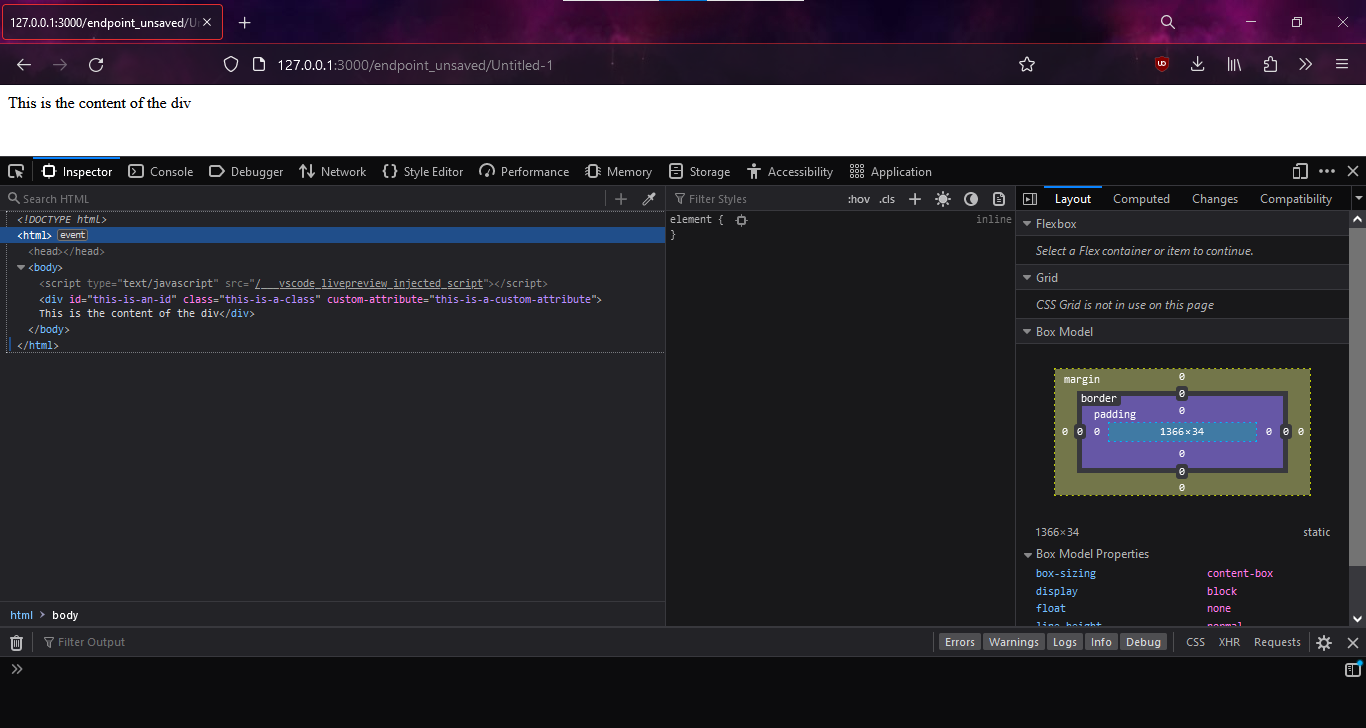
i want just to see the content of the div but firefox is showing me a lot of null and non unnecessary attributes. please help me to hide those attibutes??
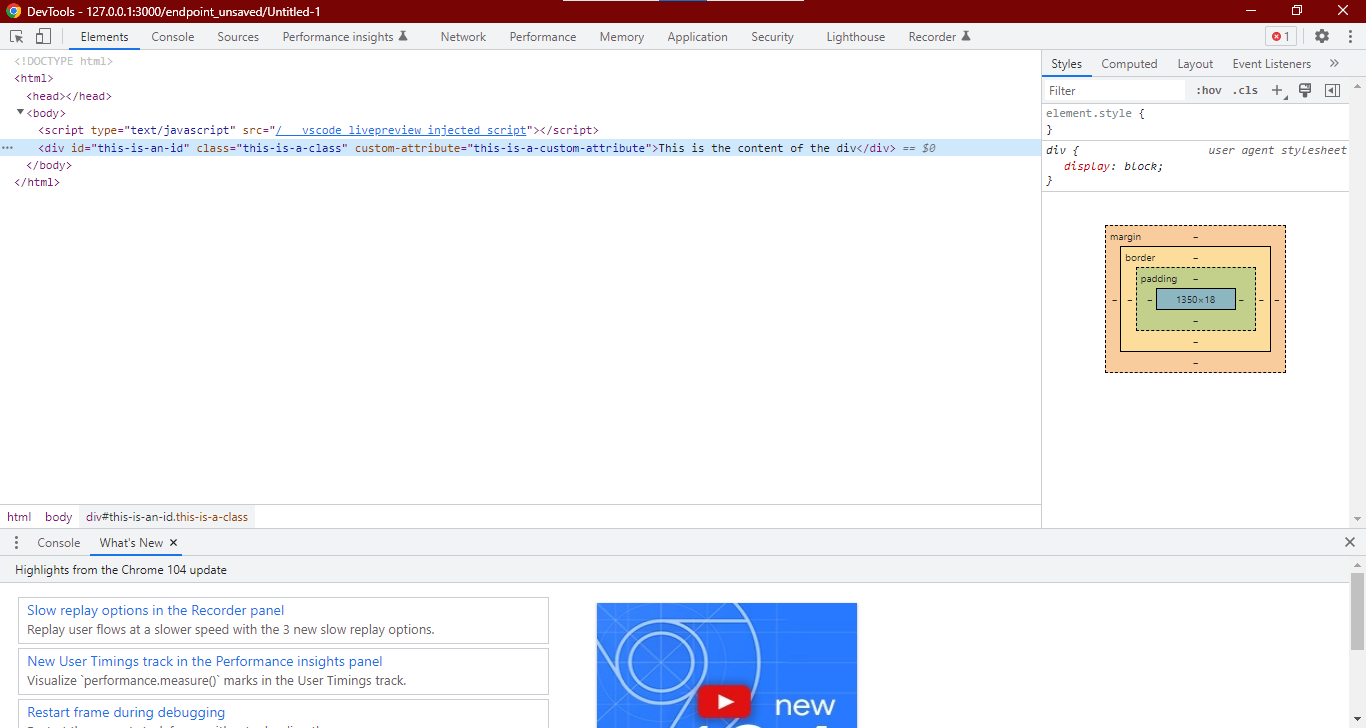
On Chrome the same thing happens:
Source:
<!DOCTYPE html>
<html>
<body>
<div id="this-is-an-id" custom-attribute="this-is-a-custom-attribute">This is the content of the div</div>
</body>
</html>
CodePudding user response:
The problem appear when realoding the page.
But I found a solution to it, By using
window.onload = function() { console.log(Element)}
i don't know if the problem is in my browser but i try firefox, chrome, Edge and it does the same behavior.