I’m starting a new application that will serve as the basis for a real app
It works fine, but Firestore data won't load until I change the code in React
// I have one collection with subcollections,
// first collection is oses (operating systems) and the others are:
// The real Operating systems, that are children of the main ones
// In this case, Windows and macOS
export default function App() {
const [categories, setCategories] = useState({});
const [startProcessDone, setstartProcessDone] = useState(false);
const [firstPhaseDone, setFirstPhaseDone] = useState(false);
const [secondPhaseDone, setSecondPhaseDone] = useState(false);
useEffect(() => {
setCategories({});
setstartProcessDone(true);
}, []);
useEffect(() => {
console.log("in useEffect 1");
//Here, I read the main ones, which are, in this case
// Windows and macOS
const readDocs = async (collectionRef) => {
const result = {};
try {
const querySnapshot = await getDocsFromServer(collectionRef);
querySnapshot.docs.forEach((doc) => {
result[doc.id] = { ...doc.data() };
});
setCategories(result);
} catch (error) {
console.log("error::: ", error);
}
};
const collectionRef = collection(db, "oses");
readDocs(collectionRef);
setFirstPhaseDone(true);
}, [startProcessDone]);
useEffect(() => {
console.log("in useEffect 2");
const readDocs = async (prop, collectionRef) => {
let newOperatingSystems = [];
let newOperatingSystemObj = {};
try {
const querySnapshot = await getDocsFromServer(collectionRef);
querySnapshot.docs.forEach((doc) => {
newOperatingSystemObj = { ...doc.data() };
newOperatingSystems[newOperatingSystemObj.name] =
newOperatingSystemObj;
});
let newCategories = { ...categories };
newCategories[prop].items = newOperatingSystems;
setCategories(newCategories);
} catch (error) {
console.log("error:: ", error);
}
};
for (var prop in categories) {
// And for each of the main ones, we have their children, which are, in this case
// for Windows: Windows XP and Windows Vista
// for macOS: Big Sur
//These subcollections are children of the main ones
const collectionRef = collection(db, `oses/${prop}/children`);
readDocs(prop, collectionRef);
}
setSecondPhaseDone(true);
}, [firstPhaseDone]);
useEffect(() => {
console.log("in useEffect 3.");
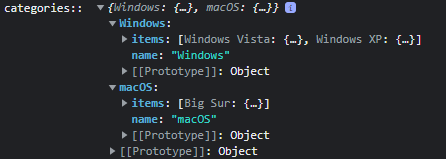
// The result is:
console.log("categories:: ", categories);
}, [secondPhaseDone]);
return (
<div>
<h1>Operating Systems</h1>
</div>
);
}
The result is
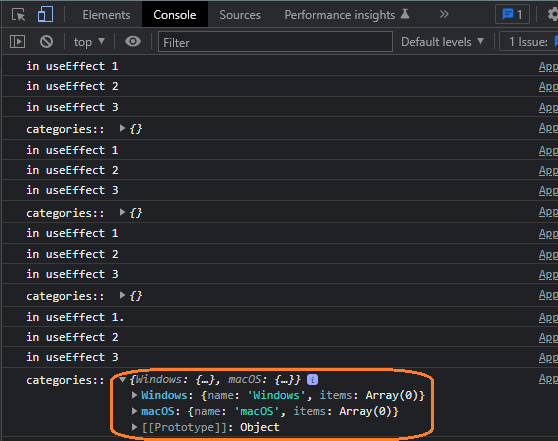
When I change some code, this is what it shows:
The data is ok
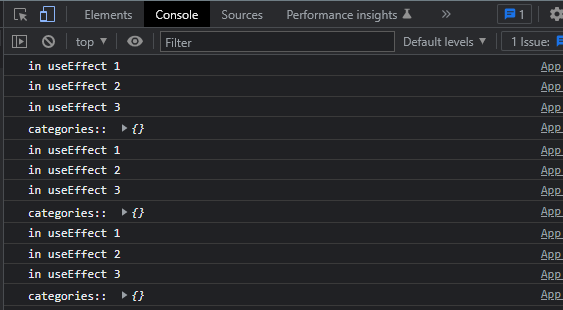
But if I just restart it using 
It won't load any data:
What could I be missing here
Thanks in advance
Rafael
CodePudding user response:
After reviewing it a little deeper, I think that it has to do with some kind of cache of FireStore
I tried with another simpler code, and things were the same for the console.logs but the software works fine, even though the console.logs were wrong
I don't understand, but it works
Rafael
CodePudding user response:
Can you please try doing this way ?
useEffect(() => { fetchDocs(); }, [])
const fetchDocs = async() => { const response = db.collection('name'); }
Using asynch inside useEffect is never a good idea. It might cause memory leak.