this is my source code:
<p >Lagerbestand unter Mindestmenge! </p>
<br />
<div >
<p >Durch Ihre Entnahme fällt der Lagerbestand unter die vom Administrator festgelegte Mindestmenge! </p>
<br>
<p >Sie sind dazu angehalten das Order-Managment zu Informieren! Mach Sie das indem Sie auf den Nachfolgenden Button drücken </p>
</div>
<br />
<button onclick="sendMail()">Informieren</button>
<a asp-controller="Inventar" asp-action="EntnahmeSuccess" id="weiter" >Weiter</a>
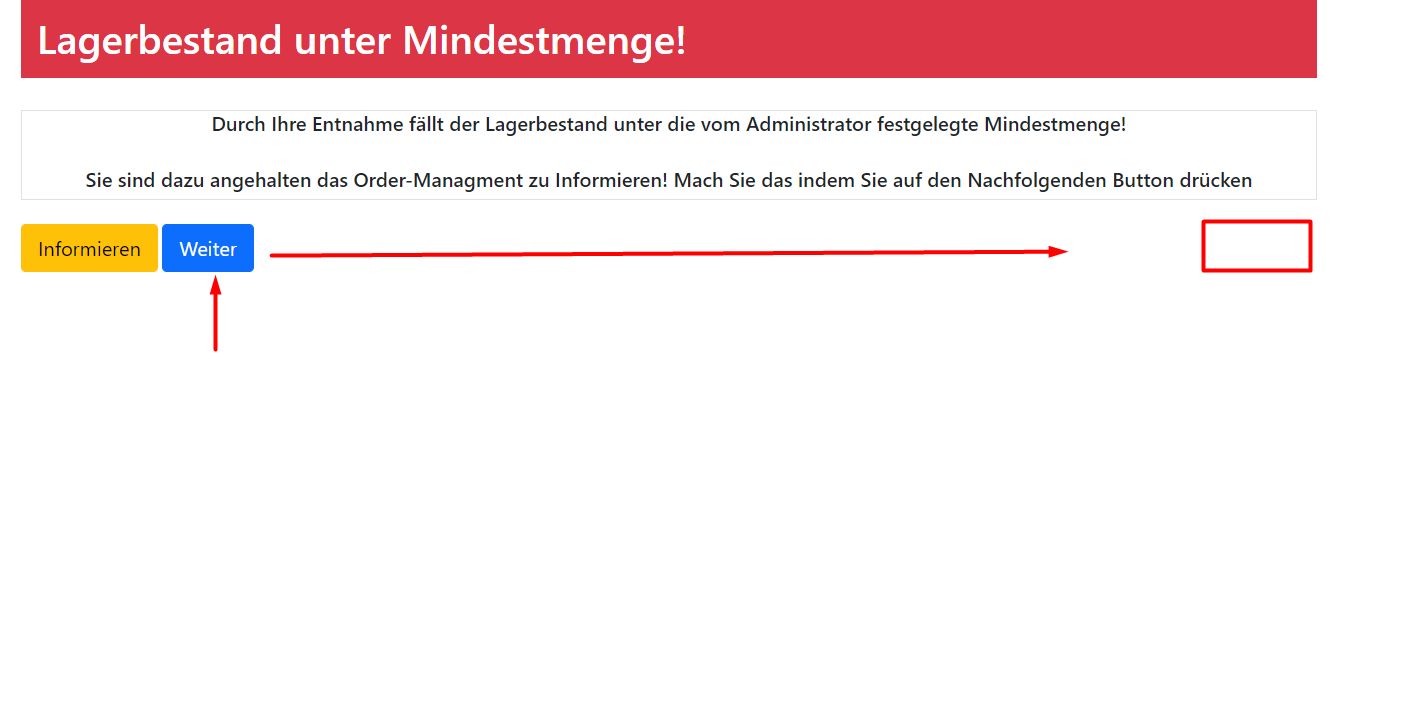
and here is a photo where i want my button. I am literally not able to place it there :( Can you help?
CodePudding user response:
Use Bootstrap's Flex classes with space-between:
d-flex-->display: flexjustify-content-between-->justify-content: space-between
<div >
<button onclick="sendMail()">Informieren</button>
<a asp-controller="Inventar" asp-action="EntnahmeSuccess" id="weiter" >Weiter</a>
</div>
<link href="https://cdn.jsdelivr.net/npm/[email protected]/dist/css/bootstrap.min.css" rel="stylesheet"/>
<p >Lagerbestand unter Mindestmenge! </p>
<br />
<div >
<p >Durch Ihre Entnahme fällt der Lagerbestand unter die vom Administrator festgelegte Mindestmenge! </p>
<br>
<p >Sie sind dazu angehalten das Order-Managment zu Informieren! Mach Sie das indem Sie auf den Nachfolgenden Button drücken </p>
</div>
<br />
<div >
<button onclick="sendMail()">Informieren</button>
<a asp-controller="Inventar" asp-action="EntnahmeSuccess" id="weiter" >Weiter</a>
</div>CodePudding user response:
Use bootstrap classes d-flex justify-content-between to apply the styles display: flex; justify-content: space-between;
<link
rel="stylesheet"
href="https://cdn.jsdelivr.net/npm/[email protected]/dist/css/bootstrap.min.css"
/>
<script src="https://cdn.jsdelivr.net/npm/[email protected]/dist/jquery.slim.min.js"></script>
<script src="https://cdn.jsdelivr.net/npm/[email protected]/dist/umd/popper.min.js"></script>
<script src="https://cdn.jsdelivr.net/npm/[email protected]/dist/js/bootstrap.bundle.min.js"></script>
<p >
Lagerbestand unter Mindestmenge!
</p>
<br />
<div >
<p >
Durch Ihre Entnahme fällt der Lagerbestand unter die vom Administrator
festgelegte Mindestmenge!
</p>
<br />
<p >
Sie sind dazu angehalten das Order-Managment zu Informieren! Mach Sie
das indem Sie auf den Nachfolgenden Button drücken
</p>
</div>
<br />
<div >
<button onclick="sendMail()">
Informieren
</button>
<a
asp-controller="Inventar"
asp-action="EntnahmeSuccess"
id="weiter"
>Weiter</a
>
</div>CodePudding user response:
You can use display: flex for your container with (you can use % or em)
and set justify-content: space-between;
<div style="display:flex; width: 20em; justify-content: space-between;">
<button>Informieren</button>
<button>Weiter</button>
</div>