I want to make each list tiles in a listview of a drawer designed differently when on that current page.
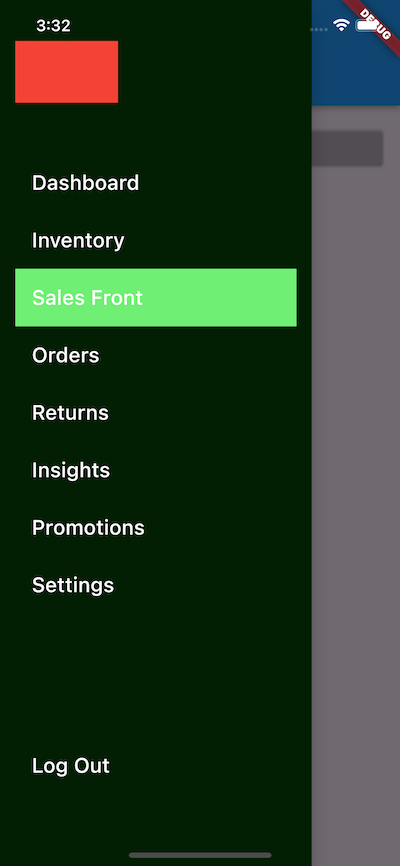
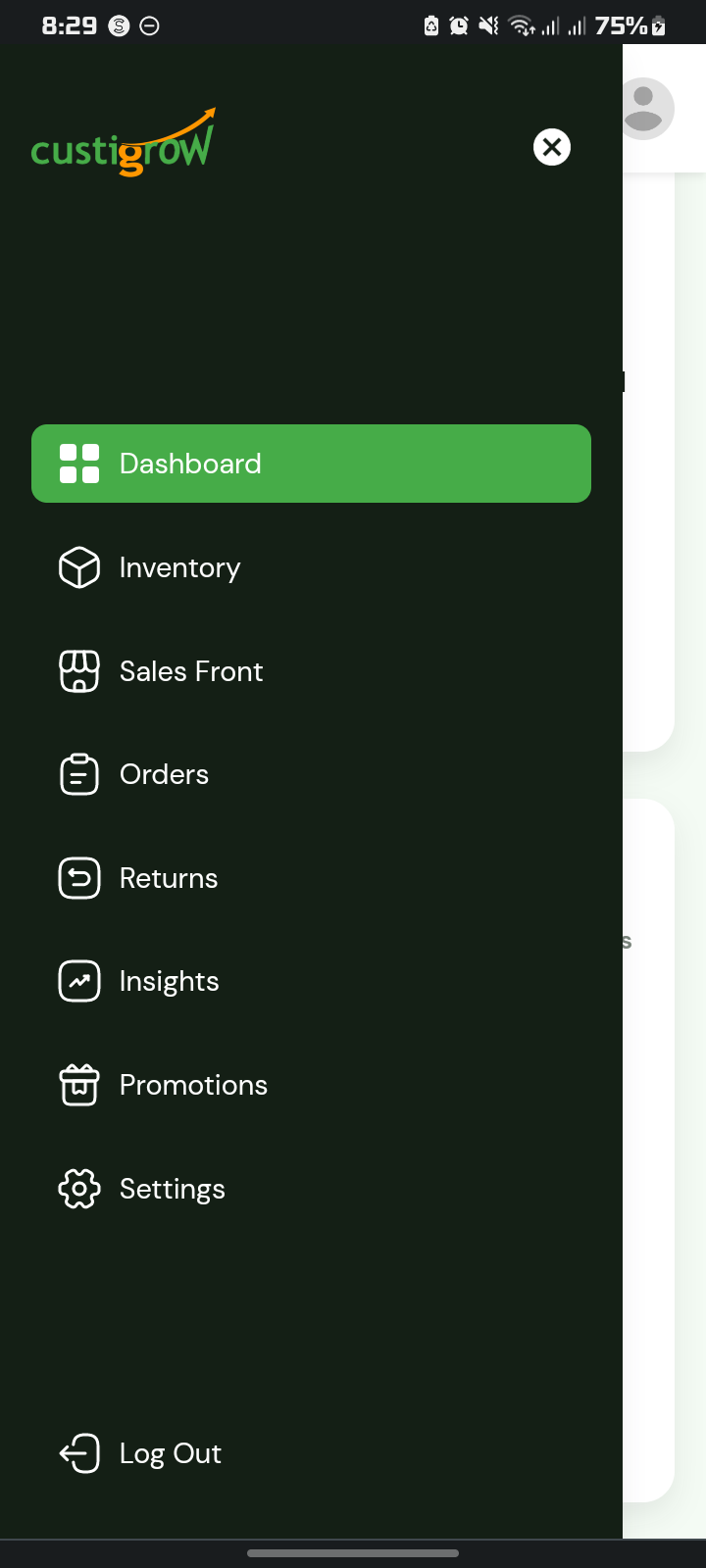
Something like this:

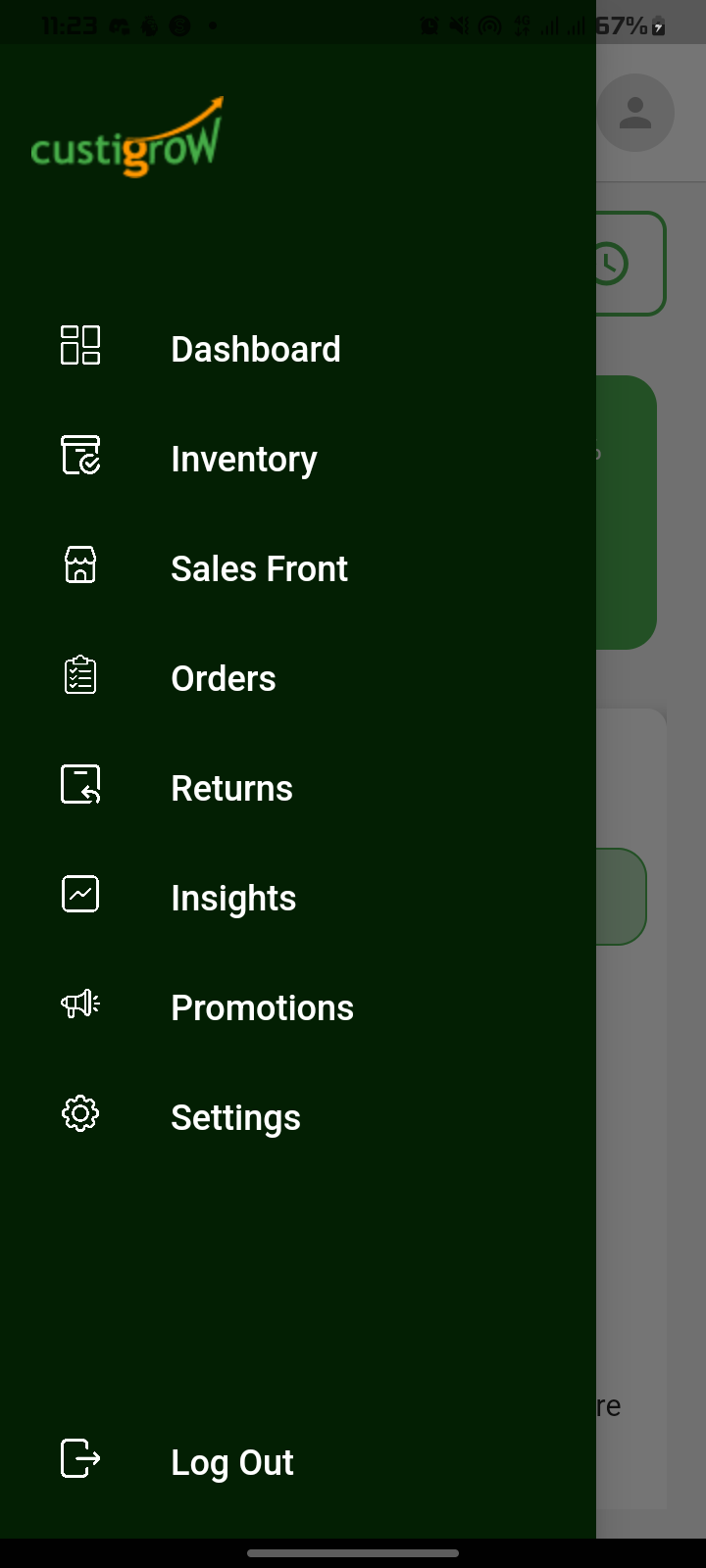
This is what I have currently and I am on the dashboard page but the list tile is the same as the rest:

and this is my code:
import 'package:flutter/material.dart';
class SideMenu extends StatelessWidget {
const SideMenu({Key? key}) : super(key: key);
@override
Widget build(BuildContext context) {
return Drawer(
backgroundColor: Color.fromARGB(255, 3, 31, 3),
child: ListView(
padding: EdgeInsets.all(15),
children: [
SizedBox(
height: 25,
),
Row(
children: [
Container(
height: 60,
width: 100,
child: Image.asset("lib/assets/custigrow.png")),
],
),
SizedBox(
height: 50,
),
ListTile(
leading: Image.asset(
"lib/assets/dashboard.png",
height: 20,
color: Colors.white,
),
title: Text(
"Dashboard",
style: TextStyle(fontSize: 20, color: Colors.white),
),
onTap: (() => print("Ini is a boss")),
),
ListTile(
leading: Image.asset(
"lib/assets/box.png",
height: 20,
color: Colors.white,
),
title: Text(
"Inventory",
style: TextStyle(fontSize: 20, color: Colors.white),
),
onTap: (() => print("Ini is a boss")),
),
ListTile(
leading: Image.asset(
"lib/assets/store.png",
height: 20,
color: Colors.white,
),
title: Text(
"Sales Front",
style: TextStyle(fontSize: 20, color: Colors.white),
),
onTap: (() => print("Ini is a boss")),
),
ListTile(
leading: Image.asset(
"lib/assets/clipboard.png",
height: 20,
color: Colors.white,
),
title: Text(
"Orders",
style: TextStyle(fontSize: 20, color: Colors.white),
),
onTap: (() => print("Ini is a boss")),
