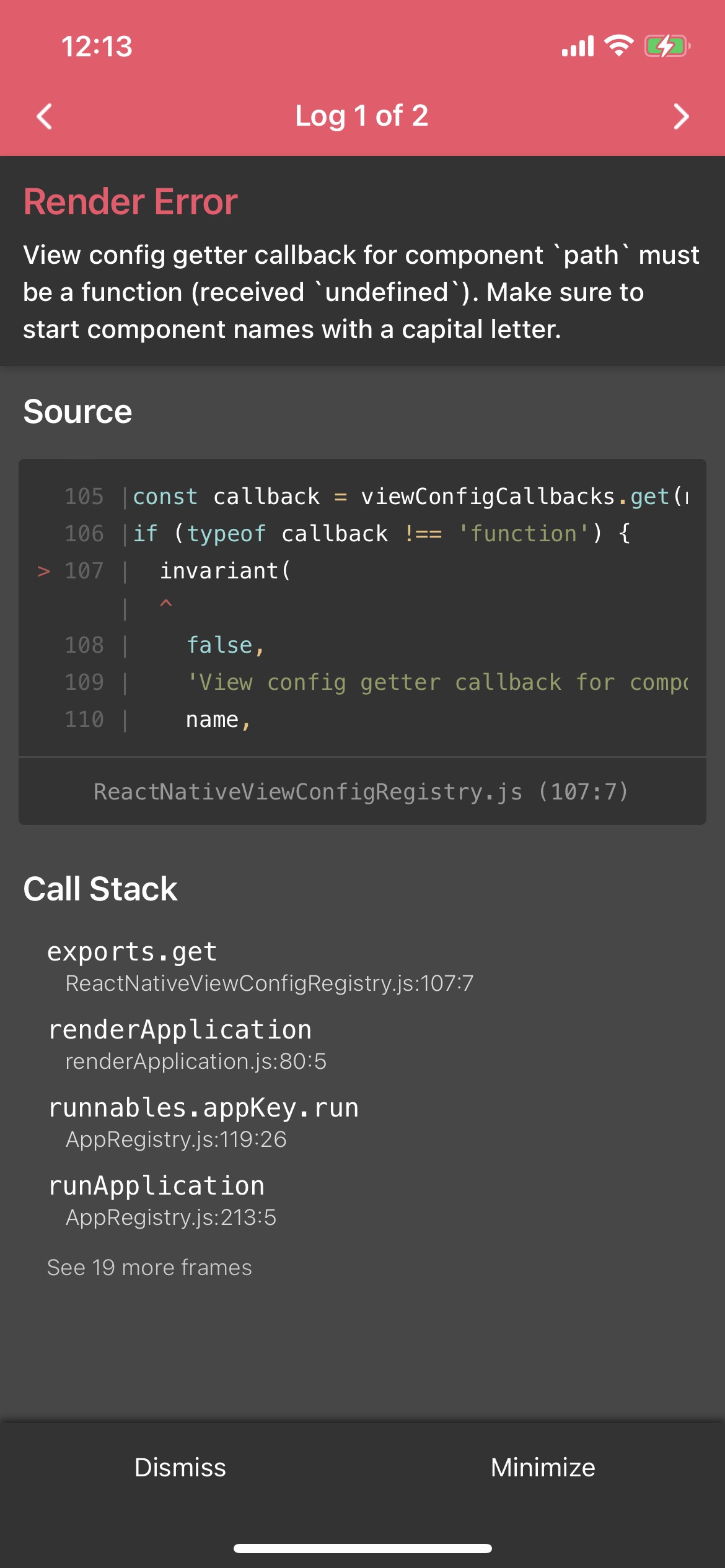
attached is the code below for a little app I am making with React Native. I was trying to use react icons but for some reason they are not working and idk why. I imported them and everything and they should be working but I keep getting this error.  Does anyone know why my react icons are not functioning properly? Thanks in advance.
