app/app.component.html
#html
<ng-container matColumnDef="name">
<th mat-header-cell *matHeaderCellDef> Name </th>
<td mat-cell *matCellDef="let element; let i = index;" (click)="edit(i, 'name')">
<span *ngIf="showValue(i, 'name')">{{element.name}}</span>
<mat-form-field *ngIf="showInput(i, 'name')">
<input matInput placeholder="Placeholder">
</mat-form-field>
</td>
</ng-container>
<!-- Weight Column -->
<ng-container matColumnDef="weight">
<th mat-header-cell *matHeaderCellDef> Weight </th>
<td mat-cell *matCellDef="let element; let i = index;" (click)="edit(i, 'weight')">
<span *ngIf="showValue(i, 'weight')">{{element.weight}}</span>
<mat-form-field *ngIf="showInput(i, 'weight')">
<input matInput placeholder="Placeholder">
</mat-form-field>
</td>
</ng-container>
#Ts
edit(index: number, column: string) {
this.editableColumn = column;
this.editableIndex = index;
}
showInput(index: number, column: string) {
return this.editableColumn === column && this.editableIndex === index;
}
showValue(index: number, column: string) {
return this.editableColumn !== column || this.editableIndex !== index;
}
CodePudding user response:
Updated answer
use a custom directive to make the focus happen! then the solution will work!
directive
import { ElementRef } from '@angular/core';
import { Directive } from '@angular/core';
@Directive({
selector: '[appFocusOnLoad]',
})
export class FocusOnLoadDirective {
constructor(private elementRef: ElementRef) {}
ngOnInit() {
if (this.elementRef) {
this.elementRef.nativeElement.focus();
}
}
}
Below is an example of using blur for select and datepicker, select works great but for datepicker, you need to combine dateChange and blur to get the blur event during select and focus out!
html
<mat-form-field appearance="fill">
<mat-label>Input & change events</mat-label>
<input
matInput
[matDatepicker]="picker"
(blur)="blur()"
(dateChange)="blur()"
/>
<mat-hint>MM/DD/YYYY</mat-hint>
<mat-datepicker-toggle matSuffix [for]="picker"></mat-datepicker-toggle>
<mat-datepicker #picker></mat-datepicker>
</mat-form-field>
<mat-form-field>
<mat-select (blur)="blur()" placeholder="Fav Animal">
<mat-option *ngFor="let option of options" [value]="option">
{{ option }}
</mat-option>
</mat-select>
</mat-form-field>
<!-- Copyright 2022 Google LLC. All Rights Reserved.
Use of this source code is governed by an MIT-style license that
can be found in the LICENSE file at https://angular.io/license -->
ts
import { Component } from '@angular/core';
import { FormControl } from '@angular/forms';
/** @title Basic datepicker */
@Component({
selector: 'datepicker-overview-example',
templateUrl: 'datepicker-overview-example.html',
})
export class DatepickerOverviewExample {
constructor() {}
options = ['Cat', 'Dog', 'Lion'];
selectedCountry: string = 'GB';
selectedCountryControl = new FormControl(this.selectedCountry);
blur() {
console.log('blurred');
}
}
/** Copyright 2022 Google LLC. All Rights Reserved.
Use of this source code is governed by an MIT-style license that
can be found in the LICENSE file at https://angular.io/license */