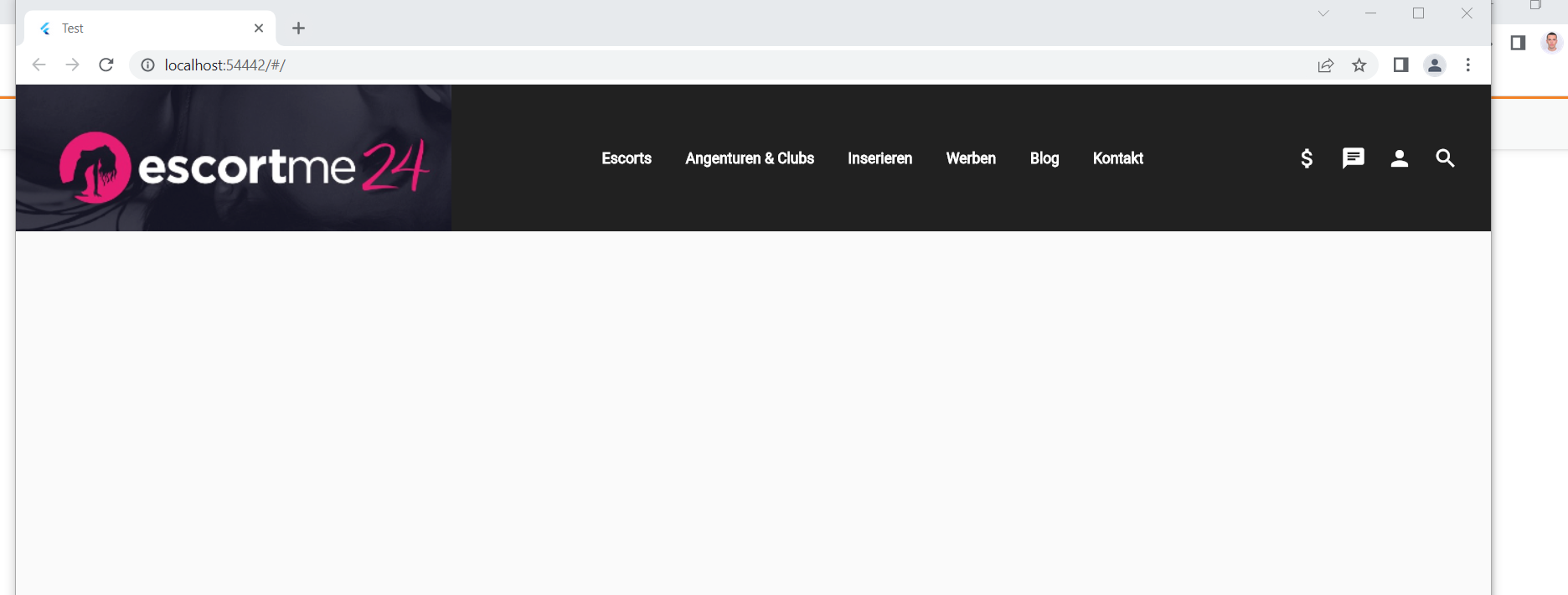
I build this Navbar in Flutter and this is my code and a screenshot of the result. I want to add different elements below my such as text, images and other things, navbar but when I try to do that, it shows nothing. Can someone tell me how can I solve this? I'm new to Flutter.
import 'dart:html';
import 'package:flutter/material.dart';
import 'package:color/color.dart';
class HomePage extends StatefulWidget {
const HomePage({Key? key}) : super(key: key);
@override
State<HomePage> createState() => _HomePageState();
}
class _HomePageState extends State<HomePage> {
@override
Widget build(BuildContext context) {
return Scaffold(
body: Stack(
children: [
Container(
width: double.infinity,
color: Colors.grey[900],
child: Row(
mainAxisAlignment: MainAxisAlignment.start,
children: <Widget>[
SizedBox(
//height: 150,
// width: 150,
child: Image.asset('assets/images/logo.png'),
),
Spacer(),
Text("Escorts",
style: TextStyle(color: Colors.white , fontWeight: FontWeight.bold),),
SizedBox(width: 32,),
Text("Angenturen & Clubs",
style: TextStyle(color: Colors.white , fontWeight: FontWeight.bold),),
SizedBox(width: 32,),
Text("Inserieren",
style: TextStyle(color: Colors.white , fontWeight: FontWeight.bold),),
SizedBox(width: 32,),
Text("Werben",
style: TextStyle(color: Colors.white , fontWeight: FontWeight.bold),),
SizedBox(width: 32,),
Text("Blog",
style: TextStyle(color: Colors.white , fontWeight: FontWeight.bold),),
SizedBox(width: 32,),
Text("Kontakt",
style: TextStyle(color: Colors.white , fontWeight: FontWeight.bold),),
Spacer(),
Icon(Icons.attach_money, color: Colors.white,),
SizedBox(width: 20,),
Icon(Icons.chat, color: Colors.white,),
SizedBox(width: 20,),
Icon(Icons.person, color: Colors.white,),
SizedBox(width: 20,),
Icon(Icons.search, color: Colors.white,),
SizedBox(width: 32,),
],
),
),
],
),
);
}
}
CodePudding user response:
You have to put a column widget on top of your stack widget in your code: something like this:
Column(
children: [
Stack(children: [
(your abbBar code)
.
.
.
],),
(your body code)
.
.
.
],
);
CodePudding user response:
use BottomNavigationBar from flutter , you can edit the icons and texts