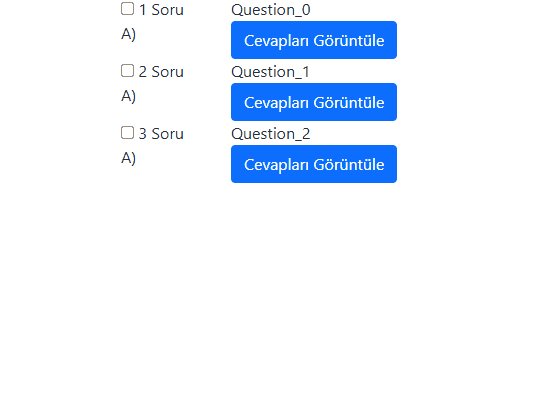
I want to hide the divi when I click the button and open it when I click it again. But I couldn't run the normally working code, what could be the reason?
The js code works when there is only one div, but it does not work due to this code I wrote, but I can't solve the problem.
Razor Page
@for (int i = 0; i < Model.quest.Count; i )
{
<div >
<div >
<input type="checkbox" id="questcb" asp-for="@Model.quest[i].check">
<span>@(i 1) Soru</span>
</div>
<div >
<textarea [email protected][i].Question rows="3" id="question" hidden></textarea>
<label>@Model.quest[i].Question</label>
</div>
</div>
<div >
<div hidden>
<button type="button" id="A" onclick="clickFunc(this.id)">A</button>
</div>
<div >
A)
</div>
<div hidden="hidden">
<input type="text" [email protected][i].Answer1 placeholder="" id="answer"
aria-label="Example text with button addon" aria-describedby="button-addon1">
</div>
<div id="Amod_@i" style="display:inline-block">
@Model.quest[i].Answer1
</div>
<div >
<button type="button" id="mod_@i" onclick="question(this.id)">Cevapları Görüntüle</button>
</div>
</div>
}
js code
let question = button => {
let element = document.getElementById(`A${button}`);
let buttonDOM = document.getElementById(`${button}`)
let hidden = element.getAttribute("hidden");
if (hidden) {
element.removeAttribute("hidden");
buttonDOM.innerText = "Cevapları Gizle";
}
else {
element.setAttribute("hidden", "hidden");
buttonDOM.innerText = "Cevapları Görüntüle";
}
}
</script>
CodePudding user response:
If the id of div is unique in your code,your js should work.If it still doesn't work,you can try to find the div with the position of the button:
let question = button => {
let element = $("#" button).parent().siblings(".col-md-11")[1];
let buttonDOM = document.getElementById(`${button}`);
if (element.hidden) {
element.removeAttribute("hidden");
buttonDOM.innerText = "Cevapları Gizle";
}
else {
element.setAttribute("hidden", "hidden");
buttonDOM.innerText = "Cevapları Görüntüle";
}
}
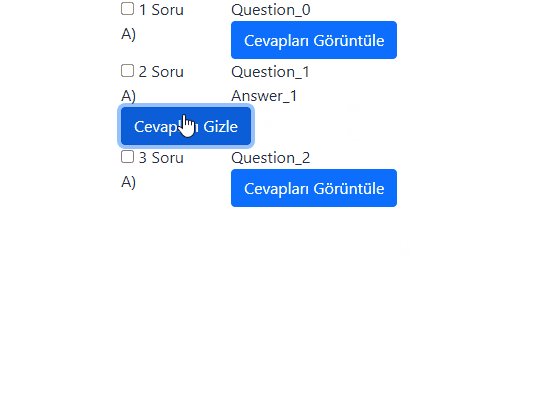
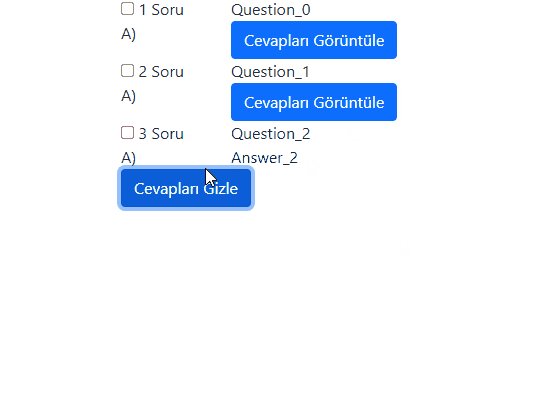
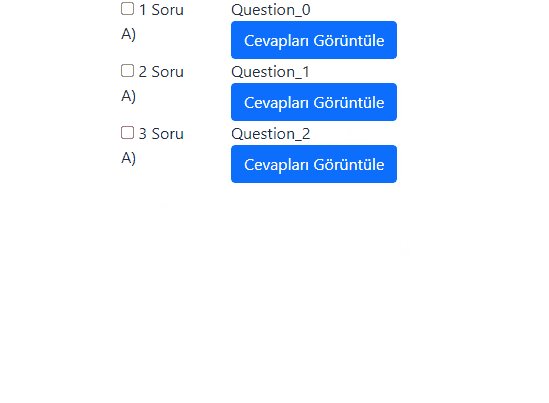
result: