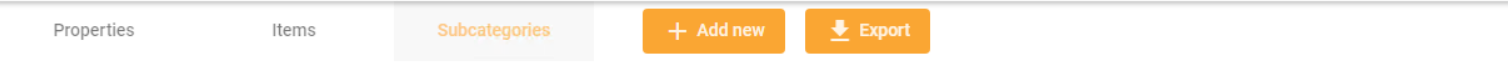
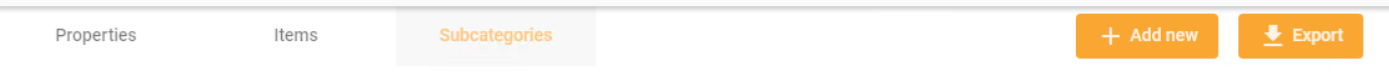
I have a tab group with three tabs aligned left. I want to add a group of buttons, on the mat tab group, aligned right. I tried using fxFlex to create a divider between the tabs and the buttons but it doesn't seem to work.
Does anyone know how else I could go about it?
Code:
<mat-tab-group mat-align-tabs="start">
<mat-tab label="Items">Content</mat-tab>
<mat-tab label="Properties">Content</mat-tab>
<mat-tab label="Subcategories">Content</mat-tab>
<!-- <mat-tab disabled fxFlex></mat-tab> Tried to add a disabled tab as a divider here, but it doesnt flex -->
<mat-tab disabled>
<ng-template mat-tab-label>
<!-- <div fxFlex></div> Tried to add a div with flex here, doesnt work -->
<!-- Buttons here -->
</ng-template>
</mat-tab-group>
CodePudding user response:
You need to add the below line to the styles.css sorry its a bit hackish couldn't find a better solution, just need to forego one aria-label with value as spacer.
styles.css
div.mat-tab-label[aria-label='spacer'] {
flex-grow: 1 !important;
}
app.com.html
<div>
<span > Selected tab index: </span>
<mat-form-field>
<input matInput type="number" [formControl]="selected" />
</mat-form-field>
</div>
<div>
<button
mat-raised-button
(click)="addTab(selectAfterAdding.checked)"
>
Add new tab
</button>
<mat-checkbox #selectAfterAdding> Select tab after adding </mat-checkbox>
</div>
<mat-tab-group
[selectedIndex]="selected.value"
(selectedIndexChange)="selected.setValue($event)"
>
<mat-tab *ngFor="let tab of tabs; let index = index" [label]="tab">
Contents for {{tab}} tab
<button
mat-raised-button
[disabled]="tabs.length === 1"
(click)="removeTab(index)"
>
Delete Tab
</button>
</mat-tab>
<mat-tab disabled aria-label="spacer" aria-hidden="true"></mat-tab>
<mat-tab disabled>
<ng-template mat-tab-label>
<mat-button-toggle value="bold">Bold</mat-button-toggle>
<mat-button-toggle value="italic">Italic</mat-button-toggle>
<mat-button-toggle value="underline">Underline</mat-button-toggle>
</ng-template>
</mat-tab>
</mat-tab-group>