),
ListTile(
leading: Image.asset(
"lib/assets/return.png",
height: 20,
color: Colors.white,
),
title: Text(
"Returns",
style: TextStyle(fontSize: 20, color: Colors.white),
),
onTap: (() => print("Ini is a boss")),
),
ListTile(
leading: Image.asset(
"lib/assets/statistics.png",
height: 20,
color: Colors.white,
),
title: Text(
"Insights",
style: TextStyle(fontSize: 20, color: Colors.white),
),
onTap: (() => print("Ini is a boss")),
),
ListTile(
leading: Image.asset(
"lib/assets/megaphone.png",
height: 20,
color: Colors.white,
),
title: Text(
"Promotions",
style: TextStyle(fontSize: 20, color: Colors.white),
),
onTap: (() => print("Ini is a boss")),
),
ListTile(
leading: Image.asset(
"lib/assets/setting.png",
height: 20,
color: Colors.white,
),
title: Text(
"Settings",
style: TextStyle(fontSize: 20, color: Colors.white),
),
onTap: (() => print("Ini is a boss")),
),
SizedBox(
height: 120,
),
ListTile(
leading: Image.asset(
"lib/assets/exit.png",
height: 20,
color: Colors.white,
),
title: Text(
"Log Out",
style: TextStyle(fontSize: 20, color: Colors.white),
),
onTap: (() => print("Ini is a boss")),
),
],
),
);
}
}
How can I go about this? I want to make each list tiles in a listview of a drawer designed differently when on that current page.I want to make each list tiles in a listview of a drawer designed differently when on that current page. How can I go about this?
CodePudding user response:
You need to change you SideMenu to StatefulWidget like this:
class SideMenu extends StatefulWidget {
const SideMenu({Key? key}) : super(key: key);
@override
State<SideMenu> createState() => _SideMenuState();
}
class _SideMenuState extends State<SideMenu> {
int selectedIndex = 0;