Does anyone know why my react icons are not functioning properly? Thanks in advance.
import { View, Text, SafeAreaView, Image } from 'react-native';
import React, { useLayoutEffect } from 'react';
import { useNavigation } from '@react-navigation/native';
import { FaBeer } from 'react-icons/fa';
const HomeScreen = () => {
const navigation = useNavigation();
useLayoutEffect(() => {
navigation.setOptions({
headerShown: false,
});
}, []);
return (
<SafeAreaView>
<Text className="text-red-500">
<View className="flex-row pb-3 items-center mx-4 space-x-2">
<Image
source={{
url:"https://links.papareact.com/wru",
}}
className="h-7 w-7 bg-gray-300 p-4 rounded-full"
/>
<View>
<Text className="font-bold text-gray-400 text-xs">
Deliver Now
</Text>
<Text className="font-bold text-xl">Current Location
<FaBeer />
</Text>
</View>
</View>
</Text>
</SafeAreaView>
);
};
export default HomeScreen;
CodePudding user response:
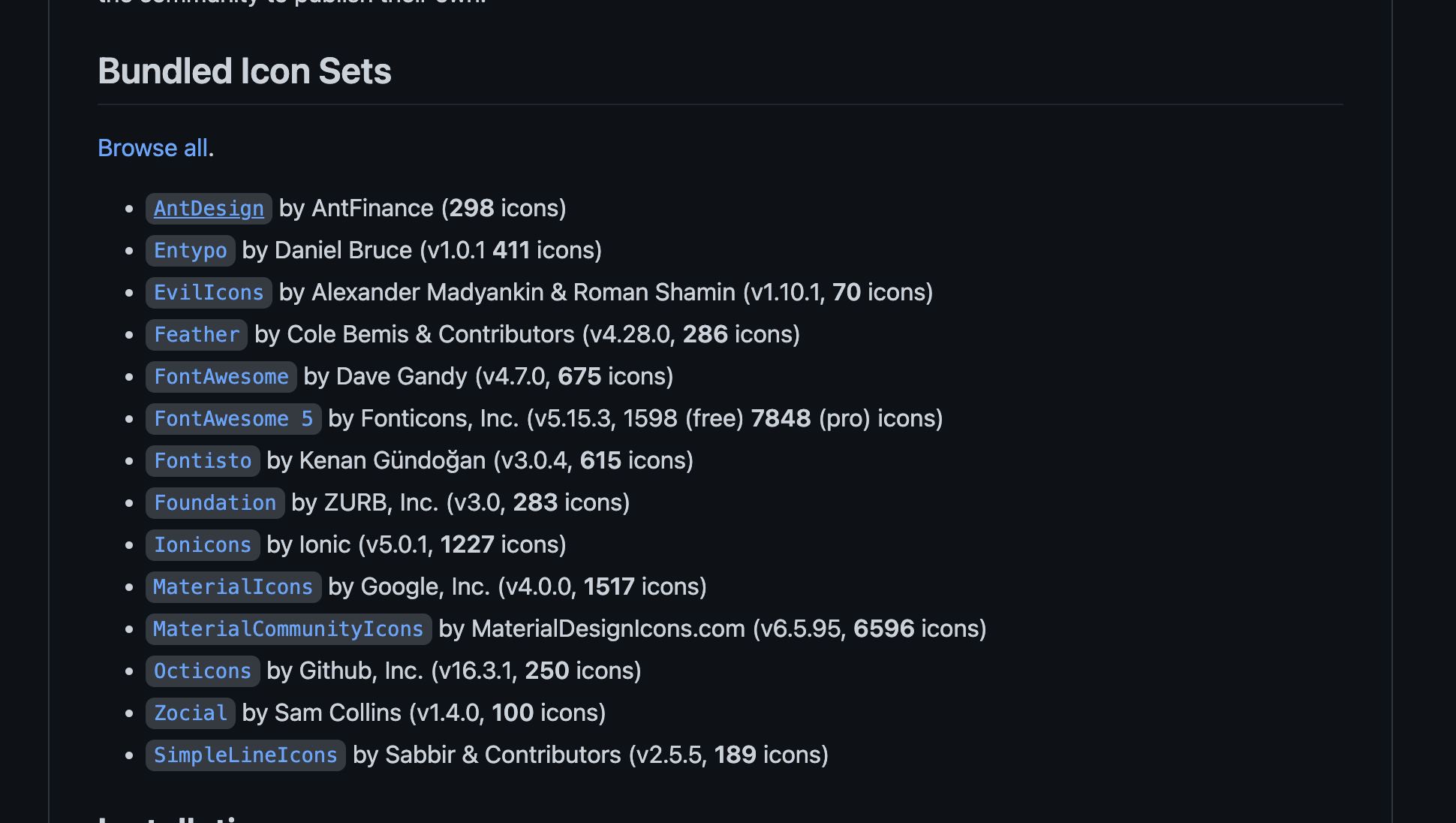
react-icons doesn't work with react native (i think). You need to use react-native-vector-icons (
Hope it helps, feel free for doubts
