An unknown error is showing with ngrx and angular. When i use store.select of ngrx in my component with state variable. than it is giving an unknown error.
component file
@Component({
selector: 'app-all-user',
templateUrl: './all-user.component.html',
styleUrls: ['./all-user.component.css']
})
export class AllUserComponent implements OnInit {
constructor(private userService: UsersService, private readonly store: Store) { }
users: Users[] = []
isLoading:boolean = false
isLoaded: boolean = false
p: number = 1;
ngOnInit() {
this.getAllUsers()
}
getAllUsers(){
this.store.dispatch(new UserListAction())
this.userService.getAllUser().subscribe((res:any) => {
this.store.dispatch(new UserListCreatorSuccess(res.users))
})
this.store.select(getUserStateUser).subscribe((res:any) => {
this.users = res.users
})
}
}
Index reducer
export interface RootReducerState {
usersstate: fromUser.userReducerState
}
export const RootReducer: ActionReducerMap<RootReducerState> = {
usersstate: fromUser.userReducer
};
// get user state
export const getUserState = (state:fromUser.userReducerState) => state
export const getUserStateLoaded = createSelector(getUserState, (state:fromUser.userReducerState) => state.loaded)
export const getUserStateLoading = createSelector(getUserState, (state:fromUser.userReducerState) => state.loading)
export const getUserStateUser = createSelector(getUserState, (state:fromUser.userReducerState) => state.users)
export const metaReducers: MetaReducer<RootReducerState>[] = !environment.production ? [] : [];
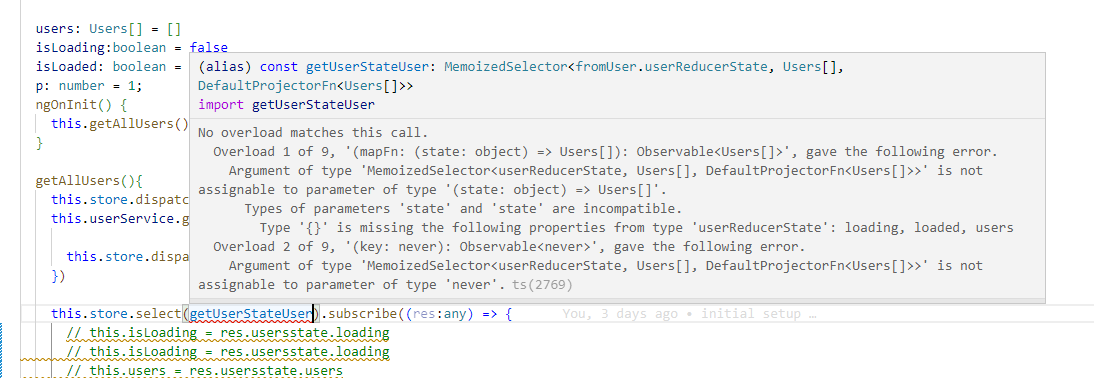
It is working fine with angular 10 but on working with angular 14. It is giving issue of overload. Please have a look at the screenshot
CodePudding user response:
getUserState selector is not correct. it should be
export const getUserState = createFeatureSelector<fromUser.userReducerState>('usersstate')