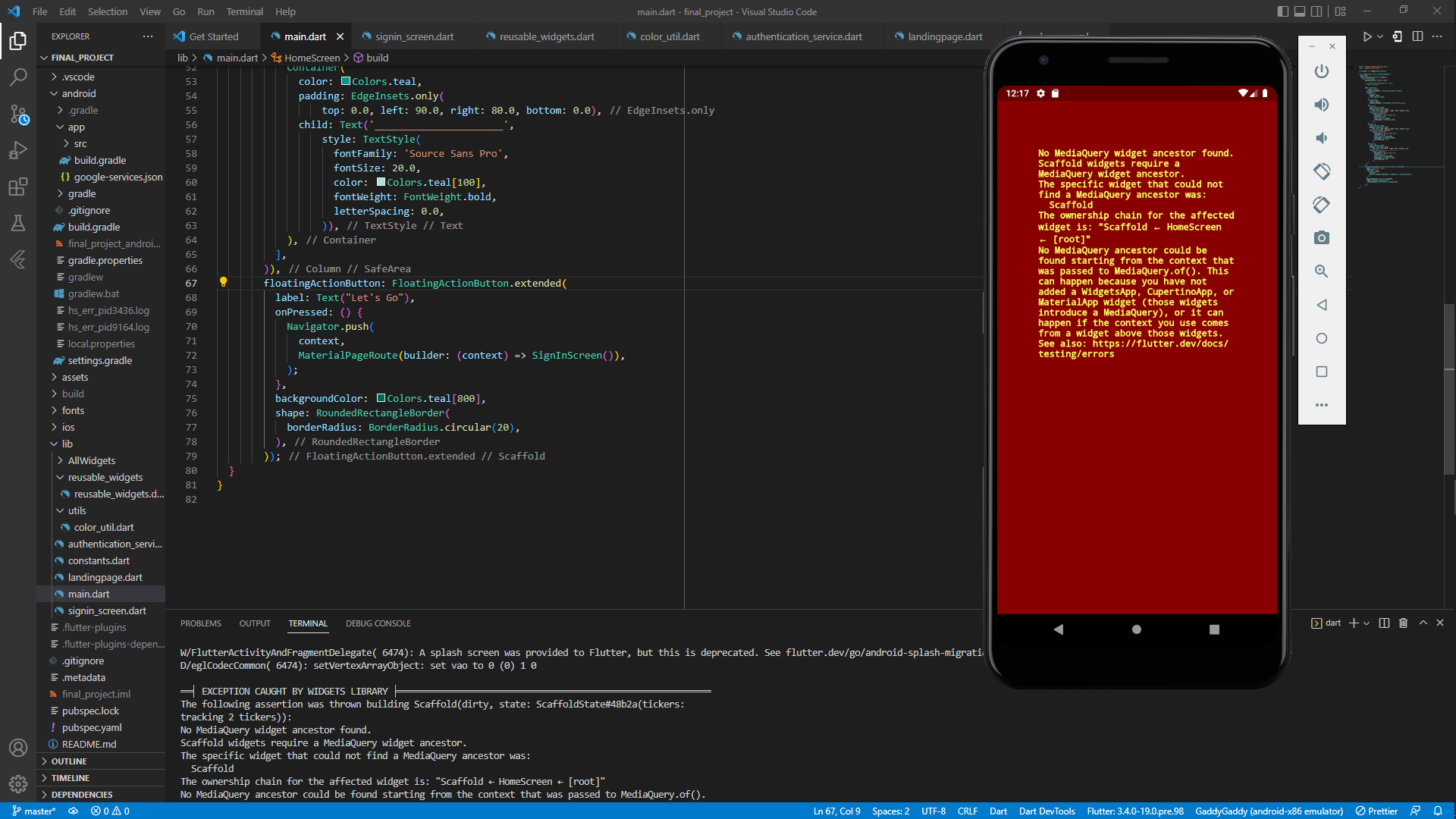
══╡ EXCEPTION CAUGHT BY WIDGETS LIBRARY ╞═══════════════════════════════════════════════════════════ The following assertion was thrown building Scaffold(dirty, state: ScaffoldState#48b2a(tickers: tracking 2 tickers)): No MediaQuery widget ancestor found. Scaffold widgets require a MediaQuery widget ancestor. The specific widget that could not find a MediaQuery ancestor was: Scaffold The ownership chain for the affected widget is: "Scaffold ← HomeScreen ← [root]" No MediaQuery ancestor could be found starting from the context that was passed to MediaQuery.of(). This can happen because you have not added a WidgetsApp, CupertinoApp, or MaterialApp widget (those widgets introduce a MediaQuery), or it can happen if the context you use comes from a widget above those widgets.
