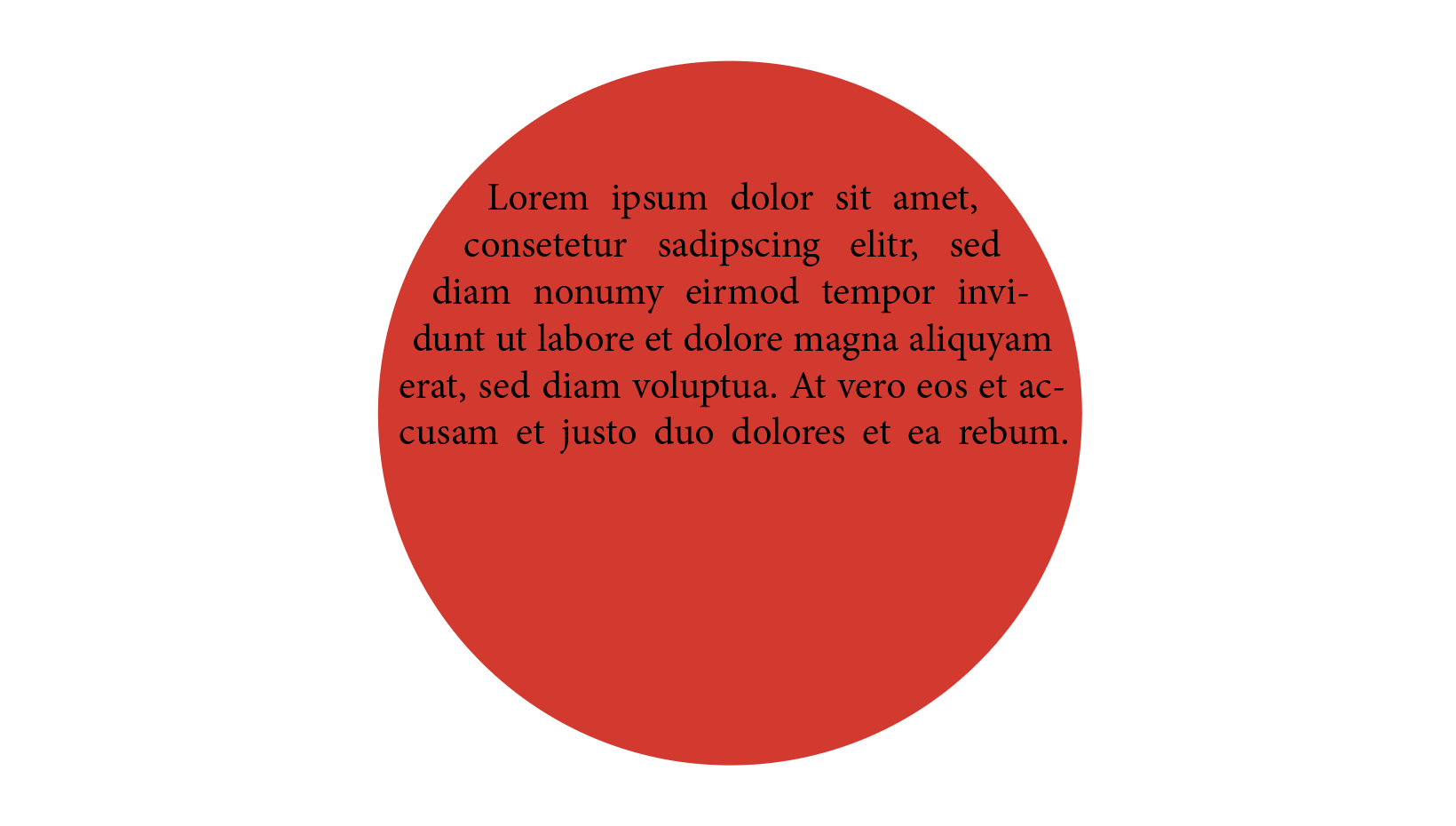
I would like to create something like that with CSS:

As you can see, the text needs theoretically a text-align: justify;.
This is how I have tried it:
.circle {
width: 300px;
height: 300px;
border-radius: 50%;
background-color: red;
display: flex;
align-items: center;
justify-content: center;
}
.circle div {
text-align: justify;
text-align-last: center;
}<div ><div>Lorem ipsum dolor sit amet, consetetur sadipscing elitr, sed diam nonumy eirmod tempor invidunt ut labore et dolore magna aliquyam erat, sed diam voluptua. At vero eos et accusam et justo duo dolores et ea rebum.<div></div>How can I get the outer shape of the text also rounded like in the example image?
CodePudding user response:
Thanks to shape-outside and some pure CSS trickery it is possible to do exactly that.
I hope it helps you
CodePudding user response:
Add a padding to the ".circle div" selector
eg:-
.circle div {
text-align: justify;
text-align-last: center;
padding:0 15px
}