@override
Widget build(BuildContext context) {
return Drawer(
backgroundColor: Color.fromARGB(255, 3, 31, 3),
child: ListView(
padding: EdgeInsets.all(15),
children: [
SizedBox(
height: 25,
),
Row(
children: [
Container(
height: 60,
width: 100,
child: Image.asset("lib/assets/custigrow.png"),
),
],
),
SizedBox(
height: 50,
),
_buildItem(0, "Dashboard", "lib/assets/dashboard.png",(() {
setState(() {
selectedIndex = 0;
});
})),
_buildItem(1, "Inventory","lib/assets/box.png", (() {
setState(() {
selectedIndex = 1;
});
})),
_buildItem(2,"lib/assets/store.png", "Sales Front", (() {
setState(() {
selectedIndex = 2;
});
})),
_buildItem(3, "Orders","lib/assets/clipboard.png", (() {
setState(() {
selectedIndex = 3;
});
})),
_buildItem(4, "Returns","lib/assets/return.png", (() {
setState(() {
selectedIndex = 4;
});
})),
_buildItem(5, "Insights","lib/assets/statistics.png", (() {
setState(() {
selectedIndex = 5;
});
})),
_buildItem(6, "Promotions","lib/assets/megaphone.png", (() {
setState(() {
selectedIndex = 6;
});
})),
_buildItem(7, "Settings","lib/assets/setting.png", (() {
setState(() {
selectedIndex = 7;
});
})),
SizedBox(
height: 120,
),
ListTile(
// leading: Image.asset(
// "lib/assets/exit.png",
// height: 20,
// color: Colors.white,
// ),
title: Text(
"Log Out",
style: TextStyle(fontSize: 20, color: Colors.white),
),
onTap: (() => print("Ini is a boss")),
),
],
),
);
}
_buildItem(int index, String title,String image, Function() ontap) {
return ListTile(
tileColor:
selectedIndex == index ? Color.fromARGB(255, 111, 239, 115) : null,
leading: Image.asset(
image,
height: 20,
),
title: Text(
title,
style: TextStyle(fontSize: 20, color: Colors.white),
),
onTap: ontap,
);
}
}