The relevant error-causing widget was: Scaffold Scaffold:file:///C:/Users/lenovo/Desktop/final_project/lib/main.dart:9:12
When the exception was thrown, this was the stack: #0 debugCheckHasMediaQuery. (package:flutter/src/widgets/debug.dart:297:7) #1 debugCheckHasMediaQuery (package:flutter/src/widgets/debug.dart:312:4) #2 ScaffoldState.build (package:flutter/src/material/scaffold.dart:2739:12) #3 StatefulElement.build (package:flutter/src/widgets/framework.dart:5007:27) #4 ComponentElement.performRebuild (package:flutter/src/widgets/framework.dart:4895:15) #5 StatefulElement.performRebuild (package:flutter/src/widgets/framework.dart:5060:11) #6 Element.rebuild (package:flutter/src/widgets/framework.dart:4617:5) #7 ComponentElement._firstBuild (package:flutter/src/widgets/framework.dart:4877:5) #8 StatefulElement._firstBuild (package:flutter/src/widgets/framework.dart:5051:11) #9 ComponentElement.mount (package:flutter/src/widgets/framework.dart:4871:5) ... Normal element mounting (7 frames) #16 Element.inflateWidget (package:flutter/src/widgets/framework.dart:3883:16) #17 Element.updateChild (package:flutter/src/widgets/framework.dart:3612:18) #18 RenderObjectToWidgetElement._rebuild (package:flutter/src/widgets/binding.dart:1195:16) #19 RenderObjectToWidgetElement.mount (package:flutter/src/widgets/binding.dart:1164:5) #20 RenderObjectToWidgetAdapter.attachToRenderTree. (package:flutter/src/widgets/binding.dart:1111:18) #21 BuildOwner.buildScope (package:flutter/src/widgets/framework.dart:2626:19) #22 RenderObjectToWidgetAdapter.attachToRenderTree (package:flutter/src/widgets/binding.dart:1110:13) #23 WidgetsBinding.attachRootWidget (package:flutter/src/widgets/binding.dart:945:7) #24 WidgetsBinding.scheduleAttachRootWidget. (package:flutter/src/widgets/binding.dart:925:7) (elided 4 frames from class _RawReceivePortImpl, class _Timer, and dart:async-patch)
════════════════════════════════════════════════════════════════════════════════════════════════════ Syncing files to device AOSP on IA Emulator... 3.4s
Flutter run key commands. r Hot reload. R Hot restart. h List all available interactive commands. d Detach (terminate "flutter run" but leave application running). c Clear the screen q Quit (terminate the application on the device).
Running with sound null safety
An Observatory debugger and profiler on AOSP on IA Emulator is available at: 
CodePudding user response:
class MyApp extends StatelessWidget {
const MyApp({Key? key}) : super(key: key);
// This widget is the root of your application.
@override
Widget build(BuildContext context) {
// below MaterialApp seems to be missing from your code
return MaterialApp(
title: 'DiD Task',
initialRoute: "/",
theme: ThemeData(
brightness: Brightness.light,
backgroundColor: AppConstants.appBackGroundColor,
primarySwatch: Colors.yellow,
),
home: const Splash(),
);
}
}
CodePudding user response:
Wrap Your HomeScreen inside the MaterailApp widget
@override
Widget build(BuildContext context) {
return MaterialApp(
title: 'Flutter Demo',
debugShowCheckedModeBanner: false,
theme: ThemeData(
primarySwatch: Colors.blue,
),
home: const HomePage(),
);
}
then Call your Scaffold on HomePage like this
class HomePage extends StatefulWidget {
const HomePage({Key? key}) : super(key: key);
@override
State<HomePage> createState() => _HomePageState();
}
class _HomePageState extends State<HomePage> {
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: Text("Your Home Page"),
),
body: Text("Your Body"),
);
}
}
